单行一列
body{margin:0px;padding:0px;text-align:center;}
#content{margin-left:auto;margin-right:auto;width:400px;width:370px;}
两行一列
body{margin:0px;padding:0px;text-align:center;}
#content-top{margin-left:auto;margin-right:auto;width:400px;width:370px;}
#content-end{margin-left:auto;margin-right:auto;width:400px;width:370px;}
三行一列
body{margin:0px;padding:0px;text-align:center;}
#content-top{margin-left:auto;margin-right:auto;width:400px;width:370px;}
#content-mid{margin-left:auto;margin-right:auto;width:400px;width:370px;}
#content-end{margin-left:auto;margin-right:auto;width:400px;width:370px;}
单行两列
#bodycenter{width:700px;margin-right:auto;margin-left:auto;overflow:auto;}
#bodycenter#dv1{float:left;width:280px;}
#bodycenter#dv2{float:right;width:410px;}
两行两列
#header{width:700px;margin-right:auto;margin-left:auto;overflow:auto;}
#bodycenter{width:700px;margin-right:auto;margin-left:auto;overflow:auto;}
#bodycenter#dv1{float:left;width:280px;}
#bodycenter#dv2{float:right;width:410px;}
三行两列
#header{width:700px;margin-right:auto;margin-left:auto;}
#bodycenter{width:700px;margin-right:auto;margin-left:auto;}
#bodycenter#dv1{float:left;width:280px;}
#bodycenter#dv2{float:right;width:410px;}
#footer{width:700px;margin-right:auto;margin-left:auto;overflow:auto;}
//www.qpsh.com
单行三列 绝对定位
#left{position:absolute;top:0px;left:0px;width:120px;}
#middle{margin:20px190px20px190px;}
#right{position:absolute;top:0px;right:0px;width:120px;}
float定位一
xhtml:
<divid="warp"><divid="column"><divid="column1">这里是第一列</div><divid="column2">这里是第二列</div><divclass="clear"></div></div><divid="column3">这里是第三列</div><divclass="clear"></div></div>
CSS:
#wrap{width:100%;height:auto;}
#column{float:left;width:60%;}
#column1{float:left;width:30%;}
#column2{float:right;width:30%;}
#column3{float:right;width:40%;}
.clear{clear:both;}
float定位二
xhtml:
<divid="center"class="column"><h1>Thisisthemaincontent.</h1></div><divid="left"class="column"><h2>Thisistheleftsidebar.</h2></div><divid="right"class="column"><h2>Thisistherightsidebar.</h2></div>
CSS:
body{margin:0;padding-left:200px;padding-right:190px;min-width:240px;}
.column{position:relative;float:left;}
#center{width:100%;}
#left{width:180px;right:240px;margin-left:-100%;}
#right{width:130px;margin-right:-100%;}
两行三列
xhtml:<divid="header">这里是顶行</div><divid="warp"><divid="column"><divid="column1">这里是第一列</div><divid="column2">这里是第二列</div><divclass="clear"></div></P><P></div><divid="column3">这里是第三列</div><divclass="clear"></div></div>
CSS:
#header{width:100%;height:auto;}
#wrap{width:100%;height:auto;}
#column{float:left;width:60%;}
#column1{float:left;width:30%;}
#column2{float:right;width:30%;}
#column3{float:right;width:40%;}
.clear{clear:both;}
三行三列
xhtml:
<divid="header">这里是顶行</div><divid="warp"><divid="column"><divid="column1">这里是第一列</div><divid="column2">这里是第二列</div><divclass="clear"></div></div><divid="column3">这里是第三列</div><divclass="clear"></div></div><divid="footer">这里是底部一行</div>
CSS:
#header{width:100%;height:auto;}
#wrap{width:100%;height:auto;}
#column{float:left;width:60%;}
#column1{float:left;width:30%;}
#column2{float:right;width:30%;}
#column3{float:right;width:40%;}
.clear{clear:both;}
#footer{width:100%;height:auto;}
demo 示例:

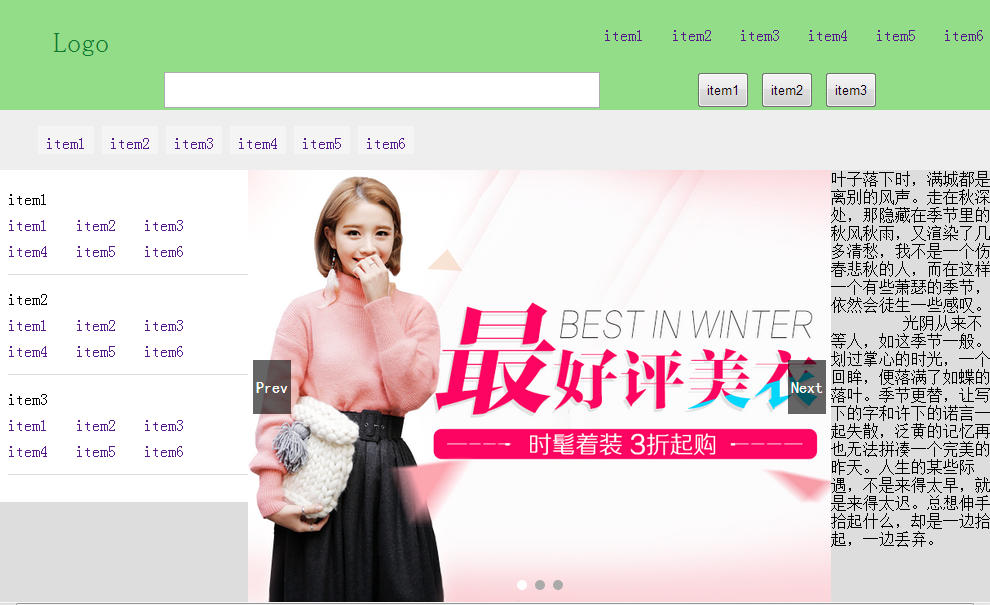
商城布局demo

列表布局demo























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








