
Objective-C
#define SCREEN_WIDTH [[UIScreen mainScreen] bounds].size.width
#define SCREEN_HEIGHT [[UIScreen mainScreen] bounds].size.height
- (void)addMask{
UIButton * _maskButton = [[UIButton alloc] init];
[_maskButton setFrame:CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT)];
[_maskButton setBackgroundColor:[UIColor colorWithWhite:0 alpha:0.7]];
[self.view addSubview:_maskButton];
//create path
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT)];
// MARK: circlePath
[path appendPath:[UIBezierPath bezierPathWithArcC




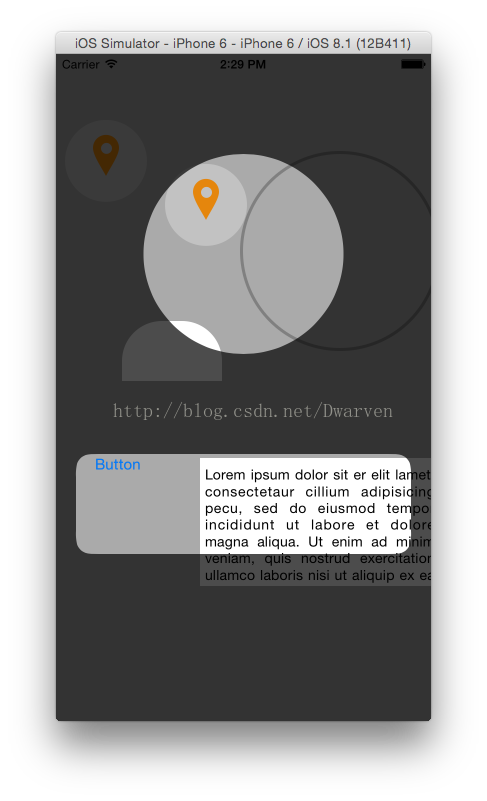
 本文介绍了如何在iOS应用中利用mask layer创建一个遮罩视图,通过设置贝塞尔路径(UIBezierPath)来裁剪出一个位于屏幕中央的圆形和底部的圆角矩形开口,使得下方的视图部分可见。示例代码分别给出了Objective-C和Swift两种实现方式。
本文介绍了如何在iOS应用中利用mask layer创建一个遮罩视图,通过设置贝塞尔路径(UIBezierPath)来裁剪出一个位于屏幕中央的圆形和底部的圆角矩形开口,使得下方的视图部分可见。示例代码分别给出了Objective-C和Swift两种实现方式。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 840
840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








