3.自定义图表
我们可以通过一些选项来定制图表,以下是一些常见的自定义选项。
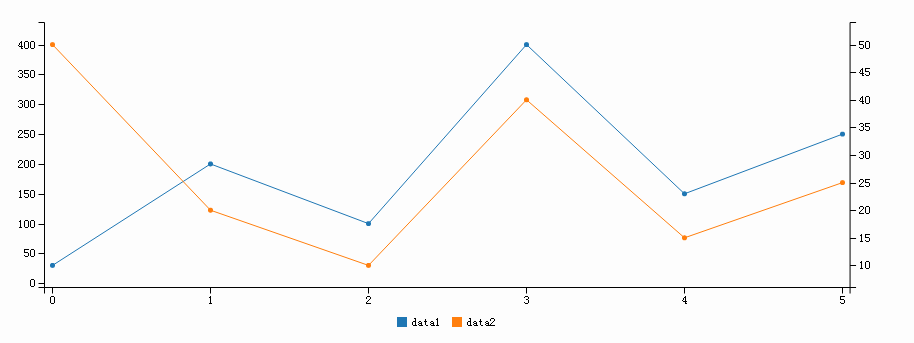
1.附加轴
给data2引入额外的轴,使用data.axes 和 axis.y2.用法如下:
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [
['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]
],
axes: {
data2: 'y2' // ADD
}
},
axis: {
y2: {
show: true // ADD
}
}
});然后,该图表将是这样的:
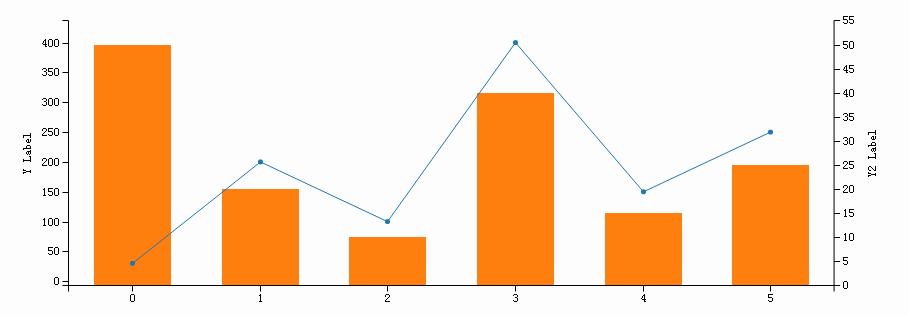
2.显示轴标签
为每个轴添加标签,如下所示,使用 axis.y.label 和 axis.y2.label ,用法如下:
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [
['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]
],
axes: {
data2: 'y2'
}
},
axis: {
y: {
label: { // ADD
text: 'Y Label',
position: 'outer-middle'
}
},
y2: {
show: true,
label: { // ADD
text: 'Y2 Label',
position: 'outer-middle'
}
}
}
});完成效果如图:
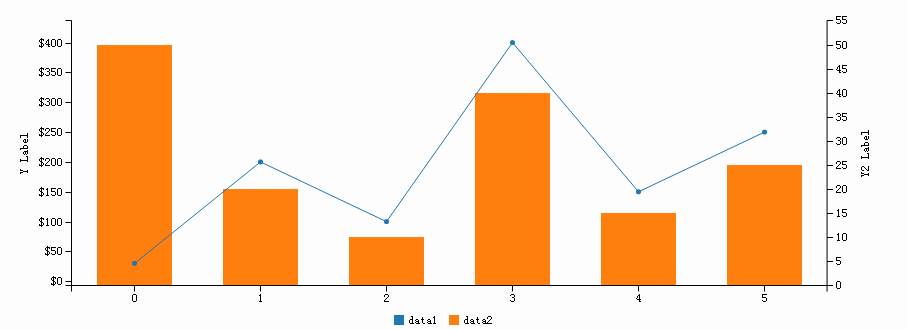
4.格式化数值
将每个数据的值格式化,使用axis.y.tick.format,用法如下:
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [
['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]
],
axes: {
data2: 'y2'
},
types: {
data2: 'bar'
}
},
axis: {
y: {
label: {
text: 'Y Label',
position: 'outer-middle'
},
tick: {
format: d3.format("$,") // ADD
}
},
y2: {
show: true,
label: {
text: 'Y2 Label',
position: 'outer-middle'
}
}
}
});效果如图所示:

有关更多自定义表格的详细信息,请参阅示例。 (我们将很快添加引用)
























 1170
1170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








