老师原课件下载地址:
有积分的朋友,支持下我,打赏也OK。
不下载也可以,我每节课会吧代码贴出来
视频链接
课程重点
下拉列表

代码位置

完整代码
'''
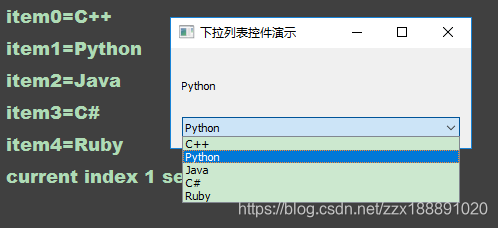
下拉列表控件(QComboBox)
1. 如果将列表项添加到QComboBox控件中
2. 如何获取选中的列表项
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class QComboBoxDemo(QWidget):
def __init__(self):
super(QComboBoxDemo,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('下拉列表控件演示')
self.resize(300,100)
layout = QVBoxLayout()
self.label = QLabel('请选择编程语言')
self.cb = QComboBox()
self.cb.addItem('C++')
self.cb.addItem('Python')
self.cb.addItems(['Java','C#','Ruby'])
self.cb.currentIndexChanged.connect(self.selectionChange)
layout.addWidget(self.label)
layout.addWidget(self.cb)
self.setLayout(layout)
def selectionChange(self,i):
self.label.setText(self.cb.currentText())
self.label.adjustSize()
for count in range(self.cb.count()):
print('item' + str(count) + '=' + self.cb.itemText(count))
print('current index',i,'selection changed', self.cb.currentText())
if __name__ == '__main__':
app = QApplication(sys.argv)
main = QComboBoxDemo()
main.show()
sys.exit(app.exec_())
遇到的问题
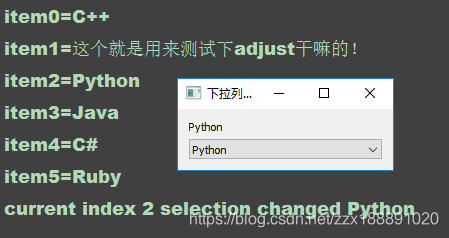
改写效果展示

