目录
1、官网下载
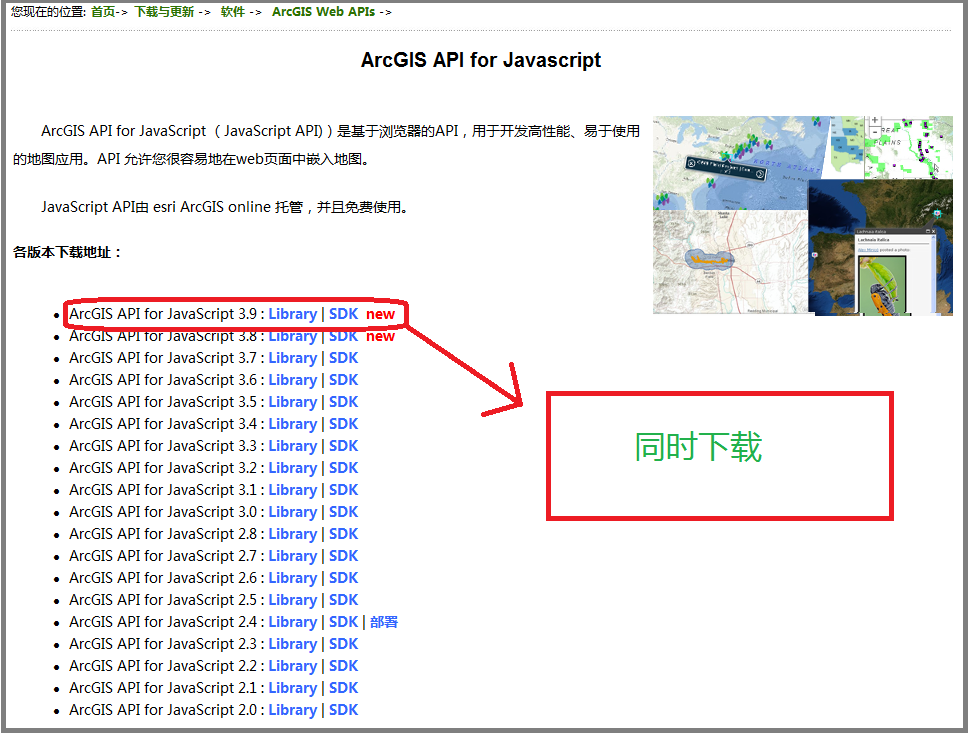
首先到官网下载最新版本的API和SDK(api是开发需要的库,sdk是说明文档和例子)
http://support.esrichina-bj.cn/2011/0223/960.html
2、解压使用
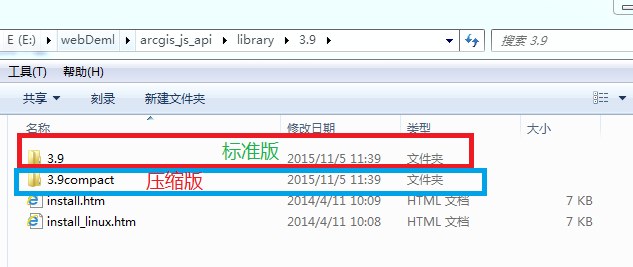
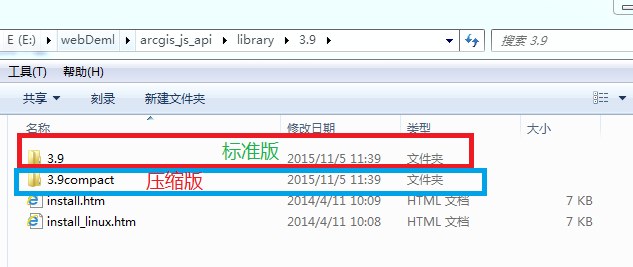
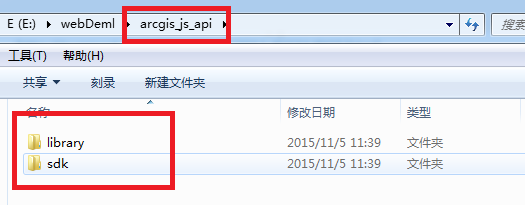
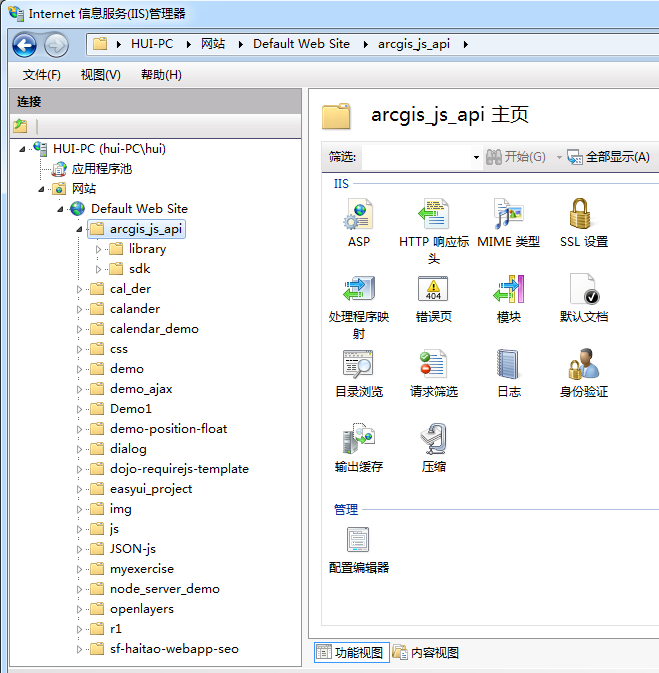
将下载下来的arcgis_js_v39_api文件和arcgis_js_v39_sdk文件分别解压,解压的两个文件夹下面都有arcgis_js_api文件夹,将两个文件夹下的东西拷贝到一个arcgis_js_api下面,像这样
3、API配置
(选择AB方案之一配置即可)
A、默认配置
打开API包中的arcgis_js_api/library/3.9/install.htm安装说明进行配置,这里WIN7默认的IIS服务器根目录为(C:\inetpub\wwwroot)

(1)标准版配置
打开:C:\Inetpub\wwwroot\arcgis_js_api\library\3.9\3.9\init.js
搜索[HOSTNAME_AND_PATH_TO_JSAPI]替换成<你的ip地址>/arcgis_js_api/library/3.9/3.9/打开:C:\Inetpub\wwwroot\arcgis_js_api\library\3.9\3.9\js\dojo\dojo\dojo.js
