async模块是为了解决嵌套金字塔,和异步流程控制而生.常用的方法介绍
npm 安装好async模块,然后引入就可以使用 var async = require('async');
1. series(tasks,[callback])
多个函数从上到下依次执行,相互之间没有数据交互
var task1 =function(callback){
console.log("task1");
callback(null,"task1")
}
var task2 =function(callback){
console.log("task2");
callback(null,"task2")
}
var task3 =function(callback){
console.log("task3");
callback(null,"task3")
}
async.series([task1,task2,task3],function(err,result){
console.log("series");
if (err) {
console.log(err);
}
console.log(result);
})运行结果:
如果中途发生错误,则将错误传递到回调函数,并停止执行后面的函数
var task1 =function(callback){
console.log("task1");
callback(null,"task1")
}
var task2 =function(callback){
console.log("task2");
callback("err","task2")
}
var task3 =function(callback){
console.log("task3");
callback(null,"task3")
}
async.series([task1,task2,task3],function(err,result){
console.log("series");
if (err) {
console.log(err);
}
console.log(result);
})运行结果:
2.parallel(tasks,[callback])
多个函数并行执行,不会等待其他函数
var task1 =function(callback){
console.log("task1");
setTimeout(function(){
callback(null,"task1")
},5000);
}
var task2 =function(callback){
console.log("task2");
setTimeout(function(){
callback(null,"task2")
},1000);
}
var task3 =function(callback){
console.log("task3");
setTimeout(function(){
callback(null,"task3")
},3000);
}
console.time("parallel方法");
async.parallel([task1,task2,task3],function(err,result){
console.log("parallel");
if (err) {
console.log(err);
}
console.log(result);
console.timeEnd("parallel方法");
})运行结果:
3个函数分别延迟5000ms,1000ms,3000ms 结果5000ms就执行完毕.
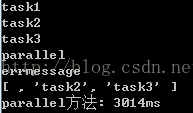
如果中途出错,则立即将err和值传到最终的回调函数,其他未执行完毕的函数将不再执行,但是要占一个位置
var task1 =function(callback){
console.log("task1");
setTimeout(function(){
callback(null,"task1")
},5000);
}
var task2 =function(callback){
console.log("task2");
setTimeout(function(){
callback("errmessage","task2")
},3000);
}
var task3 =function(callback){
console.log("task3");
setTimeout(function(){
callback(null,"task3")
},1000);
}
console.time("parallel方法");
async.parallel([task1,task2,task3],function(err,result){
console.log("parallel");
if (err) {
console.log(err);
}
console.log(result);
console.timeEnd("parallel方法");
})
3.waterfall(tasks,[callback]) :瀑布流
依次执行,前一个函数的输出为后一个函数的输入
var task1 =function(callback){
console.log("task1");
callback(null,"11")
}
var task2 =function(q,callback){
console.log("task2");
console.log("task1函数传入的值: "+q);
callback(null,"22")
}
var task3 =function(q,callback){
console.log("task3");
console.log("task2函数传入的值: "+q);
callback(null,"33")
}
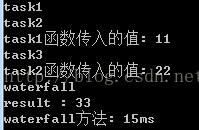
console.time("waterfall方法");
async.waterfall([task1,task2,task3],function(err,result){
console.log("waterfall");
if (err) {
console.log(err);
}
console.log("result : "+result);
console.timeEnd("waterfall方法");
})
如果中途出现错误,后面的函数将不在执行,之前执行的结果和错误信息将直接传到最终的回调函数
var task1 =function(callback){
console.log("task1");
callback(null,"11")
}
var task2 =function(q,callback){
console.log("task2");
console.log("task1函数传入的值: "+q);
callback("errmessage","22")
}
var task3 =function(q,callback){
console.log("task3");
console.log("task2函数传入的值: "+q);
callback(null,"33")
}
console.time("waterfall方法");
async.waterfall([task1,task2,task3],function(err,result){
console.log("waterfall");
if (err) {
console.log(err);
}
console.log("result : "+result);
console.timeEnd("waterfall方法");
})运行结果:
4.parallelLimit(tasks,limit,[callback])
和parallel类似,只是limit参数限制了同时并发执行的个数,不再是无限并发
var task1 =function(callback){
console.log("task1");
setTimeout(function(){
callback(null,"task1")
},5000);
}
var task2 =function(callback){
console.log("task2");
setTimeout(function(){
callback(null,"task2")
},3000);
}
var task3 =function(callback){
console.log("task3");
setTimeout(function(){
callback(null,"task3")
},4000);
}
console.time("parallelLimit方法");
async.parallelLimit([task1,task2,task3], 2, function(err,result){
console.log("parallelLimit");
if (err) {
console.log(err);
}
console.log(result);
console.timeEnd("parallelLimit方法");
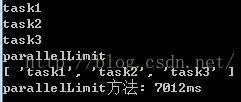
})运行结果:
三个函数分别是延迟5000ms,3000ms,4000ms结果执行时间为什么是7000ms呢
因为首先执行函数1和2,
3秒后函数2执行完毕,这个时候函数3开始执行,
5秒后函数1执行完毕,函数3还有2秒,
7秒后函数3执行完毕.
