图的定义
背景知识
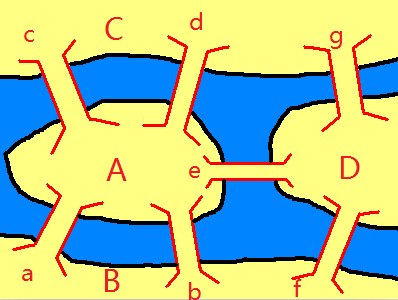
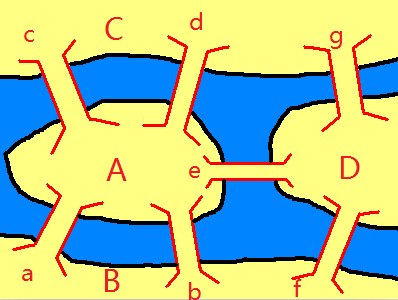
看到这篇博客相信一开始映入读者眼帘的就是下面这幅图了,这就是传说中的七桥问题(哥尼斯堡桥问题)。在哥尼斯堡,普雷格尔河环绕着奈佛夫岛(图中的A岛)。这条河将陆地分成了下面4个区域,该处还有着7座连接这些陆地的桥梁。

问题是如何从某地出发,依次沿着各个桥,必须经过每座桥且每座桥只能经过1次,最终回到原地。
不知道这个问题且好奇的童鞋现在肯定在忙活着找出来这道题的结果了。
是伟大的数学家欧拉(Leonhard Euler)在1736年首次使用图的方法解决了该问题。
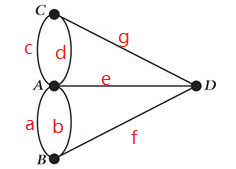
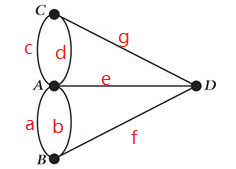
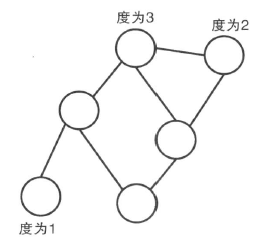
欧拉将上面的模型转换成了下面这种”图“的形式。

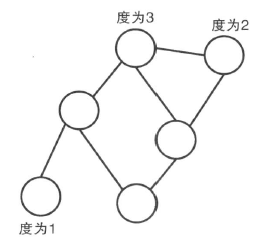
欧拉把顶点的度定义为与该顶点相关联的边的条数,并且他证明了存在从任意点出发,经过所有边恰好一次,并最终回到出发顶点的走法的充分必要条件是:每个顶点的度均为偶数。人们称之为欧拉闭迹(Eulerian walk)。
简要定义
图
(graph)G=(V,E)
由顶点(vertex)的集
V
和边(Edge)的集
E
组成。顶点代表了对象,在示意图中我们使用点或圆来表示它;边代表了两个对象的连接关系,在示意图中我们使用连接两顶点的线段来表示。
有时也把边称作弧(arc),如果点对
(v,w)
是有序的,那么图就叫做有向的图(有向图)。如果点对
(v,w)
是无序的,那么图就叫做无向的图(无向图)。简单的讲,边没有指向性的图叫做无向图,边具有指向性的图叫做有向图。
顶点
v
和
w
邻接(adjacent)当且仅当
(v,w)
属于
E
。
我们可以给边赋予各式的属性,比如权值(cost)。权值可以表示从一个顶点到另一个顶点的距离,也可以表示一个顶点到另一个顶点说话费的代价(比如时间、金钱等)。一个边上带权值的图称为网络(network)。
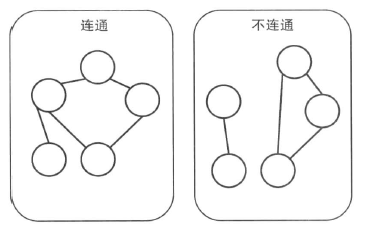
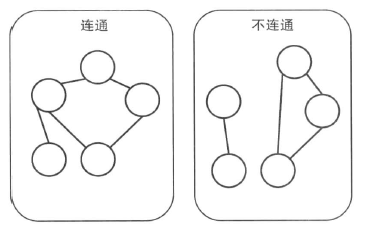
如果无向图中从每一个顶点到其他每个顶点都存在一条路径,则称该无向图是连通的(connected)。具有这样性质的有向图称为是强连通的的(strongly connected)。如果有向图不是强连通的,但它的基础图(underlying graph)(也就是其弧上去掉方向说形成的图)是连通的,那么称该有向图是弱连通的(weakly connected)。完全图(complete graph)是其每一对顶点间都存在一条边的图。

所谓入度(indegree)是指的顶点
v
的边
(u,v)
的条数。

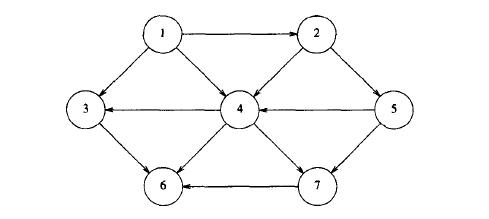
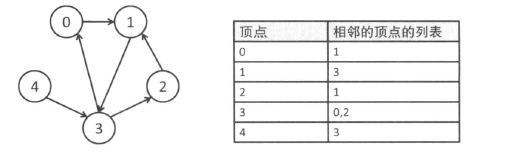
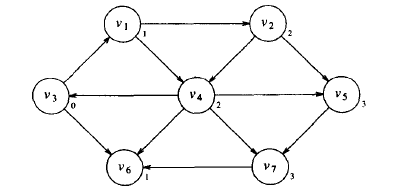
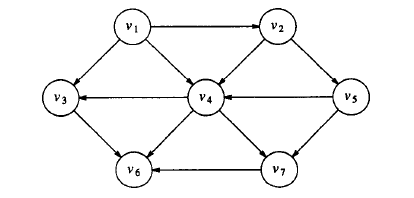
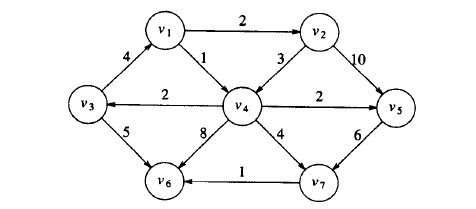
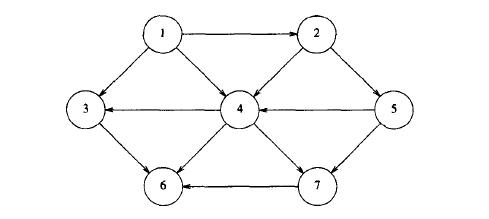
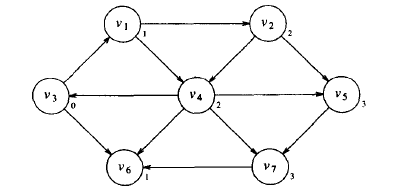
如下表示了一个有着7个顶点和12条边的有向图。

如果具有n个顶点,e条边的图G的顶点i的度为
di
,则G的边数为:
e=∑n−10di2
<code class="hljs mathematica has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">以上这个数学公式的markdown“源码”:
$ e =\frac <span class="hljs-list" style="box-sizing: border-box;">{ \sum_{0}</span>^<span class="hljs-list" style="box-sizing: border-box;">{n-1}</span> d_i} <span class="hljs-list" style="box-sizing: border-box;">{2}</span> $</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
现在将图看作抽象数据类型,下面给出ADT图的结构:
| objects | 一个非空顶点的集合和一个无向边的集合,其中每条边都是一个顶点对 |
|---|
| functions | 对于所有的
graph∈Graph
,
v
,
v1
,
v2∈Vertices
|
|---|
| Graph Create() | return一个空图 |
| Graph InsertVertex (graph, v) | 向图graph中插入没有关联边的新顶点v,return改变后的图 |
| Graph InsertEdge (graph,
v1
,
v2
) | 在图graph的顶点
v1
和
v2
之间插入一条边,return改变后的图 |
| Graph DeleteVertex (graph, v) | 删除图graph的顶点v及与其关联的所有边,return改变后的图 |
| Graph DeleteEdge (graph,
v1
,
v2
) | 删除图graph的边(
v1
,
v2
),顶点
v1
,
v2
不删除,return改变后的图 |
| Boolean IsEmpty (graph) | if(graph==空图) return TRUE,else return FALSE |
| List Adjacent (graph, v) | return顶点v的所有邻接结点 |
图的存储表示方式
图主要有3种常用的存储表示方式:邻接矩阵(adjacency matrices),邻接表(adjacency lists),邻接多重表(adjacency multilists)。
邻接矩阵
邻接矩阵使用
|V|∗|V|
的二维数组来表示图。
g[i][j]
表示的是顶点
i
和顶点
j
的关系。
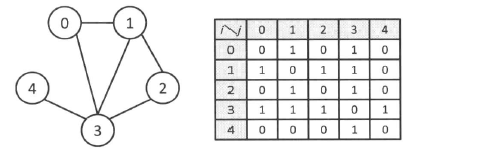
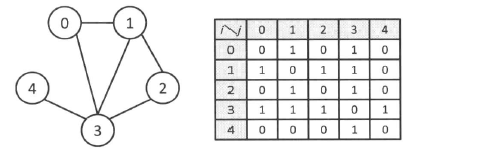
1)因为在无向图中,我们只需要知道顶点
i
和顶点
j
是否是相连的,因此我们只需要将
g[i][j]
和
g[j][j]
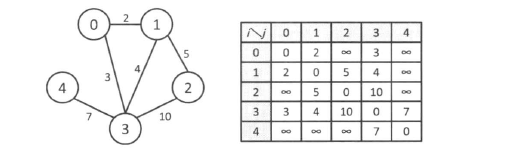
设置为1或是0表示相连或不相连即可。如下图所示。

