转自:http://blog.csdn.net/esonpo/article/details/25974175
最近在写IM 聊天界面,想设计出一个类似QQ气泡聊天的样式
使用了几种办法
1:使用Qt下面的QListview来实现QQ类似效果,差强人意
2:使用QWebview加载html css样式来完成,发现效果不错,但是毕竟webview占用巨大的内存
3:使用QTextBrower加载css,但是好像只支持css2.1版本,css3完全不支持,这样的话,花哨的样式应该是无法实现
基于以上三种思路
最后发现还是QML实现比较好,但是qml基于文本与动画图片混合显示没找到好的办法,有好的办法的希望可以给指点一二
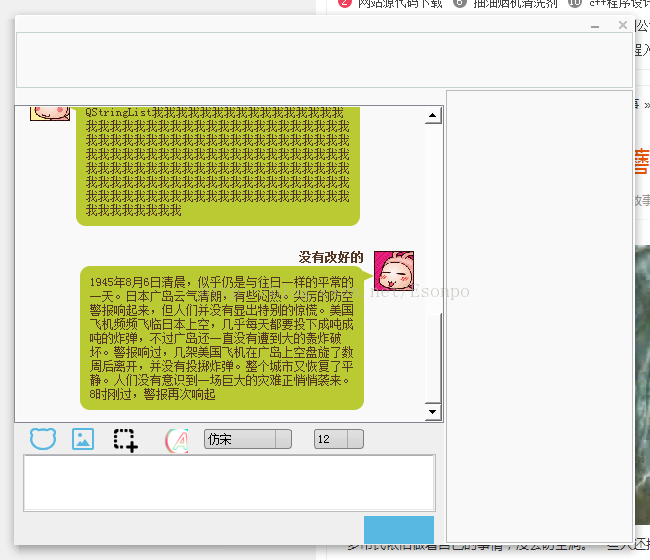
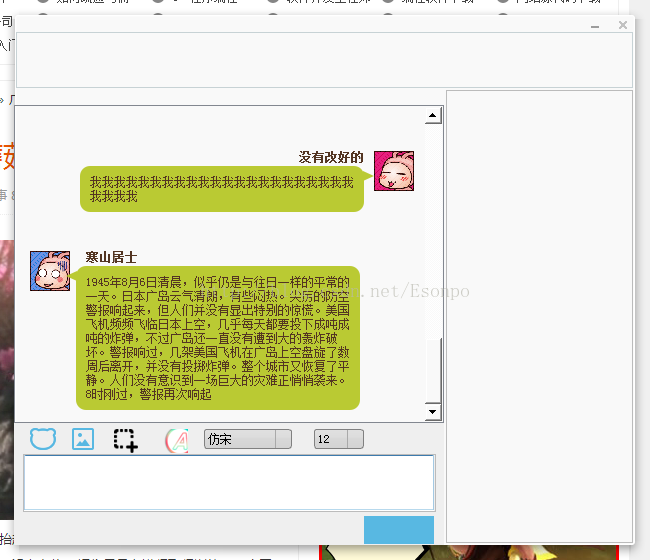
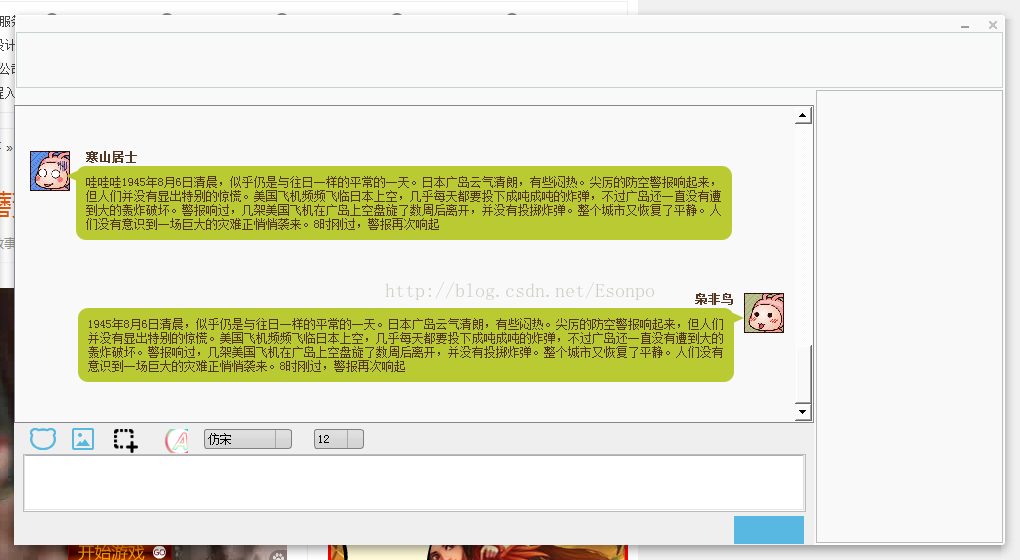
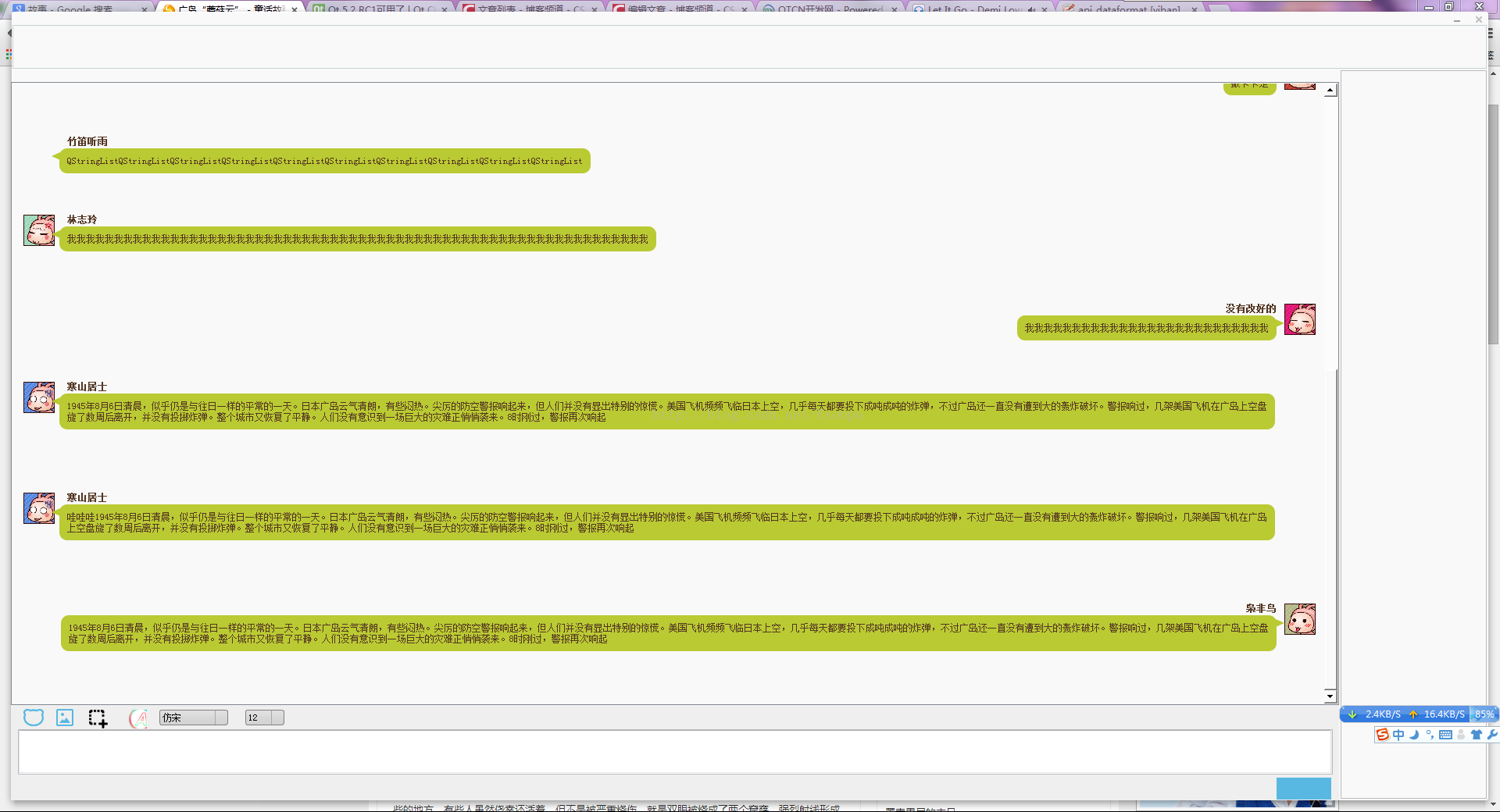
目前写了第一种办法的效果,但是delegate没法实现文本复制等操作,可能会放弃之,但是还是上下效果图
以上四张效果图,只实现了文字显示,并且文字长度可以随着窗口拉伸而自适应窗口,实现了类似QQ的气泡形式
另外使用QML实现请参看我的另外一篇文章基于QML的QQ群聊界面








 本文详细介绍了实现QQ气泡聊天界面的多种方法,包括使用Qt的QListview、QWebview加载htmlcss样式以及QTextBrower加载css,并对比了各自的优缺点。最终推荐使用QML技术进行实现,因为其在文本与动画图片混合显示方面表现更佳。文章附带了基于QML实现的示例效果。
本文详细介绍了实现QQ气泡聊天界面的多种方法,包括使用Qt的QListview、QWebview加载htmlcss样式以及QTextBrower加载css,并对比了各自的优缺点。最终推荐使用QML技术进行实现,因为其在文本与动画图片混合显示方面表现更佳。文章附带了基于QML实现的示例效果。




















 6425
6425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








