- 根据字段长度,返回相应的数据
使用方式:
<text style="font-size: 28px;">{{ addLabel(listItem.label) }}</text>
addLabel(label) {
if (!label) return '';
return label.length > 8 ? label.substring(0, 8) + '...' : label;
},
效果图

2、生成自己需要的数据格式
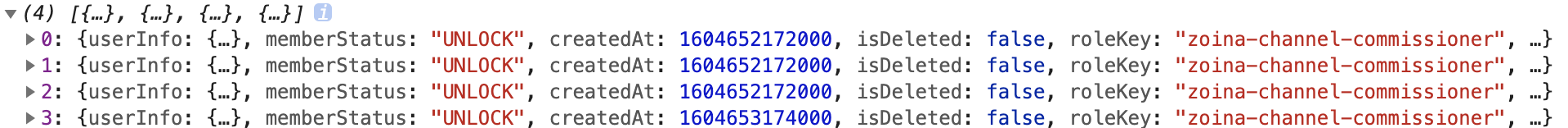
请求回来的数据

处理后的数据

处理代码:

3.动态搜索内容
效果图

html代码:

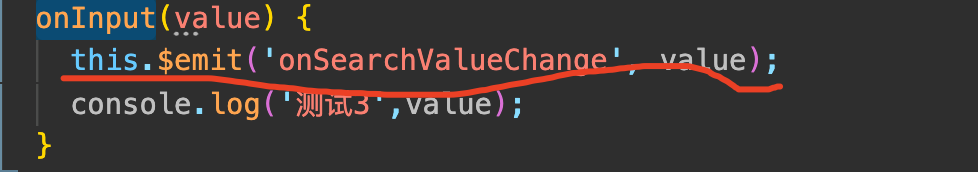
js代码

下面是具体的处理逻辑代码

4.动态添加样式
getTagStyle(selected: boolean = false) {
const borderColor = selected ? '#E33D30' : 'rgba(227,61,48,0.1)';
const backgroundColor = selected ? 'rgba(227,61,48,0.1)' : '#f5f5f5';
return {
backgroundColor,
borderColor,
borderWidth: '1px',
borderRadius: '4px',
borderStyle: 'solid'
};
},
使用方法:
<div class="row-operation">
<text
class="operation-text"
:style="getTagStyle(gender === 'MALE')"
@click="onGenderClick('MALE')"
>先生</text
>
<text
class="operation-text"
:style="getTagStyle(gender === 'FEMALE')"
@click="onGenderClick('FEMALE')"
>女士</text
>
</div>























 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