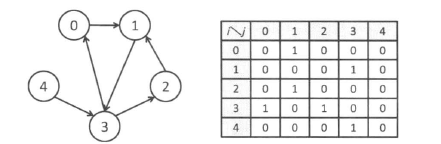
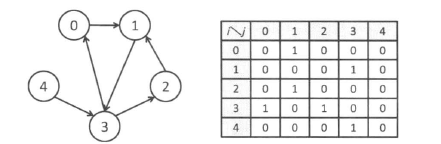
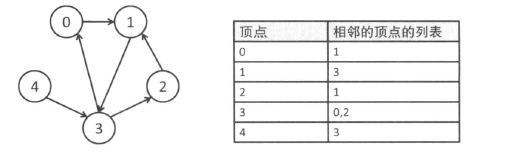
2)而在有向图中,我们只需要知道是否有从顶点
i
到顶点
j
的边,因此如果顶点
i
有一条指向顶点
j
的边,那么
g[i][j]
就设为1,否则设为0。有向图与无向图不同,并不需要满足
g[i][j]=g[j][i]
。

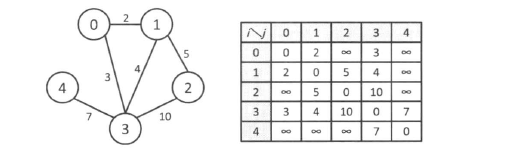
3)在带权值的图中,
g[i][j]
表示的是顶点i到顶点j的边的权值。由于在边不存在的情况下,如果将
g[i][j]
设为0,就无法和权值为0的情况区分开来,因此选取适当的较大的常数INF(只要能和普通的权值区别开来就可以了),然后令
g[i][j]=INF
就好了。当然,在无向图中还是要保持
g[i][j]=g[j][i]
。在一条边上有多种不带权值的情况下,定义多个同样的
|V|∗|V|
数组,或者是使用结构体或类作为数组的元素,就可以和原来一样对图进行处理了。

使用这种存储方式,可以很方便地判断任意两个顶点之间是否有边以及确定顶点的度,这也是这种表示法最大的优势。任意一个顶点i的度等于其邻接矩阵中顶点i所对应的行中的数字之和:
∑n−1j=0adjmat[i][j]
<code class="hljs markdown has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">以上这个数学公式的markdown“源码”:
$ \sum_{j=0}^{n-1} g[<span class="hljs-link_label" style="box-sizing: border-box;">i</span>][<span class="hljs-link_reference" style="box-sizing: border-box;">j</span>] $</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
在这种表示法中扫描所有边至少需要
O(n2)
时间,因为必须检查矩阵中的
n2−n
个元素才能确定图中边的条数(邻接矩阵对角线上的n个元素都是0,因此不用检查。又因为无向图的邻接矩阵是对称的,实际只需检查邻接矩阵的一半元素)。通常把边很少的图成为稀疏图(sparse graphs)。
邻接表
如果用邻接矩阵表示稀疏图就会浪费大量内存空间,而用链接表,则是通过把顶点所能到的顶点的边保存在链表中来表示图,这样就只需要
O(|V|+|E|)
的内存空间。

而所谓的邻接表,就是用n个链表代替邻接矩阵中的n行。链表中的结点结构至少要包含一个顶点域和一个链域。对于任意给定的链表i,链表中的结点就是与顶点i相邻的所有顶点。邻接表存储声明的C语言声明如下:
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#define MAX_VERTICES 50 </span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">typedef</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">struct</span> node *node-pointer;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">typedef</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">struct</span> node
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> vertex;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">struct</span> node *link;
};
node_pointer graph[MAX_VERTICES];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
邻接多重表
在无向图的邻接表存储表示中,每一条边
(vi,vj)
都表示为两项:一项在顶点
vi
的邻接表中,而另一项在顶点
vj
的邻接表中。在多重表中,各链表中的结点可以被几个链表共享,此时图中的每一条边只对应于一个结点,而这个结点出现在该边所关联的两个顶点的每个邻接链表中。如下图所示:
| marked | vertex1 | vertex2 | path1 | path2 |
|---|
邻接多重表结点结构的C语言声明为:
<code class="hljs d has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">typedef</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">struct</span> edge *edge-pointer
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">typedef</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">struct</span> edge
{
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">short</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> marked;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> vertex1;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> vertex2;
edge_pointer path1;
edge_pointer path2;
};</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
图的基本操作和算法
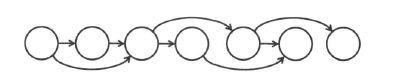
广度优先搜索
请先忽视下图中所有的下标,让我们从头开始。随意选择一个点,此处选择
v3
,作为切入点。因此到
v3
的距离为0。从
v3
出发,距离为1的结点是
v1
和
v6
;继续下一步,
v6
已经无路可走,而与
v1
距离为1的是
v2
和
v4
,因此对它们标记上2;继续下去,
v2
和
v4
走一步都可以到
v5
,
v4
走一步可以到
v7
,因此
v5
和
v7
被标记为3。至此搜索便结束了。
这就是广度优先搜索(breadth-first search),该方法按层处理顶点。距起始点最近的那些顶点首先被求值,最远点则最后被求值,这很像对树的层序遍历(level-order traversal)。

为了实现广度优先搜索,可以使用动态链接队列。在队列中的每个顶点都包含两个域:顶点的序号和链接指针。
函数bfs所使用的队列的定义和函数原型声明为:
<code class="hljs perl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">typedef struct queue <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*queue_pointer</span>;
typedef struct queue
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> vertex;
queue_pointer <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">link</span>;
};
void add<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">q(queue_pointer <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*,</span> queue_pointer <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*,</span>int)</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">delete</span><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">q(queue_pointer <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*)</span>;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
图的广度优先搜索算法:
<code class="hljs perl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">void bfs(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> v)
{
node_pointer w;
queue_pointer front,rear;
front=rear=NULL;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">printf</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">%5d</span>"</span>,v);
visited[v]=TRUE;
add<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">q(&front,&rear,v)</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span>(front)
{
v=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">delete</span><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">q(&front)</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(w=graph[v];w;w=w-><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">link</span>)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(!visited[w->vertex])
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">printf</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">%5d</span>"</span>,w->vertex);
add<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">q(&front,&rear,w->vertex)</span>;
visited[w->vertex]=TRUE;
}
}
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li></ul>
图中每个顶点都被存入队列一次,所以该算法中的while循环至多重复n次。如果采用邻接表存储表示,那么该算法所需要的时间为:
d0+d1+…+dn−1=O(e)
其中
di
为顶点
vi
的度。
而如果采用邻接矩阵来实现,那么对于每个顶点的访问,while循环的时间为
O(n)
,所以算法的总耗时为
O(n2)
。和接下来的深度优先搜索一样,一次广度优先搜索访问到的顶点以及与这些顶点相关联的边形成的图G的一个连通分支。
深度优先搜索
深度优先搜索内容较多,已经在下文中单独列出。
连通图
使用以上的两种搜索算法也可以用来判断一个无向图是否是连通的。具体步骤如下:
1.调用bfs(0)或dfs(0)
2.检查是否存在未被访问过的顶点
具体代码如下:
<code class="hljs cpp has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> connected(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i<n;i++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(!visited[i])
{
dfs(i);
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">printf</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\n"</span>);
}
}
} </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
算法分析:如果采用邻接表存储,那么函数dfs时间开销为
O(e)
。这里for循环的时间开销为
O(n)
,所以整个算法的时间复杂性为
O(n+e)
。
双连通图
双联通图(biconnected graph)是没有关节点的连通图。对此有一个比较重要的公式如下:
<code class="hljs erlang has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-title" style="box-sizing: border-box;">low</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(u)</span> = <span class="hljs-title" style="box-sizing: border-box;">min</span>{<span class="hljs-title" style="box-sizing: border-box;">dfn</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(u)</span>, <span class="hljs-title" style="box-sizing: border-box;">min</span>{<span class="hljs-title" style="box-sizing: border-box;">low</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(w)</span>|<span class="hljs-title" style="box-sizing: border-box;">w</span>是<span class="hljs-title" style="box-sizing: border-box;">u</span>的儿子}, <span class="hljs-title" style="box-sizing: border-box;">min</span>{<span class="hljs-title" style="box-sizing: border-box;">dfn</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(w)</span>|<span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(u,w)</span>是一条回退边} }</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
回退边也叫back edge,大家顾名思义就好,下面有更多应用。
下面来段求解图的双连通分支的算法:
<code class="hljs perl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">void bicon(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> u, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> v)
{
node_pointer ptr;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> w,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">x</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">y</span>;
dfn[u]=low[u]=num++;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(ptr=graph[u];ptr;ptr=ptr-><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">link</span>)
{
w=ptr->vertex;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(v!=w && dfn[w]<dfn[u])
add(&top,u,w);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(dfn[w]<<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)
{
bicon(w,u);
low[u]=MIN2(low[u],low[w]);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(low[w]>=dfn[u])
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">printf</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"New biconnected component: "</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">do</span>
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">delete</span>(&top,&<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">x</span>,&<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">y</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">printf</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">" <<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">%d</span>,<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">%d</span>>"</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">x</span>,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">y</span>);
}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span>(!((<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">x</span>==u)&&(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">y</span>==w)));
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">printf</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\n"</span>);
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(w!=v)
low[u]=MIN2(low[u],dfn[w]);
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li></ul>
拓扑排序
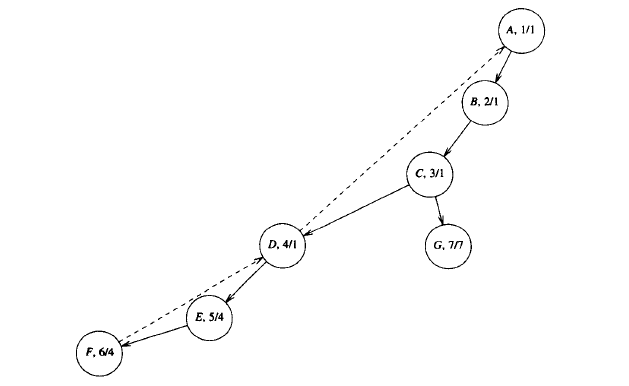
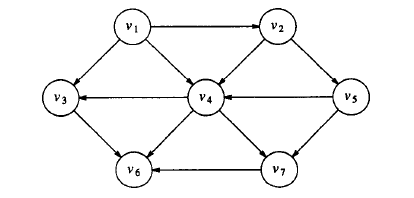
拓扑排序(topological sort)是对有向无环图的顶点的一种排序,它使得如果存在一条从vi到vj的路径,那么在排序中vj出现在vi的后面。正是由于这个特性,如果图含有回路,那么拓扑排序是不可能的。

