



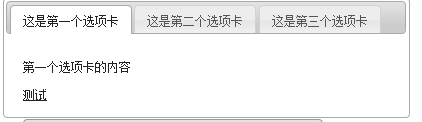
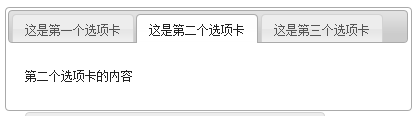
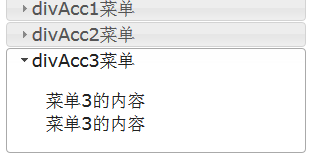
示例图:
先下载
jquery-1.7.1.min.js和
js/jquery-ui-1.7.3.custom/development-bundle/ui/ui.tabs.js和js/jquery-ui-1.7.3.custom/development-bundle/ui/ui.accordion.js
然后把它拖到项目中,记得jquery-1.7.1.min.js导入项目必须在最前面。否则显示不了效果
<head runat="server">
<title>Jquery UI</title>
<script src="jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="js/jquery-ui-1.7.3.custom.min.js" type="text/javascript"></script>
<script src="js/jquery-ui-1.7.3.custom/development-bundle/ui/ui.tabs.js" type="text/javascript"></script>
<script src="js/jquery-ui-1.7.3.custom/development-bundle/ui/ui.accordion.js" type="text/javascript"></script>
<link href="js/jquery-ui-1.7.3.custom/development-bundle/themes/base/ui.all.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("#tabDiv").tabs({event:"mouseover"});//鼠标浮动事件 选项卡
})
</script>
<script type="text/javascript">
$(function () {
$("#divAcc1").accordion({ autoHeight: false, collapsible: true, event: "mouseover" });//鼠标浮动事件,折叠菜单,autoHeight为false 不为默认高
$("#div1").accordion({ autoHeight: false, icons: {header:"ui-icon-circle-arrow-e"},event:"mouseover" })
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="tabDiv" style=" width:400px; font-size:12px;">//选项卡的开始
<ul>//必须包含ul
<li><a href="#tabDiv1_1">这是第一个选项卡</a></li>//选项卡中的子项这里的a标签中的 href必须指向子项中的id
<li><a href="#tabDiv1_2">这是第二个选项卡</a></li>
<li><a href="#tabDiv1_3">这是第三个选项卡</a></li>
</ul>
<div id="tabDiv1_1"><p>第一个选项卡的内容</p><a href="#">测试</a></div>//每个子项中的内容 注意这里的id是被上面a标签引用的
<div id="tabDiv1_2"><p>第二个选项卡的内容</p></div>
<div id="tabDiv1_3"><p>第三个选项卡的内容</p></div>
</div>//选项卡的结束
<div style=" width:300px; float:left; margin-left:20px">
<div id="divAcc1">//折叠菜单的开始
<h3> divAcc1菜单</h3>//这是折叠的第一个头部
<div>菜单1的内容1<br />菜单1的内容3<br />菜单1的内容2<br /></div>//对应上的头部,
<h3> divAcc2菜单</h3>//这是折叠的第二个头部
<div>菜单2的内容1<br />菜单2的内容2<br /></div>
<h3> divAcc3菜单</h3>//这是折叠的第三个头部
<div>菜单3的内容<br />菜单3的内容<br /></div>
</div>
</div>//折叠菜单的结束
<br /><br />
<div style=" width:300px; float:left; margin-left:20px">
<div id="div1">
<h3> divAcc1菜单</h3>
<div>菜单1的内容1<br />菜单1的内容3<br />菜单1的内容2<br /></div>
<h3> divAcc2菜单</h3>
<div>菜单2的内容1<br />菜单2的内容2<br /></div>
<h3> divAcc3菜单</h3>
<div>菜单3的内容<br />菜单3的内容<br /></div>
</div>
</div>
</form>
</body>
</html>
====================如有错误,请多多指教==========================
-----------------------------待续 ehtan-----------------------------------




















 541
541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