5.auto(tasks,[callback])
多个函数有数据交互,有的并行,有的依次执行
console.time("auto方法");
async.auto({
task1: function(callback){
console.log("tsak1");
setTimeout(function(){
callback(null, 'task11', 'task12');
},2000);
},
task2: function(callback){
console.log('task2');
setTimeout(function(){
callback(null, 'task2');
},3000);
},
task3: ['task1', 'task2', function(callback, results){
console.log('task3');
console.log('task1和task2运行结果: ',results);
setTimeout(function(){
callback(null, 'task3');
},1000);
}],
task4: ['task3', function(callback, results){
console.log('task4');
console.log('task1,task2,task3运行结果: ',results);
setTimeout(function(){
callback(null, {'task41':results.task3, 'task42':'task42'});
},1000);
}]
}, function(err, results) {
console.log('err :', err);
console.log('最终results : ', results);
console.timeEnd("auto方法");
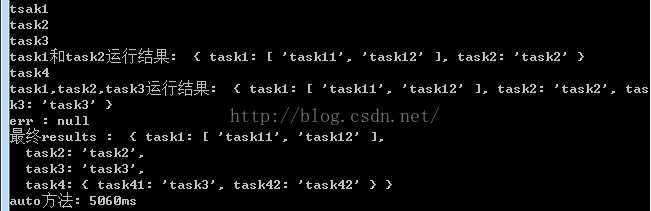
});运行结果:
5秒运行完毕,
函数1和2并行,3秒执行完毕,
函数1和2执行完毕后,函数3,4依次执行共计5秒.
6.whilst(test,fn,[callback])
相当于while循环,fn函数里不管是同步还是异步都会执行完上一次循环才会执行下一次循环,对异步循环很有帮助,
test是条件,为true时执行fn里的方法
var datalist = [{number:10},{number:20},{number:30},{number:40},{number:50}];
var count = 0;
var test = function () {
return count<datalist.length;
};
var fn = function(callback){
console.log(datalist[count].number);
setTimeout(function () {
count++;
callback();
},1000)
};
async.whilst(test,fn,function(err){
if(err){
console.log(err);
}
console.log('whilst结束');
});运行结果:
7.doWhilst
和whilst类似,和do-while一个意思,首先执行一次fn,再判断,和whilst相比它把fn和test位置交换了而已.
until和whilst相反,当test判断为false的时候执行fn里的方法,为true时跳出,
doUntil与doWhilst相反.
8.forever(fn,errback)
forever就是无限循环了.只有当中途出现错误的时候才会停止
var count = 0;
async.forever(function(callback){
console.log(count);
count++;
if (count>10) {
callback("errmessage");
return;
}
setTimeout(function () {
callback();
},1000)
},
function(err){
console.log(err);
});运行结果:
9.compose(fn1,fn2,fn3...)
这个方法会创建一个异步的集合函数,执行的顺序是倒序.前一个fn的输出是后一个fn的输入.有数据交互
var task1 =function(m,callback){
console.log("task1");
setTimeout(function(){
callback(null,m*2)
},1000);
}
var task2 =function(m,callback){
console.log("task2");
setTimeout(function(){
callback(null,m+3)
},1000);
}
var task3 =function(m,callback){
console.log("task3");
setTimeout(function(){
callback(null,m*5)
},1000);
}
console.time("compose方法");
var com = async.compose(task3,task2,task1);
com(2,function(err,result){
if (err) {
console.log(err);
}
console.log(result);
console.timeEnd("compose方法");
})运行结果:
相当于 var m=2; (m*2+3)*5 =35;
在我的项目开发中waterfall用的最多.
更多方法详情 : https://www.npmjs.com/package/async




































 7169
7169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