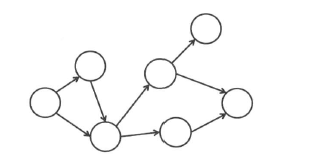
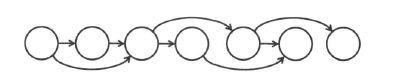
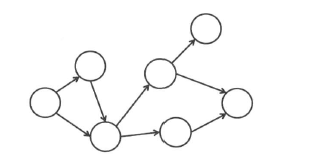
拓扑排序简单的说,就是将上图变成下图。

求拓扑排序算法的一种简单方式:选中一个没有入边的顶点,显示出该点,并将它和它的边一起从图中删除,然后对图的其余部分应用同样的方法处理。
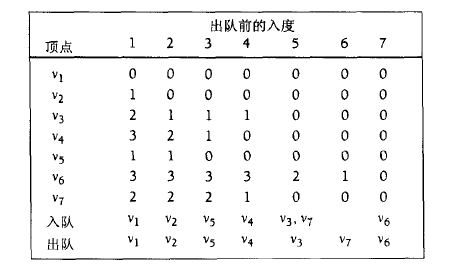
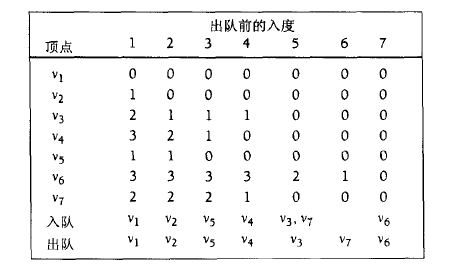
假设每一个顶点的入度被存储且图被读入一个邻接表中,下面的代码则可以生成一个拓扑排序。

对上图应用拓扑排序的结果如下:

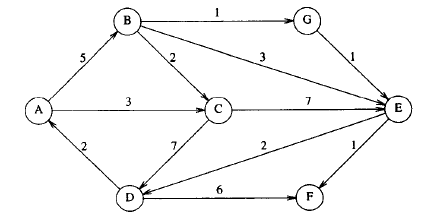
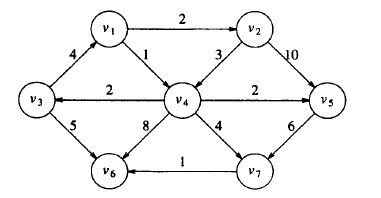
最短路径算法
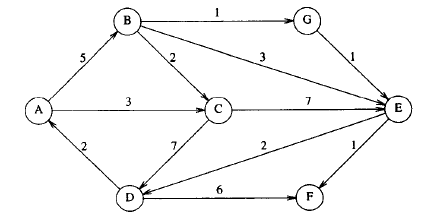
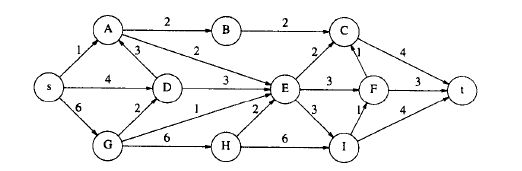
单源最短路径问题:给定一个加权图G=(V,E)和一个特定顶点s作为输入,找出从s到G中每一个其他点的最短加权路径。
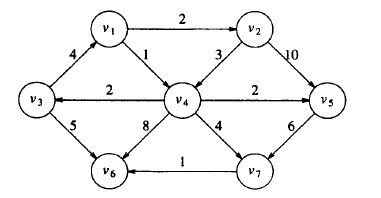
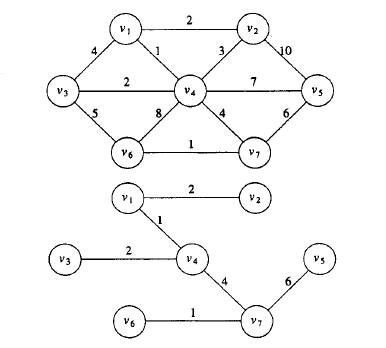
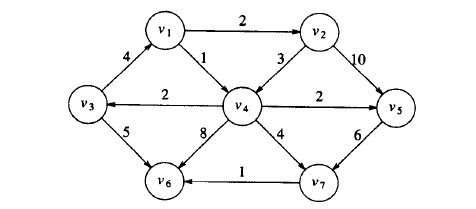
如下图所示,从v1到v6的最短加权路径的值为6(
v1−v4−v7−v6
),从
v2
到
v5
的最短加权路径的值为5(
v2−v4−v5
)。

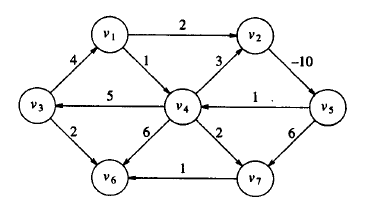
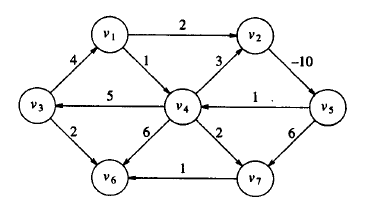
下面这个图从v5到v4的最短加权路径可就有意思了,它是1么?不是。按照
v5−v4−v2−v5−v4
的路径走则是一条更短的路径了,因为这是带负值回路的图。而由于带负值而引入的循环,这个循环叫做负值回路(negative-cost cycle),当它出现在图中时,最短路径问题就是不确定的了。有负值的边未必不好,但它们明显使问题更加难了。

当未指明所讨论的是加权路径还是无权路径时,如果图是加权的,那么路径就是加权的。
下面列出单源最短路径算法:
<code class="hljs glsl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> shortestpath(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> v,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> cost[][MAX_VERTICES],<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[],<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n,short <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> found[])
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i,u,w;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i<n;i++)
{
found[i]=FALSE;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[i]=cost[v][i];
}
found[v]=TRUE;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[v]=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i<n-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>;i++)
{
u=choose(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>,n,found);
found[u]=TRUE;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(w=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;w<n;w++)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(!found[w])
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[u]+cost[u][w]<<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[w])
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[w]=cost[u][w]+<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[u];
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> choose(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[],<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n,short <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> found[])
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i,<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">min</span>,minpos;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">min</span>=INT_MAX;
minpos=-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i<n;i++)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[i]<<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">min</span> && !found[i])
{
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">min</span>=<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[i];
minpos=i;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> minpos;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li></ul>
思考:找出A到所有其他顶点的最短路径以及B到所有其他顶点的最短无权路径。

