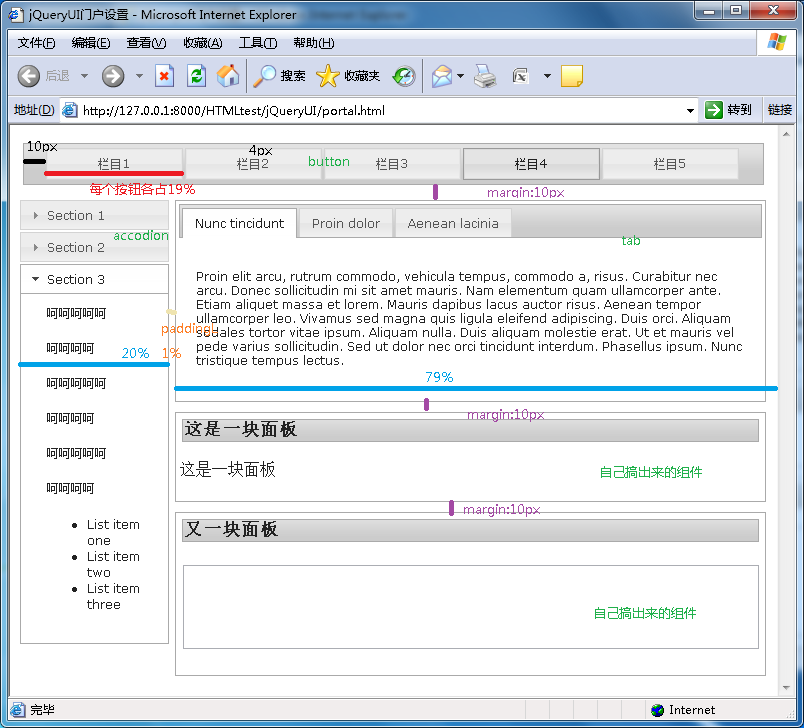
下面将用以下的一个布局,说明jQueryUI中accordion、tabs的应用,如何用.ui-widget-content与.ui-widget-header两个元素搞出面板。
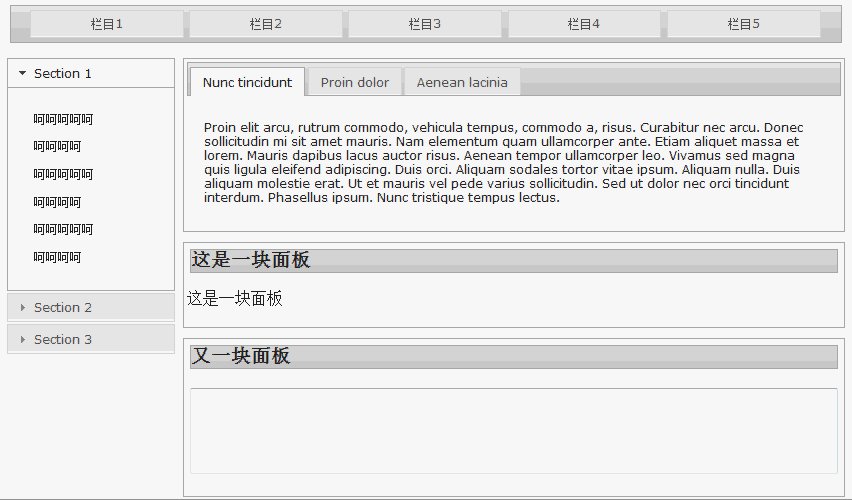
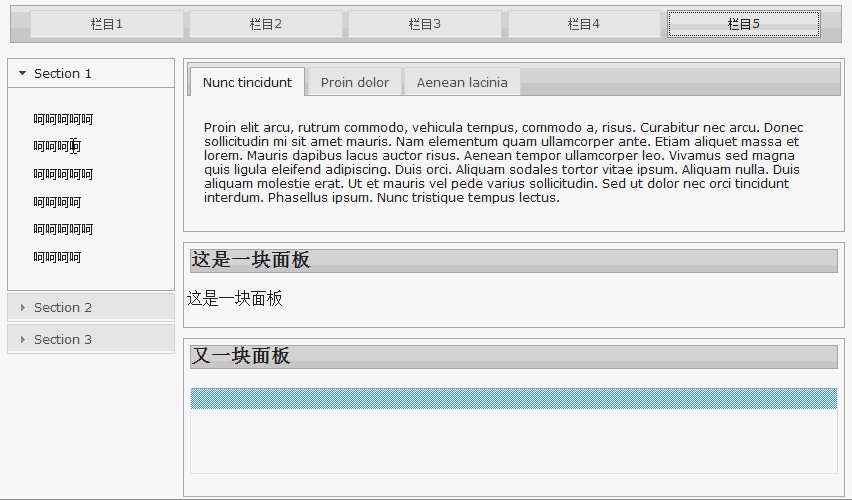
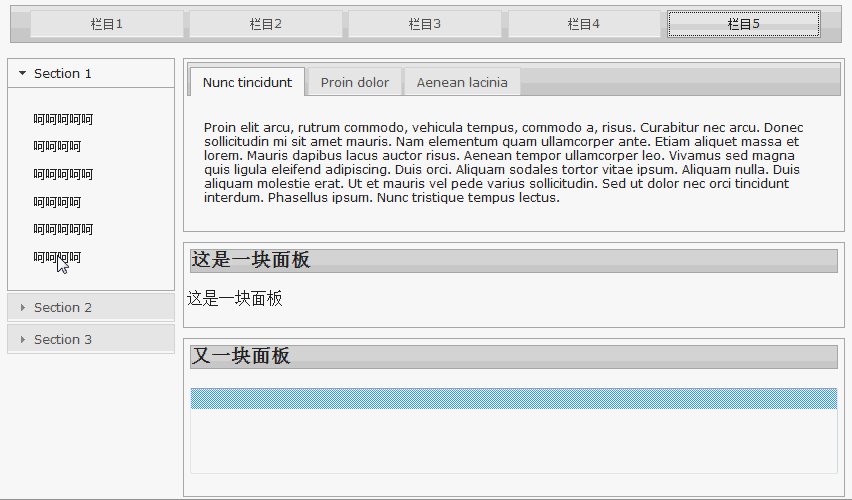
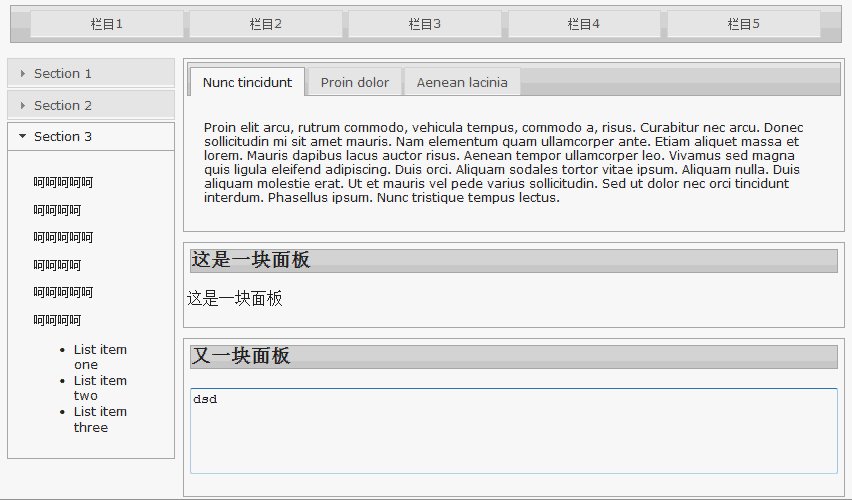
以下是在IE8的测试效果,上面的5个按钮用于导航,标签页的话,鼠标悬停就可以切换。两个面板不是jQueryUI自带的,是用.ui-widget-content与.ui-widget-header搞出来的。
以下是在IE6根本与IE8毫无差别的效果。同时与布局思想。
首先,在布局之前,还是要打开jquery-ui-1.9.2/themes/base/jquery.ui.theme.css对.ui-widget-content与.ui-widget-header,进行小幅度的修改,对第20行的.ui-widget-content加上padding:3px,对.ui-widget-header加上margin:3px。这样修改的话,面板就能够得到如上的效果,不至于标题栏与边框一点间隙都没有,显得过于紧密。
整个页面的代码如下,当然,组件与组件的之间还有小幅度的padding与margin的定义,jQueryUI这个前端框架并不能一劳永逸,然而其便于修改,兼容IE6却正是其优点所在。方便调整。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQueryUI门户设置</title>
<!--引入jQueryUI资源-->
<link rel="stylesheet" href="jquery-ui-1.9.2/themes/base/jquery.ui.all.css">
<script type="text/javascript" src="jquery-ui-1.9.2/jquery-1.8.3.js"></script>
<script type="text/javascript" src="jquery-ui-1.9.2/ui/jquery-ui.js"></script>
<style type="text/css">
/*使5个按钮并排在一行,之所以不去到width:20%是因为左右存在padding会溢出的*/
.button_in_row{
width:19%;
}
</style>
<script type="text/javascript">
//声明各个组件
$(function() {
$("button").button();//声明所有button标签都是jQuery的button
$("#accordion1").accordion({
