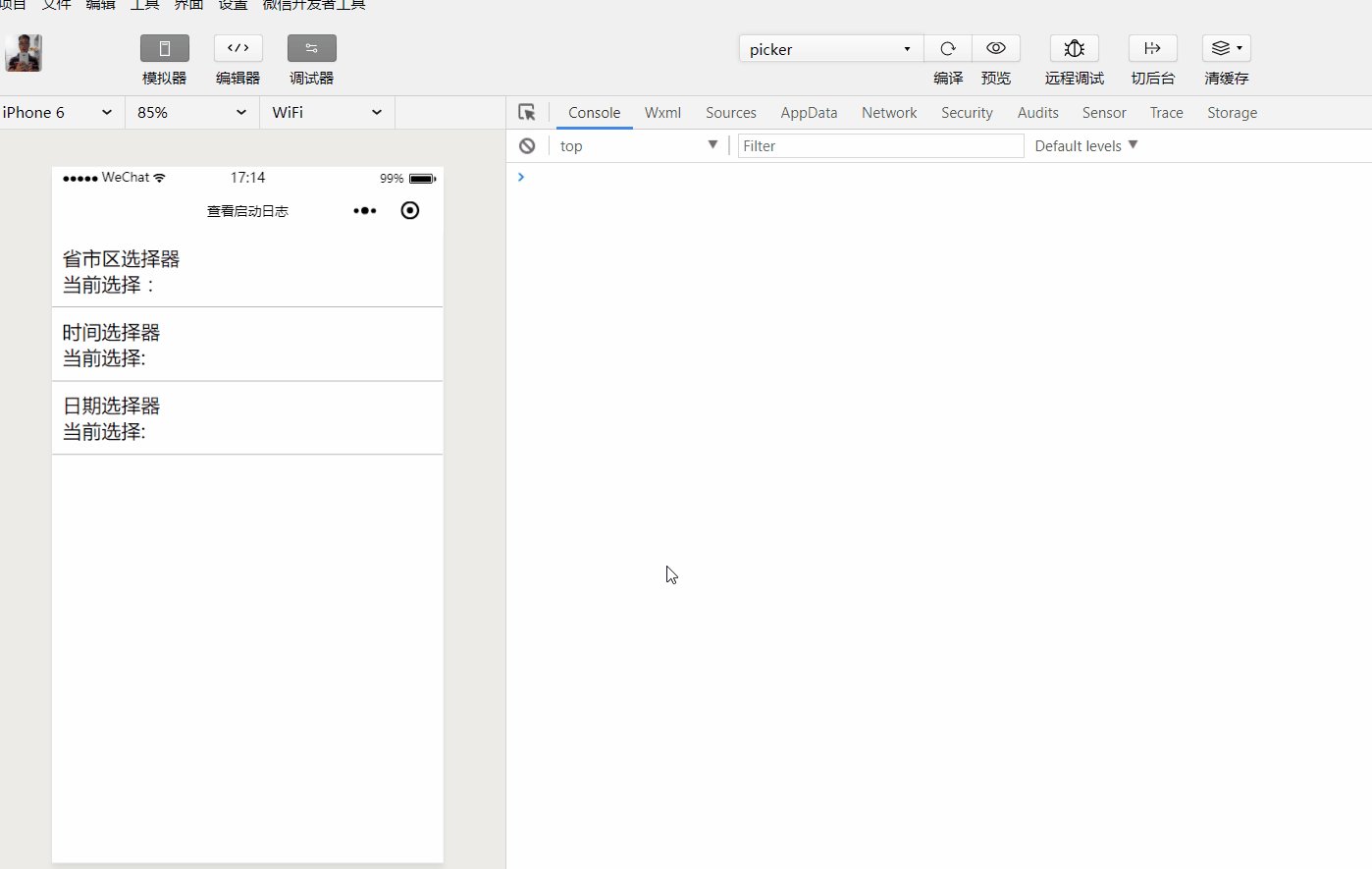
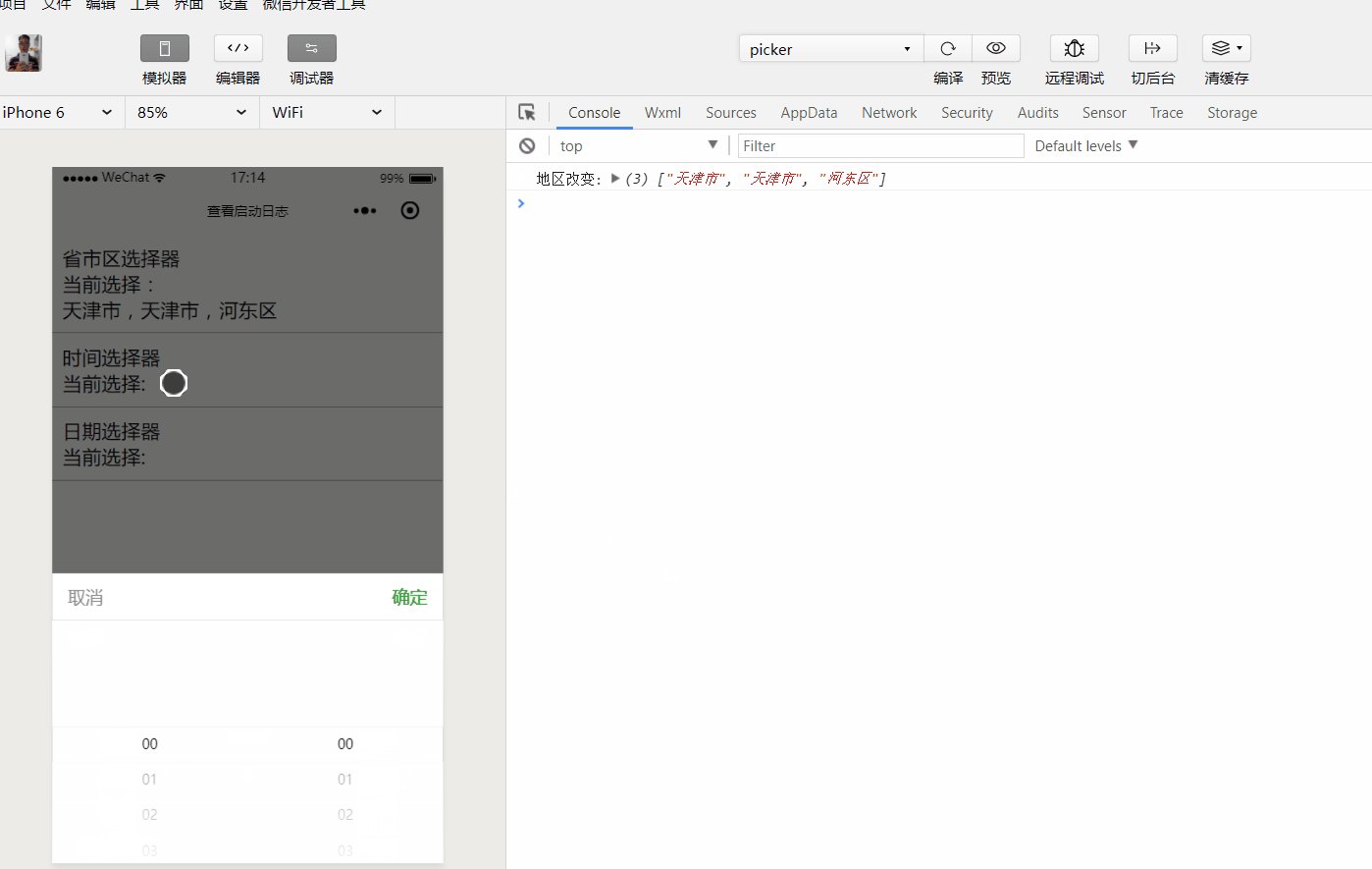
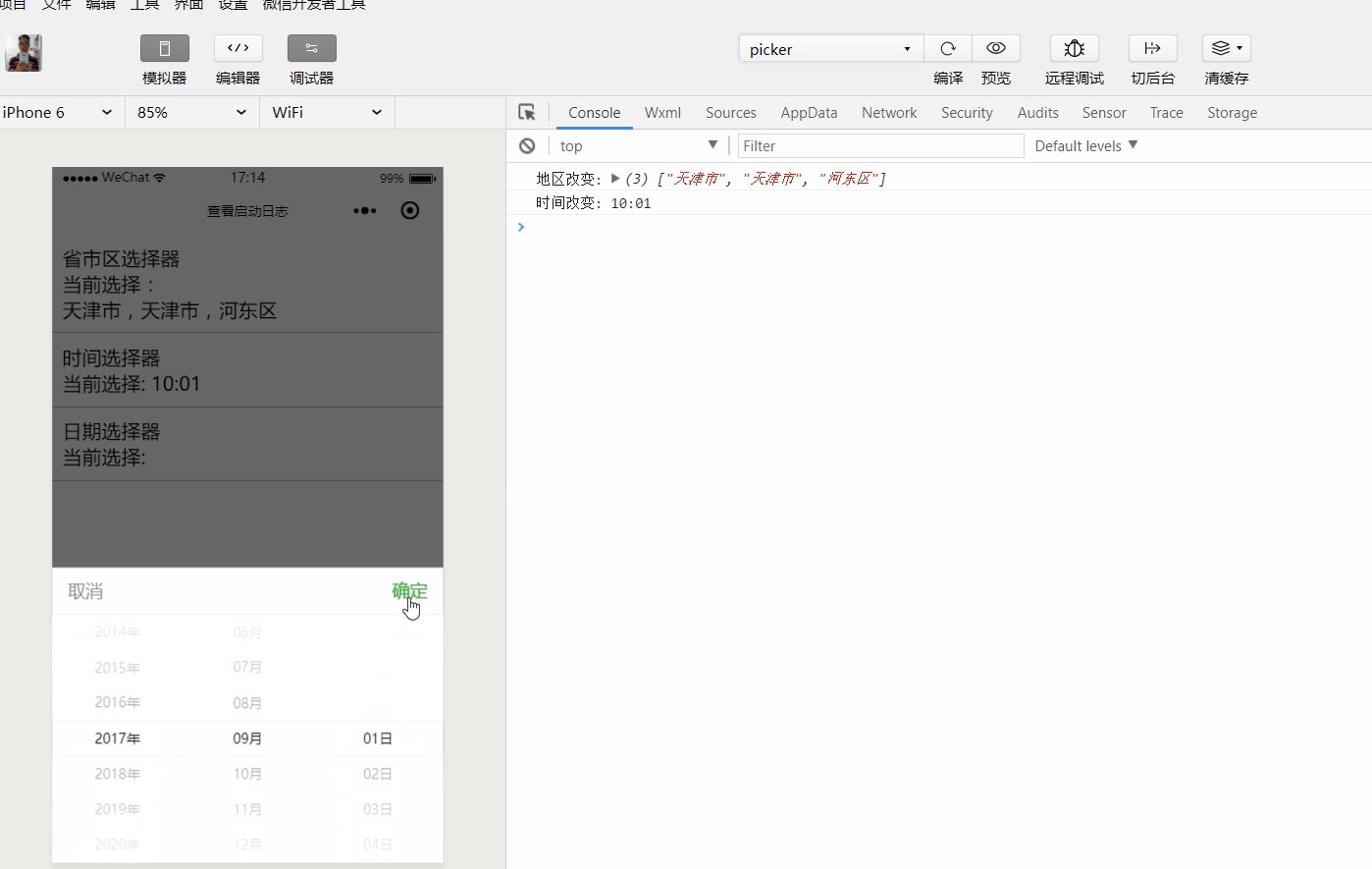
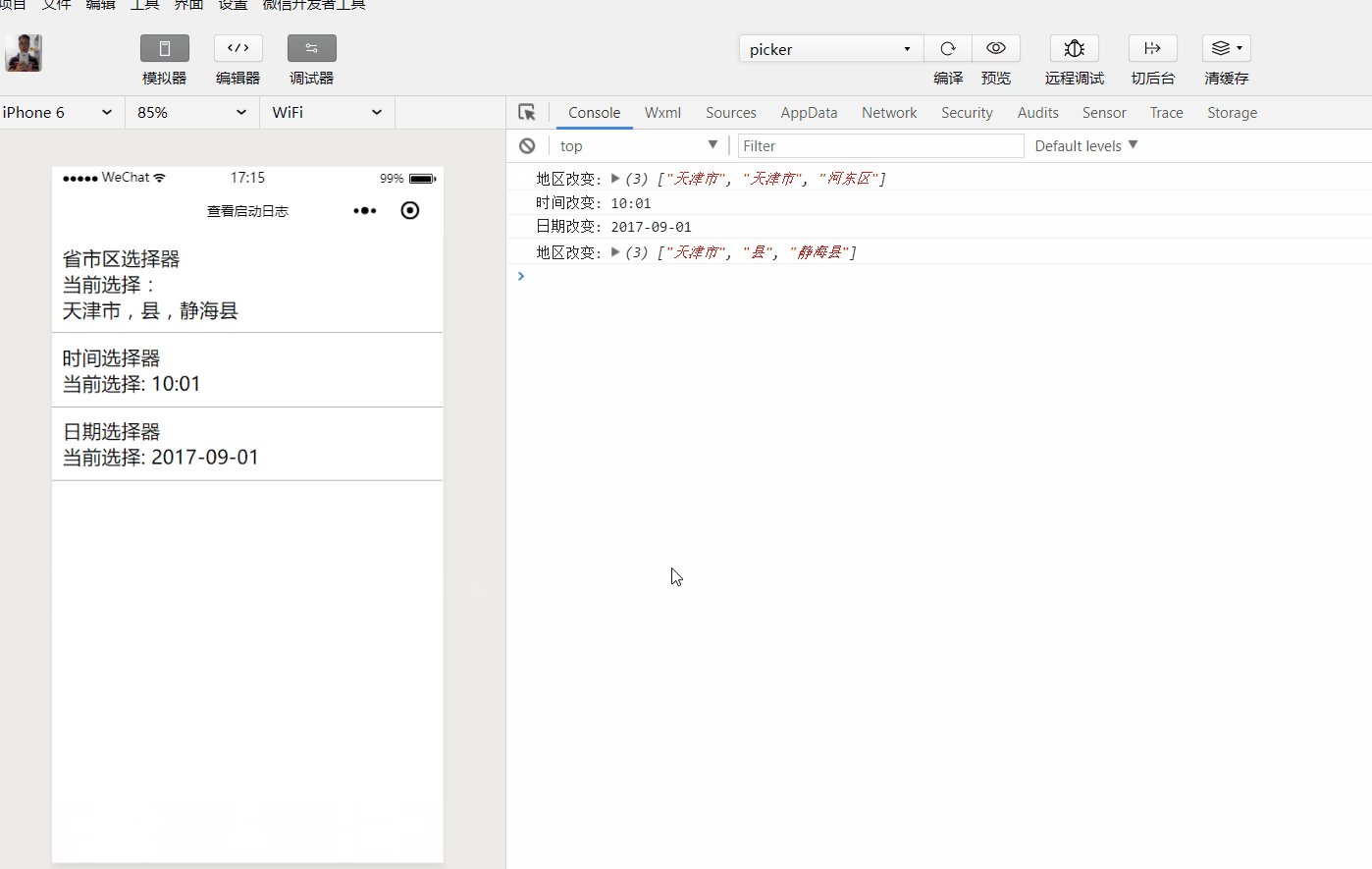
效果
html代码
<view class="section">
<view class="section__title">省市区选择器</view>
<picker mode="region" bindchange="bindRegionChange" value="" custom-item="">
<view class="picker">
当前选择:
<view wx:if="{{region}}">{{region[0]}},{{region[1]}},{{region[2]}}</view>
</view>
</picker>
</view>
<view class="section">
<view class="section__title">时间选择器</view>
<picker mode="time" value="" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">日期选择器</view>
<picker mode="date" value="" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
css代码
.section{
padding: 20rpx;
border-bottom: 1px solid #aaaaaa;
}
js代码
Page({
data: {
region: "",
time: "",
date: ""
},
bindRegionChange(e) {
let { value } = e.detail;
console.log("地区改变:", value);
this.setData({
region: value
})
},
bindTimeChange(e) {
let { value } = e.detail;
console.log("时间改变:", value);
this.setData({
time: value
})
},
bindDateChange(e) {
let { value } = e.detail;
console.log("日期改变:", value);
this.setData({
date: value
})
},
});
意外金喜的博客:http://blog.csdn.net/zzwwjjdj1

























 226
226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








