手机作为一个小屏设备,需要显示的信息往往无法在一个屏幕上显示,此时就需要使用到滚动条,当然除了像TableView这样可以自带滚动功能的。如果一个界面上View较多,那就必须要使用到ScrollView了。现在我们将会使用Swift在iOS上实现滚动效果。具体实现如下:
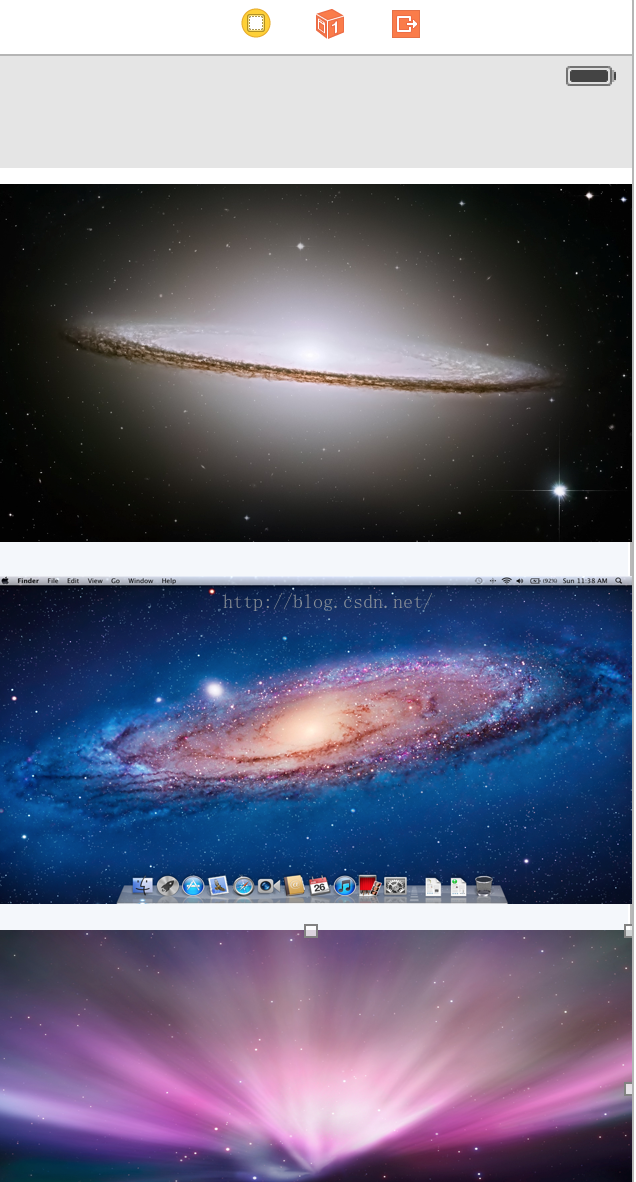
(1)创建一个新的iOS项目,语言选择Swift,并在Main.storyboard中拖入一个ScrollView控件。然后在ScrollView中拖入几张照片,等下可以使用滚动功能查看照片,界面如下:

(2)把ScrollView和几个ImageView拖拽与代码进行Outlet绑定,绑定后代码如下:
@IBOutlet weak var homepageScrollView: UIScrollView! //这个是滚动条;
@IBOutlet weak var image1: UIImageView!
@IBOutlet weak var image2: UIImageView!
@IBOutlet weak var image3: UIImageView!
(3)然后在viewDidLoad()方法中实现 滚动条的代码,注意如下con








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 889
889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








