[Widget]WrapLayout-自动换行布局
最新推荐文章于 2022-10-17 17:16:30 发布
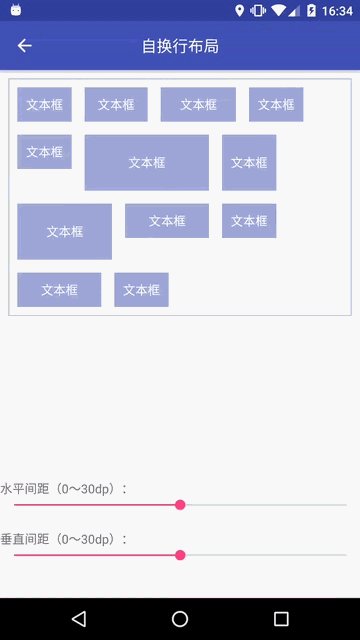
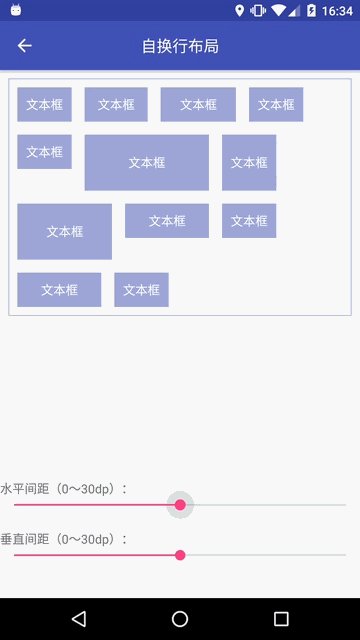
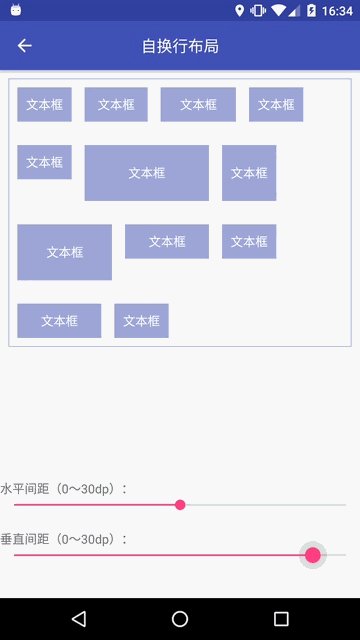
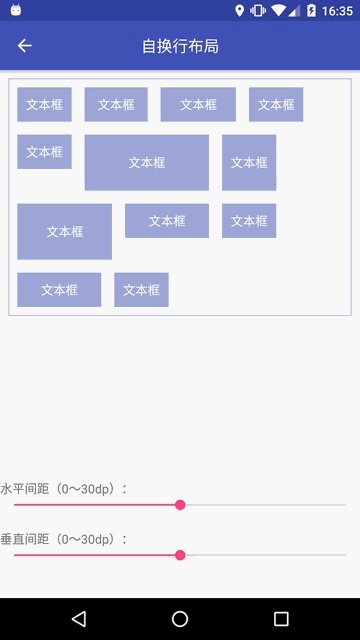
 WrapLayout是一种自动换行的布局方式,适用于水平排列不等宽的子项,如标签和词条条目。它支持设置垂直和水平间距以及子项对齐模式,方便进行自动排版。预览和代码示例展示了其基本使用方法,同时需要注意某些属性的定义规则。
WrapLayout是一种自动换行的布局方式,适用于水平排列不等宽的子项,如标签和词条条目。它支持设置垂直和水平间距以及子项对齐模式,方便进行自动排版。预览和代码示例展示了其基本使用方法,同时需要注意某些属性的定义规则。










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 849
849

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








