<template>
<div class="spider">
<div id="container"></div>
</div>
</template>
<script>
import * as echarts from "echarts";
export default {
data() {
return {
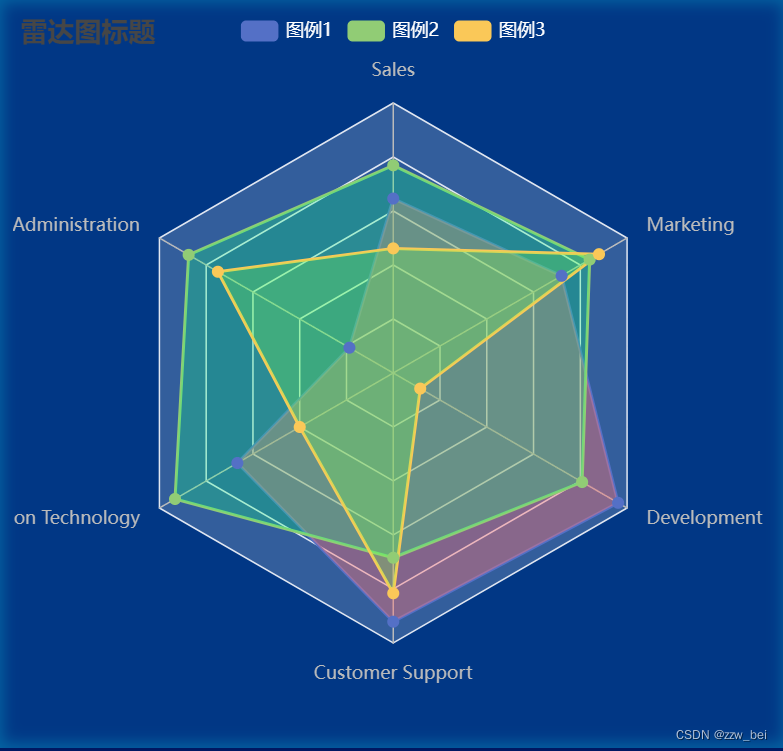
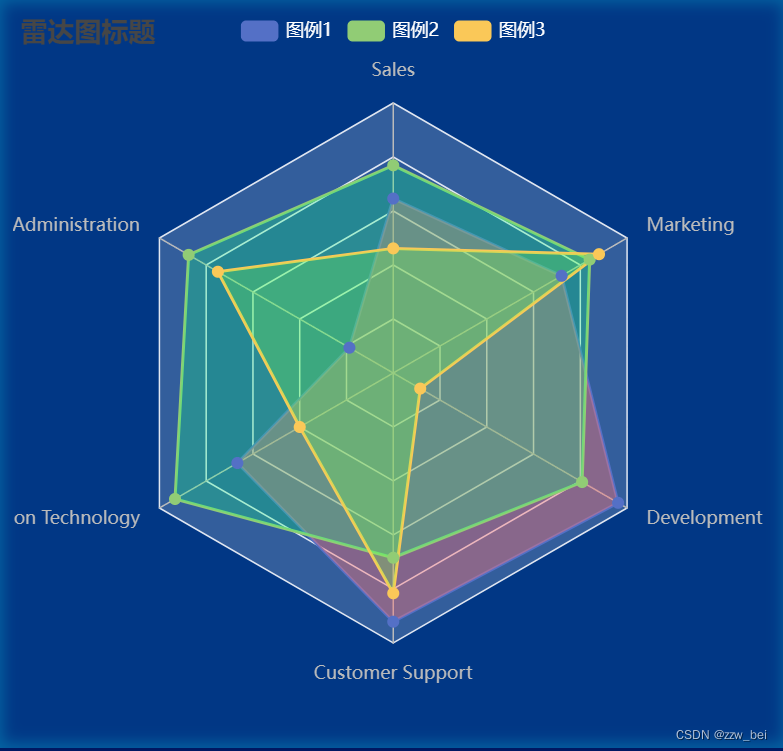
option: {
title: {
text: "雷达图标题",
},
legend: {
data: ["图例1", "图例2", "图例3"],
textStyle: {
color: "#ffffff",
},
},
radar: {
// shape: 'circle',//形状
indicator: [
{ name: "Sales", max: 6500 },
{ name: "Administration", max: 16000 },
{ name: "Information Technology", max: 30000 },
{ name: "Customer Support", max: 38000 },
{ name: "Development", max: 52000 },
{ name: "Marketing", max: 25000 },
],
},
series: [
{
name: "Budget vs spending",
type: "radar",
data: [
{
value: [4200, 3000, 20000, 35000, 50000, 18000],
name: "图例1",
areaStyle: {
color: "rgba(255, 117, 117, .6)",
},
},
{
value: [5000, 14000, 28000, 26000, 42000, 21000],
name: "图例2",
areaStyle: {
color: "rgba(23, 255, 124, .4)",
},
},
{
value: [3000, 12000, 12000, 31000, 6000, 22000],
name: "图例3",
areaStyle: {
color: "rgba(123, 255, 74, .4)",
},
},
],
},
],
},
};
},
mounted() {
let chardom1 = document.getElementById("container");
let myChart = echarts.init(chardom1);
this.option && myChart.setOption(this.option);
},
methods: {},
};
</script>
<style lang="scss" scoped>
.spider {
margin: 30rpx 0 0;
}
#container {
width: 100%;
height: 500px;
padding: 10px;
margin-top: 9px;
color: #ffffff;
box-sizing: border-box;
background: #013785;
box-shadow: 0 0 10px 3px #0465a3 inset;
}
</style>























 1560
1560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