如果要求所有顶点对之间的最短路径,可以用下面这个算法:
<code class="hljs glsl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> allcosts(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> cost[][MAX_VERTICES],<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[][MAX_VERTICES],<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i,j,k;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i<n;i++)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(j=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;j<n;j++)
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[i][j]=cost[i][j];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(k=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;k<n;k++)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i<n;i++)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(j=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;j<n;j++)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[i][k]+<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[k][j]<<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[i][j])
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[i][j]=<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[i][k]+<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">distance</span>[k][j];
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
传递闭包
我们由一个问题引入传递闭包的概念。有一个边不带权值的有向图G,要判断任意两个顶点i 和j 之间是否存在一条路径,此处有两种情况,一种是路径长度为正数,一种是路径长度为非负。以上两种情况分别被称为图的传递闭包(transitive closure),和自反传递闭包(reflexive transitive closure)。
传递闭包矩阵(transitive closure matrix)是一个矩阵,记作
A+
,如果从顶点i到j存在一条长度大于0的路径,则
A+[i][j]=1
,否则
A+[i][j]=0
。
自反传递闭包矩阵是一个矩阵,记作
A∗
,如果从顶点i到j存在一条长度大于0的路径,则
A∗[i][j]=1
,否则
A∗[i][j]=0
。
Dijkstra算法
前面的广度优先搜索中的图是无权图,而如果一旦变成了加权图,那么问题就变得困难起来了。
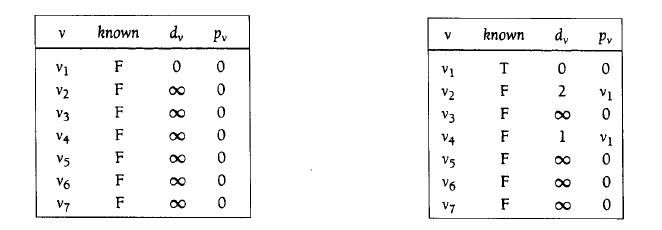
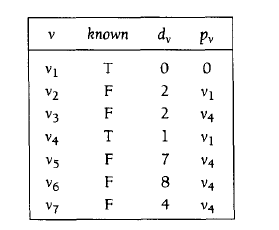
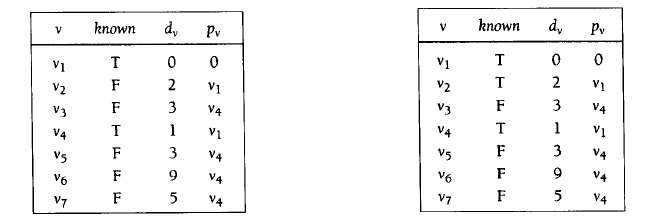
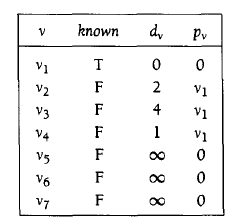
对于每个顶点,我们标记为known以及unknown,和上面一样,还得有一个距离的
dv
。与无权最短路径一样,Dijkstra算法也是按阶段进行,在每个阶段选择一个顶点v,它在所有unknown顶点中具有最小的
dv
,同时算法声明从
s
到
v
的最短路径是known的。然后紧接着,不断的进行下去即可。
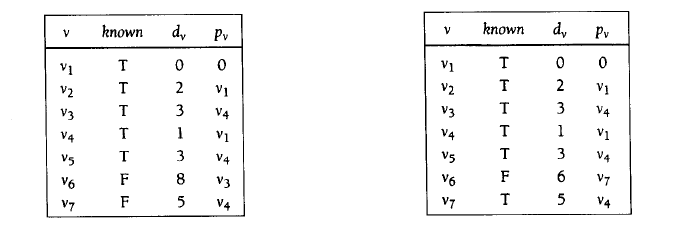
那么这个算法到底是怎么回事了?请看下图。

图中已经对权重做好了标记,以
v1
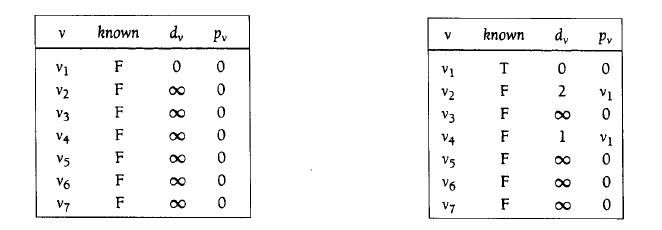
作为切入点,因此初始情况如下左图。
v1
此时已经是known的了,而其有2个邻接点
v2
和
v4
,因此可以调整为如下右图。正无穷图标标识没有连通。
pv
表示前一个邻接点。

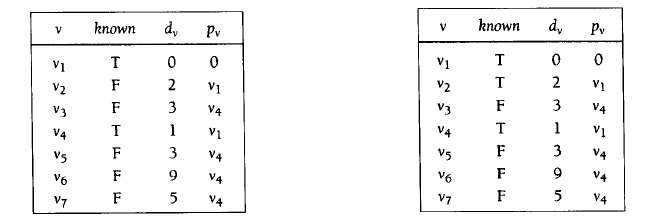
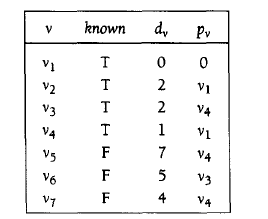
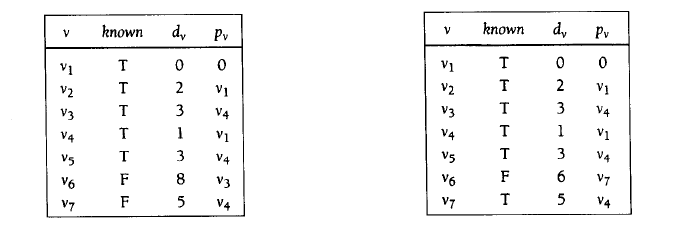
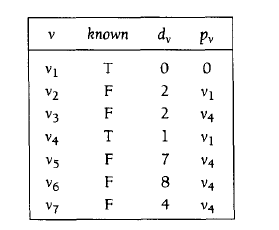
毫无疑问这里会接下来走到v4去,因为v4的权重为1比v2的权重为2要小。调整为如下左图。

可能你已经看到了上图中的右图而好奇为什么下一步是
v2
,但是
v4
根本不能走到
v2
。因为
v4
能够走到的,比如
v3
,权重从
v1
开始一共是3,这比从
v1
到
v2
还要大。于是就跳转回到了
v2
。
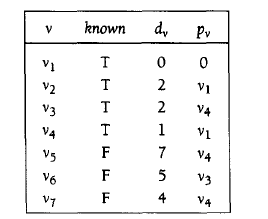
下一步便走到了
v5
,因为只有值为3的权重,同样的
v3
也是,于是它们俩被双双标记为known。如下左图所示。
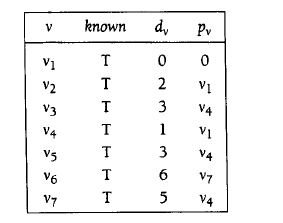
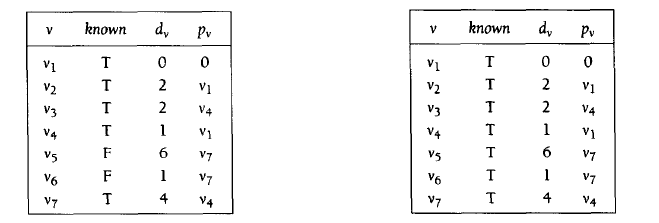
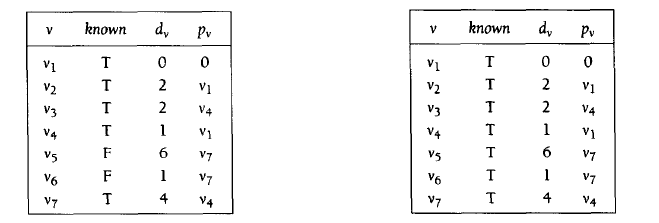
紧接着走到了
v7
,同时
v6
下调到了
5+1=6
得到了如下右图。至于为什么要做这个调整,是因为此时
v1
到
v7
的加权为
1+4=5
,而
v7
到
v6
的加权为1,所以就有了这个调整。

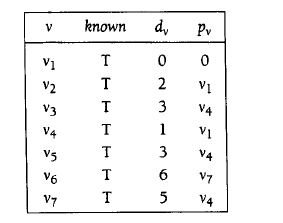
最后便顺势走到了v6完成了整个Dijkstra算法,它们都已被标记为known。

在后面还将会有一种斐波那契堆,针对Dijkstra算法做了优化,欢迎大家的继续关注。
具有负边值得图
而如果一个图具有负的边值,那么Dijkstra算法就行不通了。这是因为一个顶点u被声明为known后,那就可能从某个另外的unknown顶点v有一条回到u的负的路径。而“回到”就意味着循环,前面的例子中我们已经知道了循环是多么的……
问题并非没有解决的办法,如果我们有一个常数X,将其加到每一条边的值上,这样除去负的边,再计算新图的最短路径,最后把结果应用到原图上。然后这个解决方案也是布满了荆棘,因为居多许多条边的路径变得比那些具有很少边的路径权重更重了。如果我们将s放到队列中,然后再每一个阶段让一个顶点v出队,找出所有与v邻接的顶点w,使得
dw>dv+cv,w
,然后更新到
dw
和
pw
,并在
w
不在队列中时将它放到队列中,可以为每一个顶点设置一个位(bit)以指示它在队列中出现的情况。
无环图
如果图是无环的,则可以通过改变声明顶点为known的顺序,或者叫做顶点选取法则来改进Dijkstra算法。这种方法通过拓扑排序来选择顶点,由于选择和更新可以在拓扑排序执行的过程中执行,因此新的算法只需要一趟就可以完成。
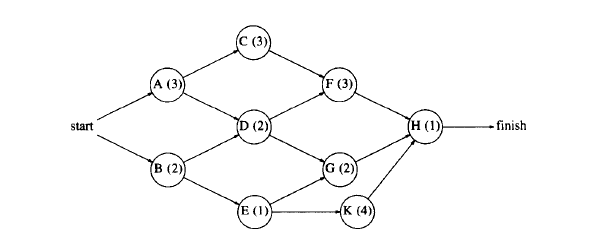
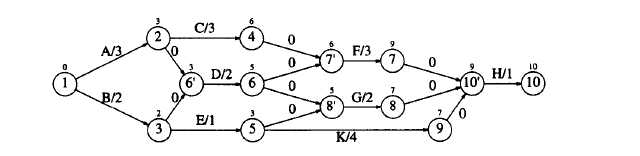
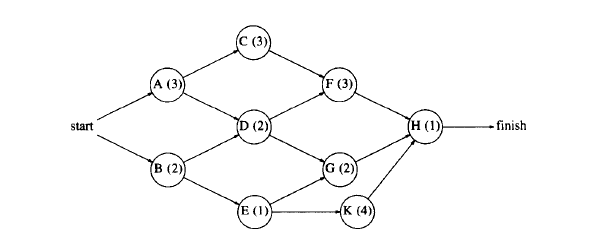
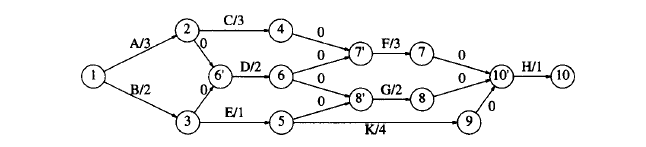
通过下面这个动作结点图(activity-node graph)来解释什么是关键路径分析(critical path analysis)再合适不过了。一条边
(v,w)
表示动作v必须在动作w开始前完成,如前面说描述的那样,这就意味着图必须是无环的。

