StateFrameLayout
一般网络交互的状态提示及处理大多数情况下考虑使用Dialog,在一切状态处理理想状态下时,使用Dialog进行交互是可行的。但稍微一不注意,使用Dialog则会出现一系列隐藏的Bug。为节省用户时间怎加体验感觉,数据的载入可以在onCreate时候就进行,甚至可以在Activity构造函数里面启动网络请求,因为Activity还没有建立窗口(onAttachedToWindow),而Dialog必须附着在Activity的Window上,显然这时候不能弹出Dialog;网络交互并非即时,也就是在交互过程中用户可能进行任何操作,多数情况下,应用并不允许用户中断网络交互,而将Dialog设置为不可取消的话,用户体验是很差的,因为你同时阻止了用户退出当前Activity的操作,若用户仅仅是误点了进来,那么必须等待交互结束才能退出,而如果不讲Dialog设置为不可取消的话,那么用户进行了取消操作,但实际是并没有取消,这又会让用户很困惑,如果交互是更新当前页面的数据,当用户取消以后就可以进行旧数据操作,但其实这时候数据已过时,操作是不应该的;当网络交互已完成时,若交互结果需要告知用户时,此时又得注意Activity的状态,也许Activity已经关闭了Window(用户进行了返回操作,Activity在销毁;或者用户点按了Home键,设备内存不够,Activity在进行保存并关闭Window)。操控好Window,则使用Dialog并无任何问题,但是这就会怎加代码复杂度。其实我们的目的就是告知用户在进行网络请求,阻止用户对未载入或旧页面进行操作,网络交互结束后有必要时告知用户;使用StateFrameLayout则能轻松达到效果。
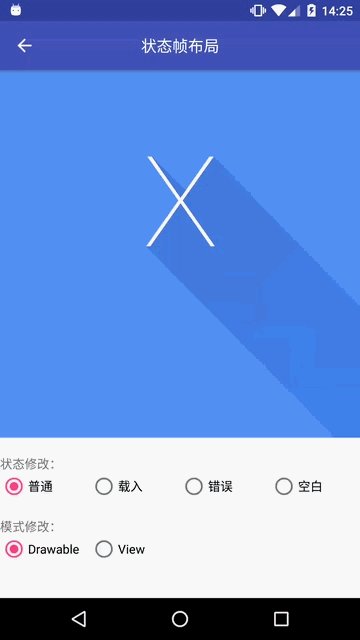
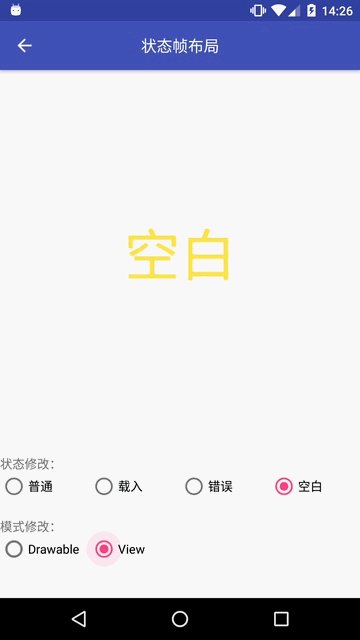
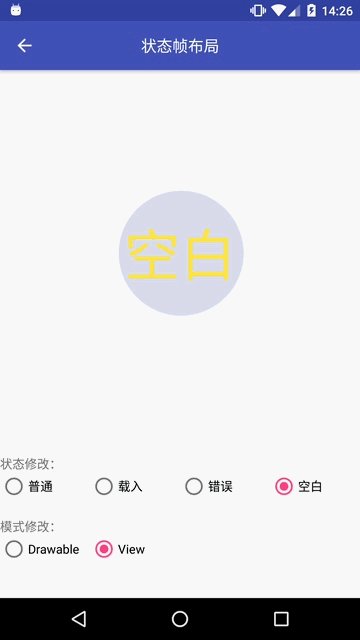
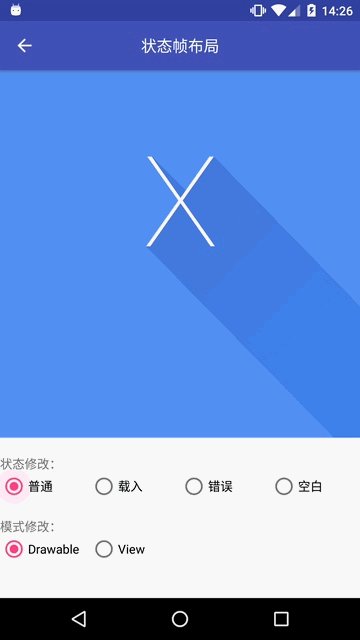
状态帧布局,通常用于网络请求的四种状态,普通、载入、错误、空白。支持Drawable或者View来展示,也可以混搭。
预览
要求
minSdkVersion 4
链接
使用
- 基本布局
<am.widget.stateframelayout.StateFrameLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:sflLoadingDrawable="@drawable/"
app:sflErrorDrawable="@drawable/"
app:sflEmptyDrawable="@drawable/"
app:sflState="loading">
⋯
</am.widget.stateframelayout.StateFrameLayout>- 基本代码
lytState = (StateFrameLayout) findViewById(R.id.sfl_lyt_state);
lytState.setOnStateClickListener(listener);
lytState.setStateDrawables(mLoadingDrawable, mErrorDrawable, mEmptyDrawable);
lytState.setStateViews(mLoadingView, mErrorView, mEmptyView);注意
- 继承自帧布局
- 各种状态下都不拦截子View的点击事件,除Normal状态且isAlwaysDrawChild() == true时,内容子项不会被绘制及显示
- setAlwaysDrawChild(true)强制各种状态下都显示内容子项























 1434
1434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