collapsible:true,//平滑折叠效果
heightStyle:'content'//默认为heightStyle:'auto',固定每个折叠项的高度
});
$("#tabs1").tabs({
event:"mouseover"//换成collapsible:true则手动点击标签页,而不是鼠标悬停就切换标签页
});
});
</script>
</head>
<body>
<!--所谓的导航条,并不是jqueryUI所带的组件,而是ui-widget-header ui-corner-all两个样式所组成的,再自己定义padding与居中对其微调,更加好看-->
<div class="ui-widget-header ui-corner-all" style="padding:4px 10px;text-align:center;">
<button class="button_in_row">栏目1</button>
<button class="button_in_row">栏目2</button>
<button class="button_in_row">栏目3</button>
<button class="button_in_row">栏目4</button>
<button class="button_in_row">栏目5</button>
</div>
<!--左边的折叠框-->
<div id="accordion1" style="float:left;width:20%;margin-top:10px;">
<h3>Section 1</h3>
<div>
<p>呵呵呵呵呵</p><p>呵呵呵呵</p>
<p>呵呵呵呵呵</p><p>呵呵呵呵</p>
<p>呵呵呵呵呵</p><p>呵呵呵呵</p>
</div>
<h3>Section 2</h3>
<div>
<p>呵呵呵呵呵</p><p>呵呵呵呵</p>
<p>呵呵呵呵呵</p><p>呵呵呵呵</p>
<p>呵呵呵呵呵</p><p>呵呵呵呵</p>
</div>
<h3>Section 3</h3>
<div>
<p>呵呵呵呵呵</p><p>呵呵呵呵</p>
<p>呵呵呵呵呵</p><p>呵呵呵呵</p>
<p>呵呵呵呵呵</p><p>呵呵呵呵</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
</div>
<!--右下-->
<div style="float:left;width:79%;margin-top:12px;padding-left:1%;">
<!--鼠标悬停的标签页-->