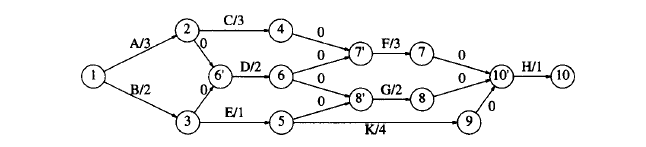
为了进行这些运算,我们把动作结点图转化成事件结点图(event-node graph),每个事件对应于一个动作和所有与它相关的动作完成。

所以现在我们需要找出事件的最早完成时间,只要找出从第一个事件到最后一关事件的最长路径的长。因为有正值回路(positive-cost cycle)的存在最长路径问题常常是没有意义的。而由于事件结点图是无环图,那就不需要担心回路的问题了,这样一来就不用有所顾忌了。
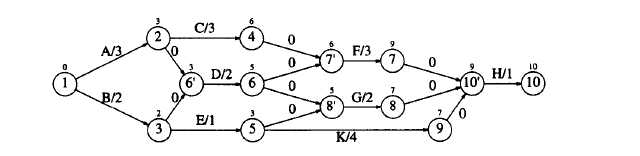
以下是最早完成时间。

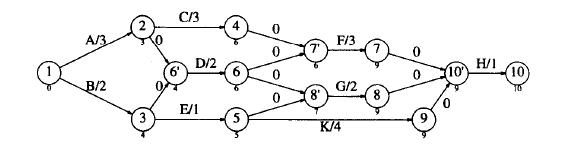
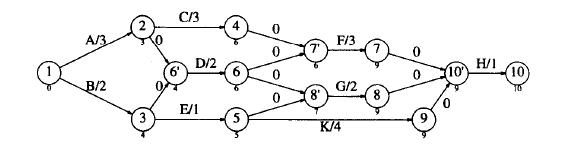
以下是最晚完成时间。

借助顶点的拓扑排序计算最早完成时间,而最晚完成时间则通过倒转拓扑排序来计算。
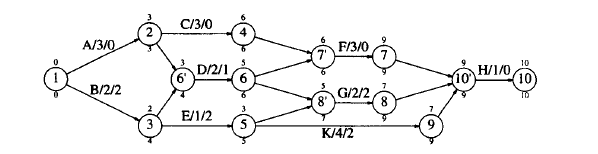
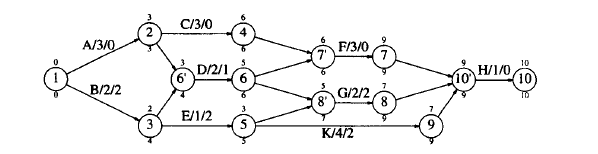
而事件结点图中每条边的松弛时间(slack time)代表对应动作可以被延迟而不推迟整体完成的时间量,最早完成时间、最晚完成时间和松弛时间如下所示。

某些动作的松弛时间为0,这些动作是关键性的动作,它们必须按计划结束。至少存在一条完成零-松弛边组成的路径,这样的路径是关键路径(critical path)。
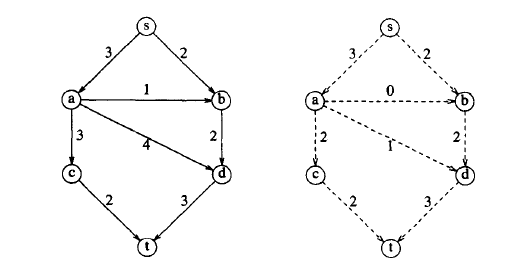
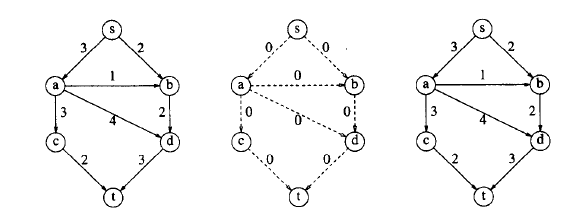
网络流问题
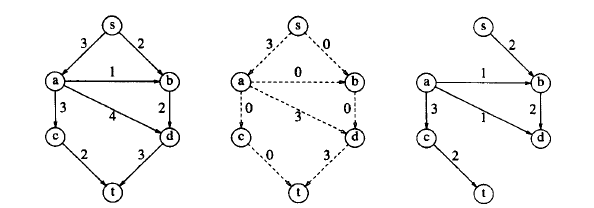
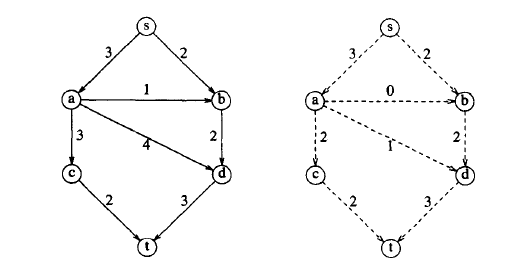
如下左图所示,有一个顶点
s
,称为源点(source);还有一个顶点
t
,称为汇点(sink)。对于顶点
c
,它最大流出2,因此它的最大流入为2,如下右图所示。而
t
的最大流也就是5。

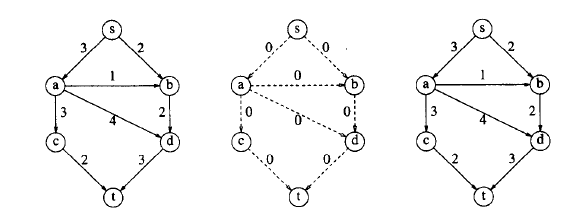
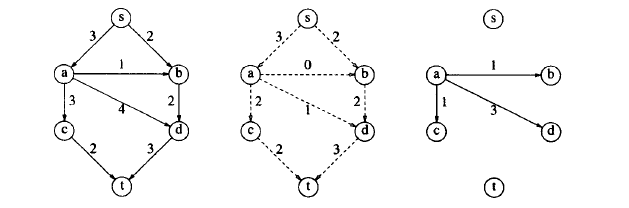
要想计算最大流,同样可是使用前面的思想——分阶段进行。令开始时所有边都没有流,如下中间图所示。我们可以用残余图(residual graph)来表示对于每条边还能再添加上多少流。对于每一条边,可以从容量中减去当前的流而计算出残留的流。

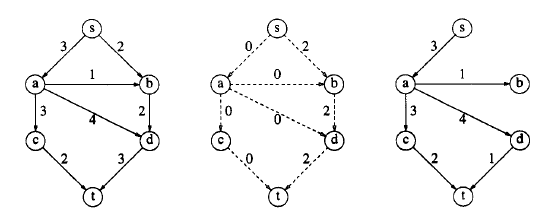
第一步:假设我们选择
s−b−d−t
路径,此时会发出2个单位的流通过这条路径的每一边,如下中间图所示。对比左图,我们做如下约定:一旦注满(使饱和)一条边,例如
a
到
b
和
b
到
d
,就将这条边从残余图(也就是中间图)去掉,如下右图所示。

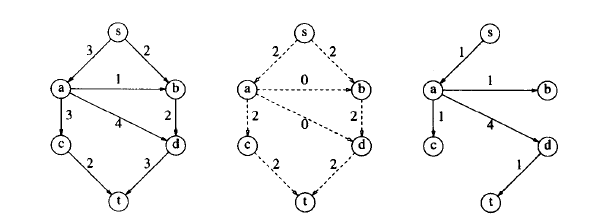
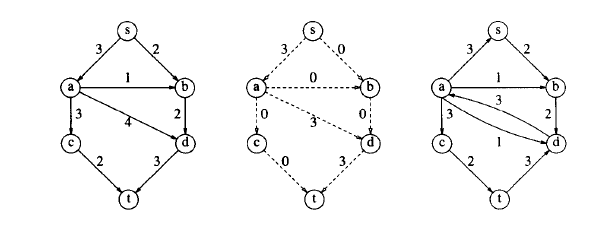
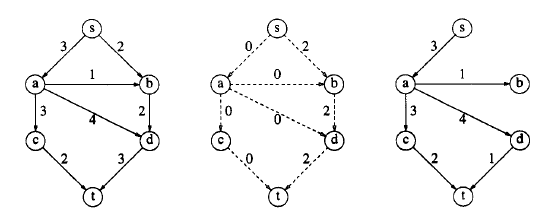
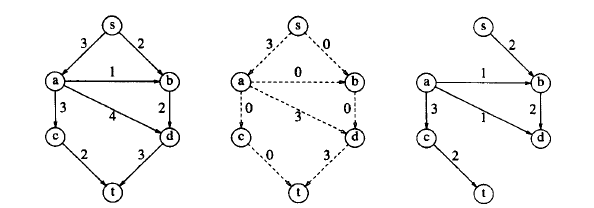
第二步:接下来选择
s−a−c−t
路径,此时也会发出2个单位的流通过这条路径的每一边,如下中间图所示(只看
s−a−c−t
即可,
s−b−d−t
为上一步说走过的路径)。同样将残余图更新如下右图所示。

