一、元素和属性的定义
一个html5网页都是由html元素构成的:
一个html元素由开始标签、结束标签、属性和元素的内容四部分构成。
元素是可以相互嵌套的。
二、注意区分标签和元素的定义
标签是元素的组成,用来标记内容跨,也用来表明元素内容的意义,标签都是由尖括号定义的
标签的两种形式:成对出现的标签(如<head></head>)、单独出现的(如<meta>)
嵌套一定要合理:
有些元素有内容但允许省略结束标签
<p>dsfgsfhsfg
<p>dfshgf有些元素有内容但允许省略开始标签
<!doctype html>
</head>
<body><body>
</html>有些元素没有内容不需要结束标签(如<meta>、<br>)
属性:一个元素可以定义任意个数的属性值对,但不能重复
(如<p id="a" id="b"></p>)。
属性值都是字符串,如果包含空白,则需要用引号(如果不使用引号的话,可以使用url编码的形式,如空格可以使用%20);
注:浏览器解析的时候都会删掉空白的
在属性中可以使用双引号和单引号(如<p title='这是"a"'></p>),需要交错使用(即单双引号需要同时使用)
可以指定自定义属性(如<p author="yf" data-id="sddsfg"></p>)
字符引用
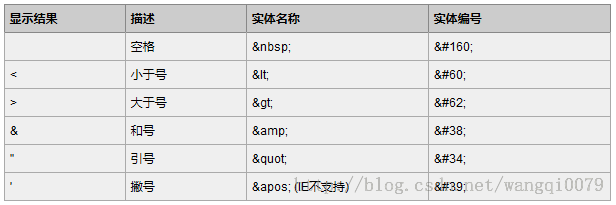
HTML 中规定了 Character entity references( html实体字符),并不是所有的浏览器都支持最新的实体名称,不同的浏览器中需要去验证哪些可以被识别哪些不能被识别,下图中的“撇号”在IE下就不能支持,对于不支持的实体名称可以用另外的方式解决。

例如(显示html源代码)
<!doctype html>
<html>
<head></head>
<body>
<p><<!doctype html>>
<p><<html>>
<p><<head></head>>
<p><<body><body>>
<p><</html>
</html>
<body>
</html>字符引用分为字符数字引用、字符实体引用(指向unicode的,分十进制、十六进制)
<!doctype html>
<html>
<body>
<p>Ÿ<!-- 结果为Ÿ -->
</body>
</html>注释:单行注释:<!-- ghf sdfg sfgsfg -->
多行注释:
<!-- ghf
sdfg
sfgsfg
-->






















 696
696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