改写注意点
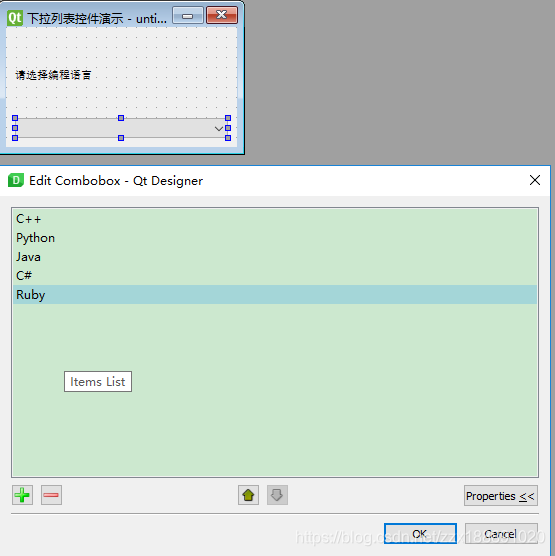
双击窗口,弹出添加框

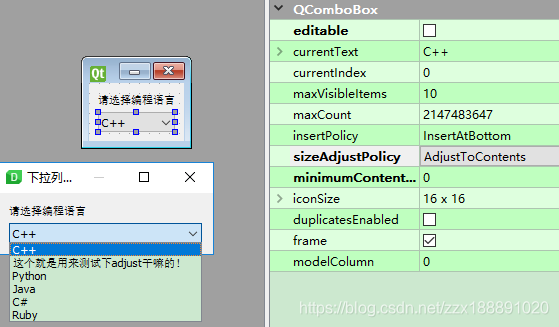
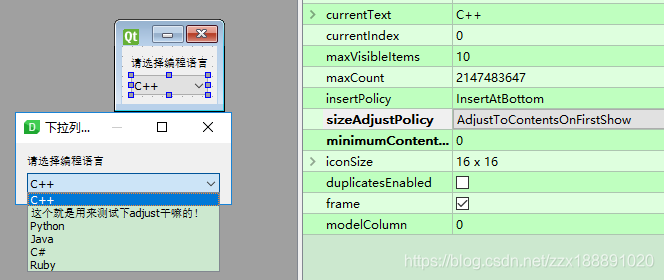
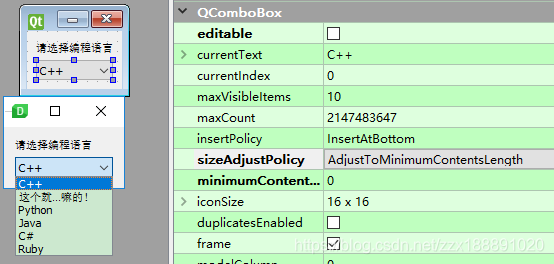
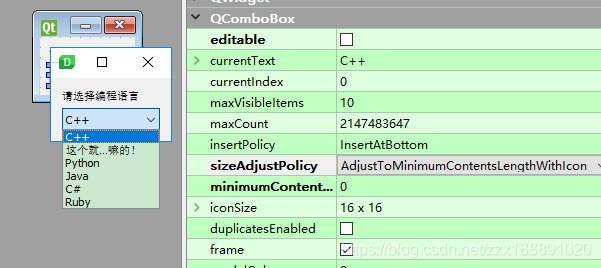
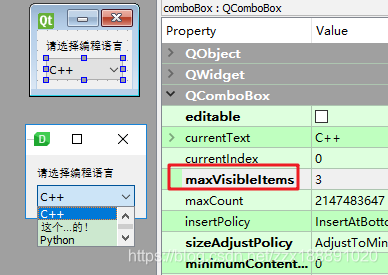
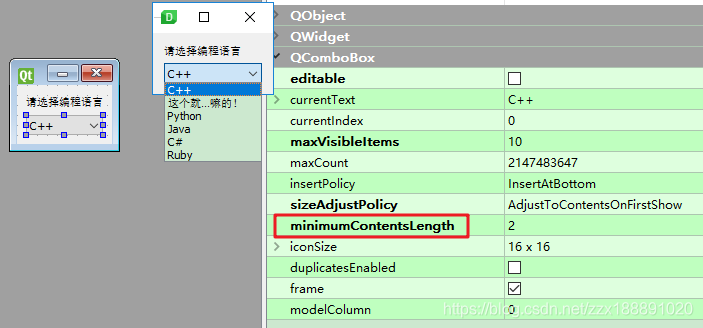
测试功能:sizeAdjustPolicy





说明这个设置优先级高一些!

改写代码(QTdesigner模式)
# -*- coding:utf-8 -*-
'''
@Author: knocky
@Blog: https://blog.csdn.net/zzx188891020
@E-mail: 188891020@qq.com
@File: class_X.py
@CreateTime: 2020/5/11 23:36
'''
import sys
from PyQt5.QtWidgets import QApplication
from PyQt5 import uic
class my_form():
def __init__(self):
super().__init__()
self.ui = uic.loadUi("../ui_package/class40.ui")
self.ui.comboBox.currentIndexChanged.connect(self.selectionChange)
def selectionChange(self, i): # 这里的i应该是接受信号,说明currentIndexChanged有返回值
self.ui.label.setText(self.ui.comboBox.currentText())
self.ui.label.adjustSize()
for count in range(self.ui.comboBox.count()):
print('item' + str(count) + '=' + self.ui.comboBox.itemText(count))
print('current index', i, 'selection changed', self.ui.comboBox.currentText())
if __name__ == '__main__':
app = QApplication(sys.argv)
main = my_form()
main.ui.show()
sys.exit(app.exec_())






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