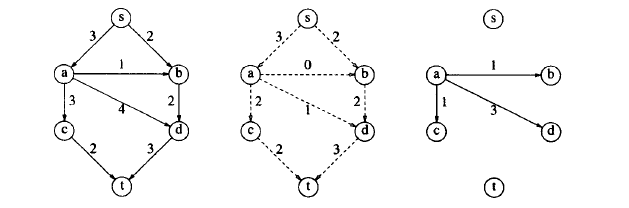
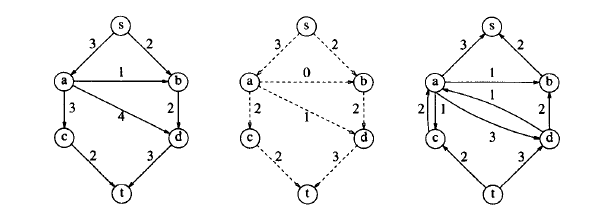
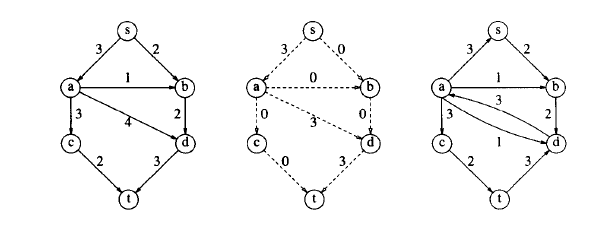
第三步:从上图的残余图中我们已经可以看出来最后一步的唯一一种走法了,也就是从
s−a−d−t
。做如下图所示更新。

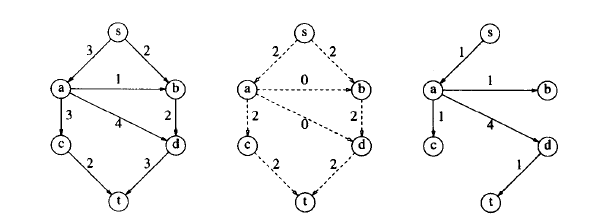
很显然从
t
无法走到
s
,因此算法至此便终止了。因此正好5个单位的流是最大值。前面的三步我们走的如此顺利,那么问题真的如此简单么?
如果一开始我们选择了
s−a−d−t
,那么算法就会失败了,因为路已经被堵死了。

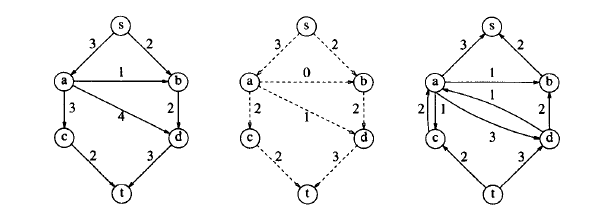
为了使算法得以成功运作,那么就要让流图中具有以相反方向发送流的路径,如下所示。那么对于如下右图中的残余图而言,从d返回到a的便成了3而非4,这是因为从t流到d的流量是3个单位。现在在残余图中就有a和d之间有2个方向,或者还有1个单位的流可以从
a
导向
d
,或者是3个单位的流导向相反的反向,当然,我们也可以撤销流。

紧接着如果通过
d
到
a
导入2个单位的流,算法就会从边
(a,d)
取走2个单位的流,更新流图如下。

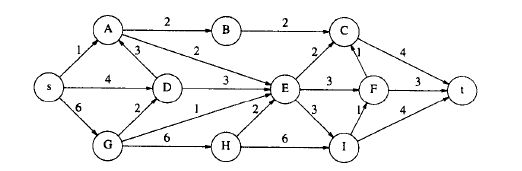
思考:找出下面网络中的一个拓扑排序以及最大流。

活动网络
AOV网络
除了一些不能再简单的工程外,所有的工程都可以划分为若干个成为活动(activities)的子工程。比如说大学的课程,得修完了大学英语1才能修大学英语2,也得修完了高等数学才能修线性代数、概率论、离散数学等。将这些作为顶点标记为图时,它便是一个有向图。
顶点表示活动的网(activity on vertex network)或AOV网,是用顶点表示活动或任务,边表示活动或任务之间的优先关系的有向图G。在AOV网络G中,当且仅当从顶点i到j存在一条有向路径,则顶点i称为顶点j的前驱(predecessor);当且仅当
<i,j>
是G中的一条边,则称顶点i为顶点j的直接前驱(immediate predecessor)。如果顶点i是顶点j的前驱,则称顶点j为顶点i的后继(successor);如果顶点i是顶点j的直接前驱,则称顶点
j
为顶点
i
的直接后继。
拓扑排列是由有向图中所有顶点形成一个线性序列,对图中任意两个顶点
i
和
j
,如果顶点
i
是顶点
j
的前驱,则顶点
i
在拓扑序列中排在顶点
j
的前面。
我们在前面已经介绍了拓扑排序,这里给出它的伪代码。
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i<n;i++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">every</span> vertex has a predecessor
{
fprintf(stderr,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Network has a cycle.\n"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">exit</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
}
pick a vertex v <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">that</span> has no predecessors;
output v;
delete v <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">and</span> all edges leading <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">out of</span> v <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">from</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">the</span> netwok;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li></ul>
对于拓扑排序问题,所需的操作主要有:
1)判断顶点是否有前驱;
2)删除顶点和关联于该顶点的所有边。
在操作1中,我们可以在每个顶点中都保存其直接前驱个数的计数。对于操作2,可以使用前面介绍过的邻接表来表示AOV网络。于是可以将其实现为以下C代码:
<code class="hljs cpp has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 声明</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">typedef</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">struct</span> node *node_pointer;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">typedef</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">struct</span> node
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> vertex;
node_pointer link;
};
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">typedef</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">struct</span>
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> count;
node_pointer link;
}hdnodes;
hdnodes graph[MAX_VERTICES];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 函数</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> topsort(hdnodes graph[],<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i,j,k,top;
node_pointer ptr;
top=-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i<n;i++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(!graph[i].count)
{
graph[i].count=top;
top=i;
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i<n;i++)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(top==-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)
{
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">fprintf</span>(stderr,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\nNetwork has a cycle. Sort terminated.\n"</span>);
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">exit</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>
{
j=top;
top=graph[top].count;
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">printf</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"v%d, "</span>,j);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(ptr=graph[j].link;ptr;ptr=ptr->link)
{
k=ptr->vertex;
graph[k].count--;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(!graph[k].count)
{
graph[k].count=top;
top=k;
}
}
}
}
} </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li></ul>
在topsort的声明中,count域用来保存顶点的入度,而link域则是指向邻接表首结点的指针。邻接表中的每个结点又包含了两个域:vertex和link。在输入时,可以方便地设置count域的值。当输入一条边
<i,j>
时,顶点j的count就会加1。用一个栈来保存count值为0的顶点序列。当然也可以使用队列,但栈更容易实现。由于在count域减至0以后,count域就没有用了,所以通过头结点的count域把栈中的各个结点链接起来。
对于topsort的分析:对于具有n个顶点和e条边的AOV网络,第一个for循环的时间开销为
O(n)
。而第二个for循环执行n次。if子句在常数时间内完成;else子句中的for循环时间开销为O(
di
),其中
di
是顶点i的出度。由于这个循环会在每个顶点输出时执行一次,所以总时间为:
O((∑n−1i=odi)+n)=O(e+n)
因此这个算法的渐进时间为O(e+n),与问题的规模呈线性关系。
AOE网络
AOE网络就是边表示活动的网络(activity on edge network),它的有向边表示在一个工程中所需完成的任务或活动,而顶点表示事件,用来标识某些活动的完成。在AOV网络中,事件高数2完成意味着要先完成高数1;AOE网络中,事件高数2完成意味着已经完成了高数1。也就是说在AOE中,当一个事件发生时,就表明触发该事件的所有活动都已经完成。
在AOE网络中,有些活动可以并行地进行,所以完成整个工程所需的最短时间是从开始顶点到终止顶点的最长路径的长度。关键路径(critical path)就是一条具有最长路径长度的路径。
一个事件
vi
可以发生的最早发生时间(earliest time),是从开始顶点
vo
到顶点
vi
的最长路径的长度。活动
vi
的最迟开始时间(latest time),记作
late(i)
,是指在不增加工程工期的前提下,活动
ai
能够最迟的开始时间。
关键网络(critical activity)是指满足
early(i)=late(i)
的活动,一个活动的最迟开始时间
late(i)
与最早开始时间
early(i)
之间的差说明了该活动的关键程度。
下面列出两个比较常用的公式:
1)事件最早发生时间的计算
earliest[j]=maxi∈P(j){earliest[i]+<i,j>的持续时间}
<code class="hljs tex has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">以上这个数学公式的markdown“源码”:
<span class="hljs-formula" style="box-sizing: border-box; font-style: italic; background-color: rgb(238, 238, 238);">$ earliest<span class="hljs-special" style="box-sizing: border-box; color: rgb(102, 102, 0);">[</span>j<span class="hljs-special" style="box-sizing: border-box; color: rgb(102, 102, 0);">]</span> = <span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\displaystyle</span> <span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\max</span>_<span class="hljs-special" style="box-sizing: border-box; color: rgb(102, 102, 0);">{</span>x <span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\in</span> <span class="hljs-special" style="box-sizing: border-box; color: rgb(102, 102, 0);">{</span>P(j)<span class="hljs-special" style="box-sizing: border-box; color: rgb(102, 102, 0);">}</span><span class="hljs-special" style="box-sizing: border-box; color: rgb(102, 102, 0);">}</span> <span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\{</span> earliest<span class="hljs-special" style="box-sizing: border-box; color: rgb(102, 102, 0);">[</span>i<span class="hljs-special" style="box-sizing: border-box; color: rgb(102, 102, 0);">]</span> + <i , j> 的持续时间 <span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\}</span> $</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
2)事件最晚发生时间的计算
latest[j]=mini∈S(j){latest[i]−<j,i>的持续时间}
最小生成树
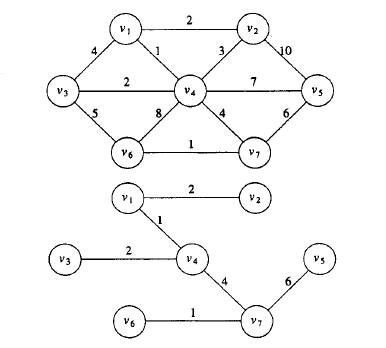
一个无向图G的最小生成树(minimum spanning tree)就是由该图的那些连接G的所有顶点的边构成的总值最低的树。最小生成树存在当且仅当G是连通的。
下面第二个图是第一个图的最小生成树(碰巧是唯一的,但并不能代表一般情况)。最小生成树是一棵树;因为它无环;因为最小生成树包含每一个顶点,所以它叫生成树;此外,它显然是包含所有顶点的最小的树。