<div id="tabs1">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo. Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales tortor vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.</p>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor. Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Praesent in eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris consectetur tortor et purus.</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna. Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicula velit eu tellus interdum rutrum. Maecenas commodo. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.</p>
</div>
</div>
<!--自定义面板1-->
<div class="ui-widget-content" style="margin-top:10px;">
<h3 class="ui-widget-header ui-corner-all">这是一块面板</h3>
<p>
这是一块面板
</p>
</div>
<!--自定义面板2-->
<div class="ui-widget-content" style="margin-top:10px;">
<h3 class="ui-widget-header ui-corner-all">又一块面板</h3>
<p style="padding:3px">
<textarea rows="5" style="width:99%;overflow-y:hidden;"></textarea>
</p>
</div>
</div>
</body>
</html>
1、可以看到ui-widget-header ui-corner-all这个class在导航条与自定义面板皆有运用,其实就是一个灰色的背景。
2、ui-widget-content其实就是一个div边框。
3、jQueryUI的组件与组件之间并没有定义好margin与padding的,如果不自己设置margin与padding,组件与组件之间会出现紧密相连的情况。如何选用margin与padding,可以参考《【CSS】padding,border,margin与width宽度的关系》(点击打开链接)
4、下方的多行文本框在IE的垂直滚动条,详见《【CSS】隐藏多行文本框Textarea在IE中的垂直滚动条》(点击打开链接)

























 1137
1137

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








