前端工程师三把斧,HTML,CSS,JavaScript 。其中css看似简单,其实真的要布局起来,仍然需要技巧。BAT中百度和阿里还是比较看重css布局能力,这次就以阿里巴巴2016年前端工程师笔试题为例讲一下实现2列或多列 自适应布局的几种方法。
先看一下阿里的题目吧:
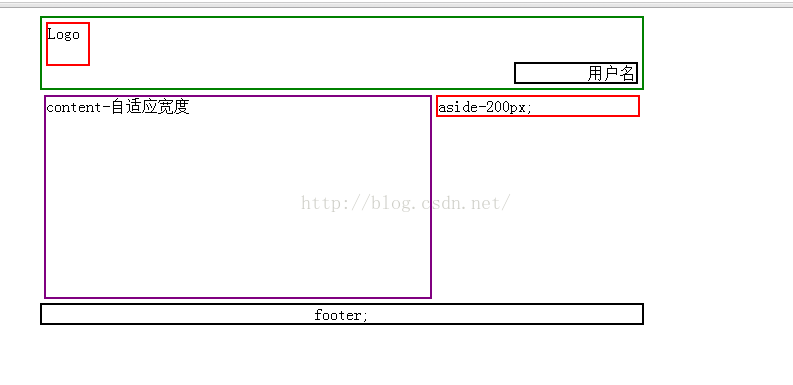
实现如下页面布局。核心区域左侧自适应,右侧固定宽度 200px。见图:
先不说header和footer,就中间核心区域,右侧定宽度,左侧自适应宽度的布局方法。
这种两列自适应布局方法,我简单分为两大类,第一是使用css3之前的,用position和float方法进行定位和布局。
第二大类是使用CSS3中新增的布局方法,包括多栏布局和盒模型布局,弹性盒模型布局。使用position和float方法是比较传统的算法,经过精心的设计一般都能达到要求,css3的多栏布局和盒模型布局相对简单一些,但是存在兼容性问题,下面我先用position和float方法实现上面阿里的笔试题。
首先中间right部分可以使用float:right将其靠近左边,然后对于左边自适应宽度,可以采用绝对定位,然后定义left:2;(这个大小主要考虑边界值,也可以用margin实现)right:210px;(距离右边的值就是右边元素的宽度,但是注意宽度还包括边框)。 核心区域可以采取这样的布局方式,至于头部的logo部分和用户名部分,可以采取float定位也可以采取绝对定位布局,我使用的是绝对定位。下面是我实现的代码,页面部分 和样式部分我分开写的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>2016aliweb</title>
<link rel="stylesheet" href="../css/ali2016web.css">
</head>
<body>
<div id="header">
<div id="logo">Logo</div>
<div id="user">用户名</div>
</div>
<div id="content">
<div id="left">
content-自适应宽度
</div>
<div id="right">
aside-200px;
</div>
</div>
<div id="clear"></div>
<div id="footer">
footer;
</div>
</body>
</html>div{
border-width: 2px;
border-style: solid;
/*overflow: hidden;*/
/*width: 50%;*/
}
div#header{
border-color: green;
margin: 5px auto;
/*padding::; 2px;*/
width: 600px;
height: 70px;
position: relative;
}
div#logo{
border-color: red;
/*float: left;|*/
width: 40px;
height: 40px;
/*margin: 10px;*/
position: absolute;
top: 4px;
left: 4px;
}
div#user{
border-color: #000;
text-align: right;
float: right;
position: absolute;
bottom: 4px;
right: 4px;
width: 120px;
}
div#content{
margin: 4px auto;
border:none;
width: 600px;
height: 204px;
position: relative;
}
div#left{
border-color: purple;
height: 200px;
vertical-align: top;
position: absolute;
right: 210px;
left: 2px;
/*width: 80%;*/
}
div#right{
border-color: red;
width: 200px;
margin-right: 2px;
position: absolute;
right: 0px;
top: 0px;
vertical-align: top;
float: right;
}
div#clear{
border: none;
clear: both;
}
div#footer{
border-color: #000;
text-align: center;
margin: 4px auto 0px;
width: 600px;
}
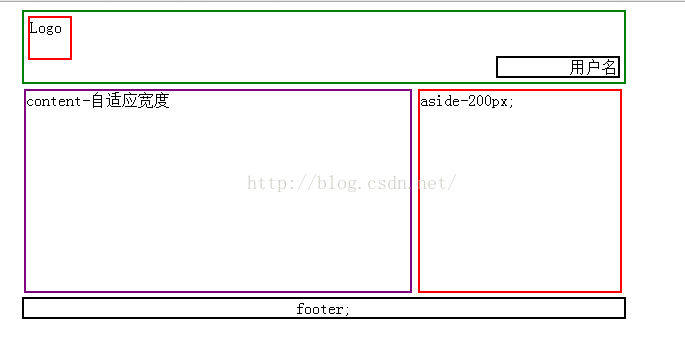
接下来说一下使用CSS3新特性实现,css3中使用多栏布局可以实现多列布局,但是第一,多栏布局每栏宽度必须相等、第二,使用多栏布局不可能具体指定什么栏显示什么内容,也就是说多栏布局适合在使用显示文章内容的时候而不适合用于安排整个网页的各个元素的结构。所以这里并不适合多栏布局,多栏布局的应用我下面再说,因为要用到自适应宽度,所以这里采用弹性盒模型布局。
html页面不变,只改变样式,弹性和模型布局,不需要使用float和position属性,只需要在包裹的div样式里添加display:box属性,子元素所有的定位和浮动样式都删除,只要定义宽度即,需要自适应宽度的子元素样式里添加flex:1;下面是css3样式代码和出来的压面效果,(这里只改了中间content部分)。clear样式因为没有用到浮动,所以删除。
div{
border-width: 2px;
border-style: solid;
/*overflow: hidden;*/
/*width: 50%;*/
}
div#header{
border-color: green;
margin: 5px auto;
/*padding::; 2px;*/
width: 600px;
height: 70px;
position: relative;
}
div#logo{
border-color: red;
/*float: left;|*/
width: 40px;
height: 40px;
/*margin: 10px;*/
position: absolute;
top: 4px;
left: 4px;
}
div#user{
border-color: #000;
text-align: right;
float: right;
position: absolute;
bottom: 4px;
right: 4px;
width: 120px;
}
div#content{
margin: 4px auto;
border:none;
display:-moz-box;
display:-webkit-box;
width: 600px;
}
div#left{
border-color: purple;
height: 200px;
flex:1;
-webkit-box-flex:1;
-moz-box-flex:1;
}
div#right{
border-color: red;
width: 200px;
margin-right: 2px;
margin-left: 6px;
}
div#clear{
border: none;
}
div#footer{
border-color: #000;
text-align: center;
margin: 4px auto 0px;
width: 600px;
}
很方便有没有:我这里只讲了应用,详细请参看下面的网址。CSS3新特性布局 和 单独讲的CSS3多栏布局,特别详细。
欢迎交流。























 422
422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