Prim算法
计算最小生成树的一种方法是使其连续地一步一步成长,在每一步中,都要把一个结点当作根并且往上累加边,于是就将关联的顶点加到了增长中的树上。
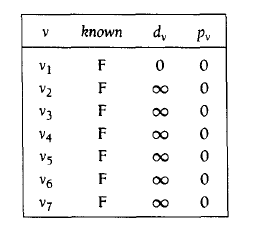
Prim算法和前面求最短路径的Dijkstra算法思想类似,因此和前面一样我们对每一个顶点保留值dv和pv以及一个标记顶点的known或unknown。

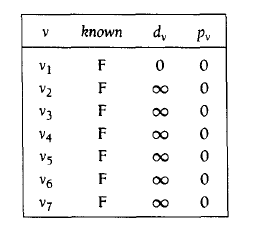
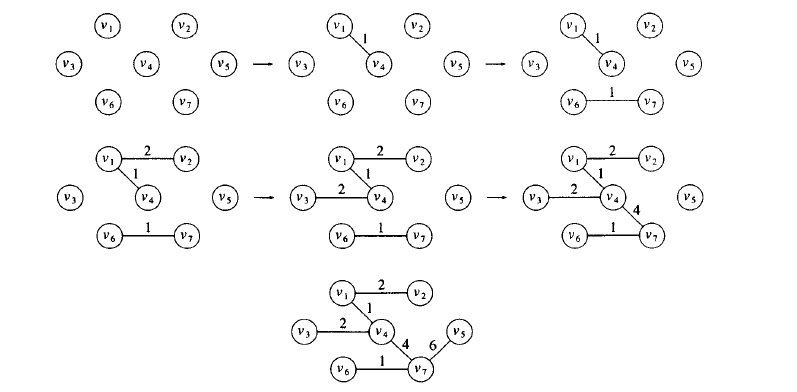
还是老办法,在Prim算法中也设定一个表的初始状态如下。

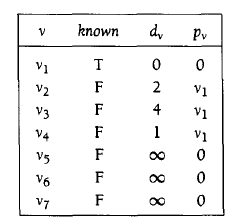
将v1设置为known的,根据Prim算法上一张图所示,v1连接了v2、v3、v4,其dv分别为2、4、1,因此更新如下。

将v4声明为known,更新如下。

将v2和v3先后声明为known,更新如下。

将v7声明为known后更新如下左图,最后将v6和v5也更新为known后更新如下右图。

下面是Prim算法的伪代码实现,其中T为生成树的边集,TV是当前生成树T的顶点集合
Kruskal算法
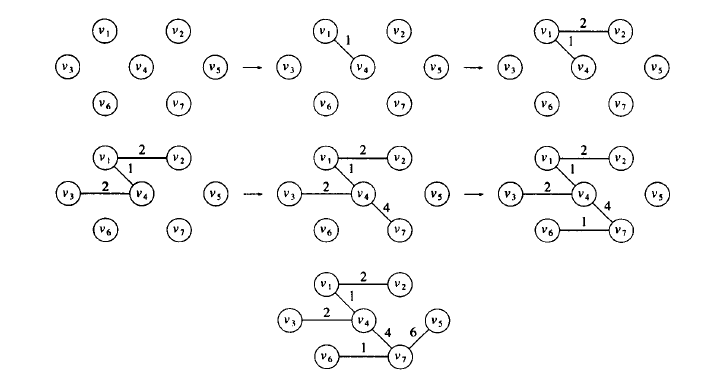
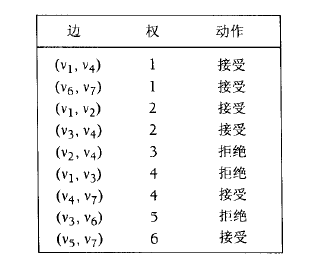
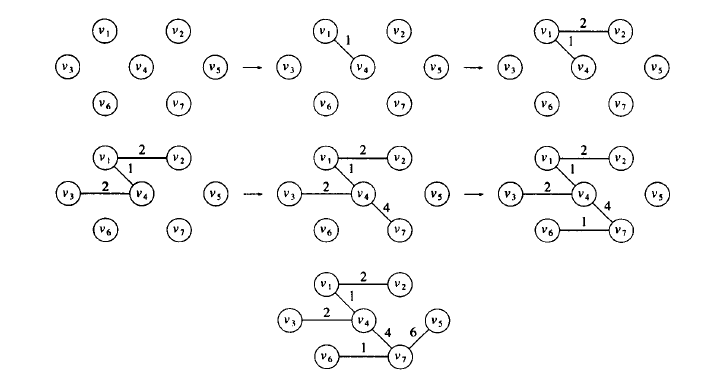
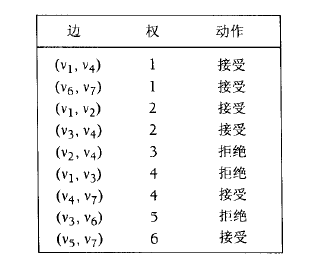
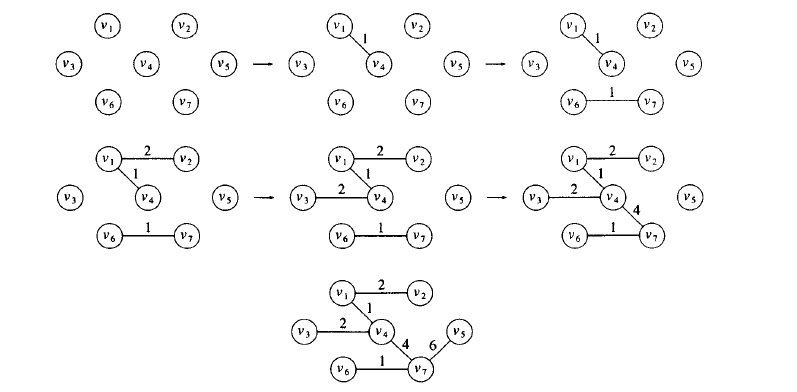
第二种贪心策略是连续地按照最小的权选择边,并且当所选的边不产生回路时就把它作为取定的边。同样是前面的示例,用Kruskal算法执行如下。

形式上,Kruskal算法是在处理一个森林——树的集合。下图展示了边被添加到森林中的顺序。

当添加到森林中的边足够多时,算法终止,这里算法的作用在于决定边
(u,v)
是应该添加还是舍弃。
在该算法执行的过程中,两个顶点属于同一个集合当且仅当它们在当前的生成森林(spanning forest)中连通。如果
u
和
v
在同一个集合中,那么连接它们的边就要放弃,因为当它们已经连接的情况下,再添加边
(u,v)
就会形成一个回路。
如果这两个顶点不在同一个集合中,就应该将这条边加入,并对包含顶点
u
和
v
的两个集合执行一次union操作。这样将保持集合的不变性,因为一旦边
(u,v)
添加到生成森林中,若
w
连通到
u
而
x
连通到
v
,这
x
和
w
必然是连通的,因此属于相同的集合。虽然将边排序便于选取,但用线性时间建立一个堆则是更好的想法,此时deleteMin使得边依次得到测试。
Sollin算法
Sollin算法在每一步都为生成树递归地选取若干条边,在每一步处理开始时,说选取的边与图中的所有n个顶点形成一个生成森林。在执行过程中,为森林中的每棵树都选取一条边,与选取的边都是恰有一个顶点在树上且代价最小。由于森林中的两棵树可能选取同一条边,所以需要去掉同一条边被多次选取的情况。在开始时,说选取的边集为空,当最后结果只有一棵树或者再没有边可供选取时,算法就此结束。
深度优先搜索
深度优先搜索(depth-first search)是对前序遍历的推广,对每一个顶点,字段visited被初始化成false,通过哪些尚未被访问的结点递归调用该过程,我们保证不会陷入无限循环。如果图是无向且连通的,或是有向但非强连通的,这种方法可能会访问不到某些结点。此时我们搜索一个未被标记的结点,然后应用深度优先遍历,并继续这个过程直到不存在未标记的结点为止。因为该方法保证每一条边只被访问一次,所以只要使用邻接表,执行遍历的总时间就是
O(|E|+|V|)
。
深度优先搜索的算法实现:
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#<span class="hljs-keyword" style="box-sizing: border-box;">define</span> FALSE 0</span>
<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#<span class="hljs-keyword" style="box-sizing: border-box;">define</span> TRUE 1</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">short</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> visited[MAX_VERTICES]
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> dfs(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> v)
{
node_pointer w;
visited[v]=TRUE;
printf(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"%5d"</span>,v);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(w=graph[v];w;w=w->link);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(!visited[w->vertex])
dfs(w->vertex);
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
和上文中的广搜一样,我们也来对dfs进行分析。
如果采用邻接表来存储,就可以沿着顶点的链表来确定其所有邻接顶点。因此在邻接表中的每一个顶点都至多扫描一次,所以完成搜索时间复杂性为
O(e)
。
如果采用邻接矩阵来存储,访问顶点的所有邻接顶点的时间为
O(n)
,而整个过程至多访问
n
个顶点,因此完成搜索时间复杂性为
O(n2)
。
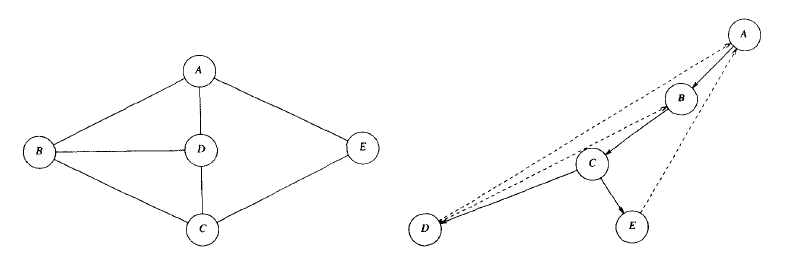
无向图
如下左图中是一个无向图,我们以此为例,假设从A开始,标记A为known并递归地调用dfs(B)。dfs(B)标记B为known并递归调用dfs(C)。dfs(C)标记C为known并递归调用dsf(D)。而后D的邻接结点只有C,但C已经是knwon的,这里便无法再继续递归下去,因此返回到dfs(C)。dfs(C)看到已经标记为known的B邻接点和D邻接点,因此调用dfs(E)。dfs(E)标记E为known,同样的它只能返回到dfs(C),再返回到dfs(B),最后返回到dfs(A)。实际上这里接触每条边2次,一次是作为边(v,w),另一次是作为边(w,v)。
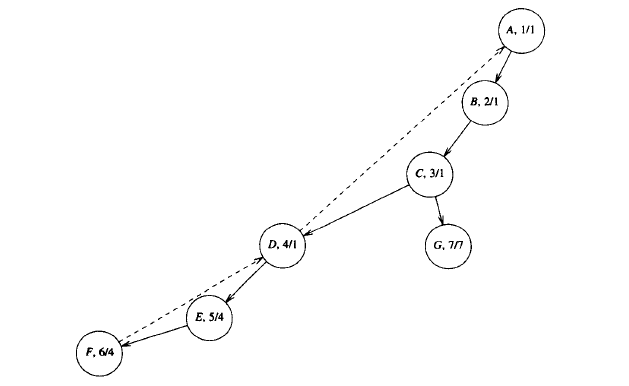
如下右图展示了深度优先搜索树(depth-first spanning tree)的步骤。虚线表示向后边(back edge),表示这条“边”并不是树的一部分。

树将模拟我们执行的遍历,使用树的边对该树的前序编号(preorder numbering)表示顶点被标记的顺序;如果图不是连通的,那么处理所有的结点(以及边)自然需要多次反复调用dfs,每次都生成一棵树,整个集合就是深度优先生成森林(depth-first spanning forest)。
双连通性
前面我们已经介绍过了双连通图,如果删除一个无向图的仁一顶点后,剩下的图仍然连通,那么这样的无向连通图就称为是双连通的(biconnected)。
如果图不是双联通的,那么将其删除后不再连通的那些顶点叫做割点(articulation point)。
深度优先搜索提供了一种找出连通图中所有割点的线性时间算法。从图中任一顶点开始,执行深度优先搜索并在顶点被访问时给它们编号。对于每一个顶点v,我们称其前序编号为Num(V)。然后,对于深度优先搜索生成树中的每一个顶点v,计算编号最低的顶点,我们称之为Low(V),该点可从v开始通过树的零条或多条边,且可能还有一条后向边而以该序达到。

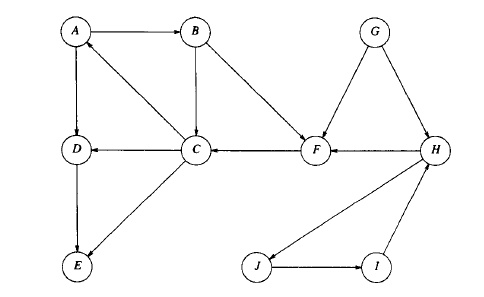
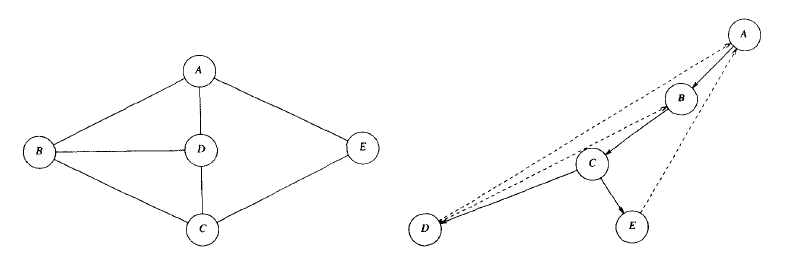
有向图
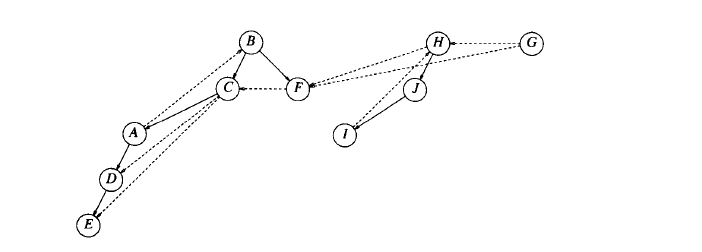
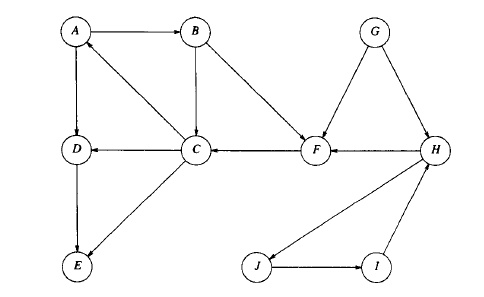
如前所述,如果图不是强连通的,那么从某个结点开始的深度优先搜索可能访问不了所有的结点,这种情况下我们从某个未做标记的结点处开始,反复执行深度优先搜索,直到所有的结点都被访问到为止。

对此我们从顶点
B
开始深度优先搜索,依次访问
B、C、A、D、E、F
。而后从某个未被标记的顶点重新开始,比如
H
,然后访问
J
和
I
。最后从
G
开始,也从此结束。

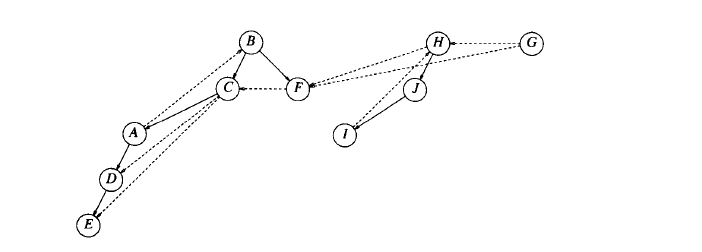
深度优先生成森林中的虚线是一些
(v,w)
边,其中的
w
在考察时已经做了标记。在无向图中,它们总是一些向后边,但是可以看到,存在三种类型的边并不通向新的顶点。这里有一些向后边(back edge),如
(A,B)
;还有一些向前边(forward edge),如
(C,D)
;最后还有一些交叉边(cross edge),如
(F,C)
,它们把不直接相关的两个树结点连接起来。深度优先搜索森林一般通过把一些子结点和一些新的树丛左到右添加到森林中形成。
深度优先搜索还可以用来检测一个有向图是否是无环图,因为一个有向图是无环图当且仅当它没有向后边。上面的例子明显不是无环图,因为它有向后边。而拓扑排序也可以用来检测一个图是否是无环图,进行拓扑排序的另一种方法是通过深度优先搜索生成森林的后序遍历给顶点指定拓扑编号
N,N−1,……,1
。只要图是无环的,这种排序就是一致的。
备注1:为保证权威性,所有定义、公式、图片均来自《数据结构(C语言版)》、《数据结构与算法分析 C++描述》、《离散数学》、《算法导论》、《挑战程序设计竞赛》等书籍和必应、维基百科等网络。
备注2:希望不会因为参考了在备注1中提到的诸多书籍与网络而被批判,毕竟这篇博客也融合了我许多时间、精力和思考。我只是希望像我所读的所有外国书籍一般在书尾列出参考文献一样尊重原作者。
备注3:个人能力有限,暂时无力为图论这一领域增加新算法,本文中所有算法均来自伟大的前辈们的著作,为表敬意,此处以金色显示。







































































 4554
4554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