搜索[HOSTNAME_AND_PATH_TO_JSAPI]替换为<你的ip地址>/arcgis_js_api/library/3.9/3.9/
(2)压缩版配置
打开:C:\Inetpub\wwwroot\arcgis_js_api\library\3.9\3.9compact\init.js 搜索[HOSTNAME_AND_PATH_TO_JSAPI] 替换为<你的ip地址>/arcgis_js_api/library/3.9/3.9compact/
打开:C:\Inetpub\wwwroot\arcgis_js_api\library\3.9\3.9compact\js\dojo\dojo\dojo.js 搜索[HOSTNAME_AND_PATH_TO_JSAPI] 替换为<你的ip地址>/arcgis_js_api/library/3.9/3.9compact/
B、自定义配置
(一)若不想默认此路径则可以自己配置IIS服务器
(控制面板,类别选择“大图标”)
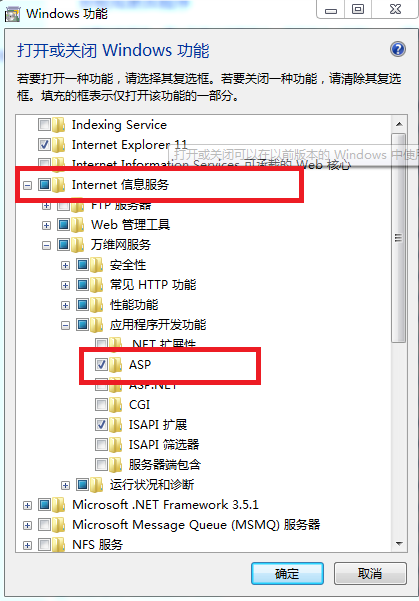
♠ 打开控制面板/所有控制面板项/程序和功能/打开或关闭Windows功能
选中Internet 信息服务(确保ASP被选中,下面用得到)

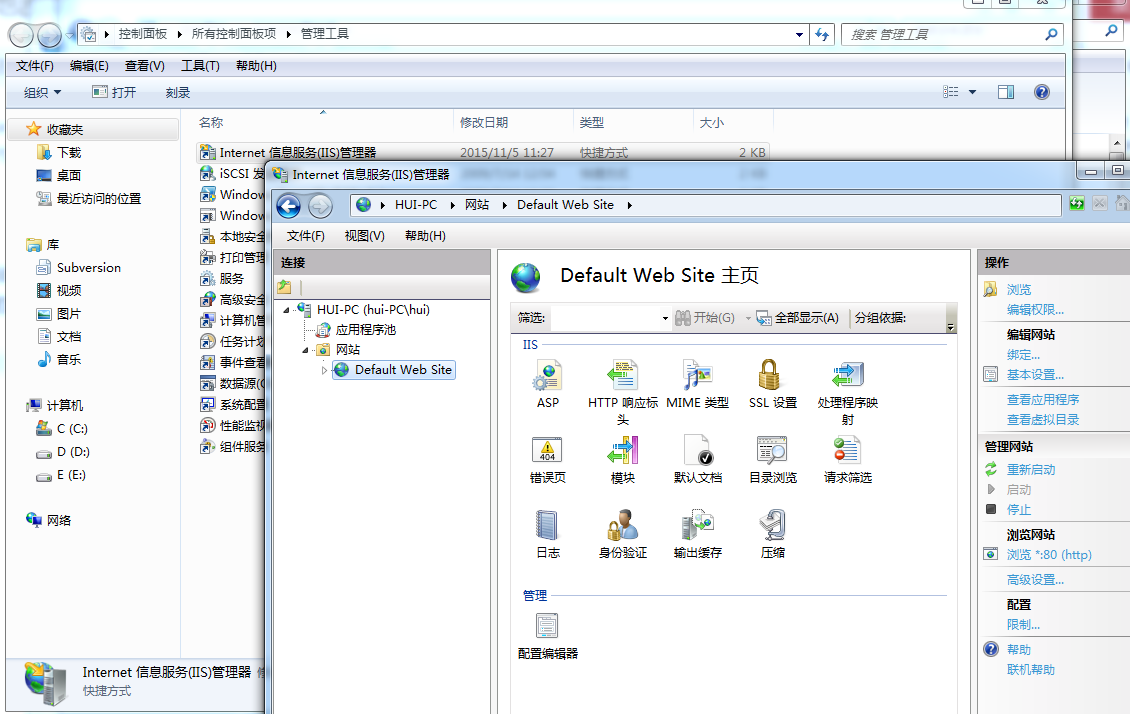
♠ 控制面板/所有控制面板项/管理工具, 双击 Internet 信息服务(IIS)管理器
选中Default Web Site,,双击右侧的”ASP”,将”行为”下面的”启用父路径”选为True;
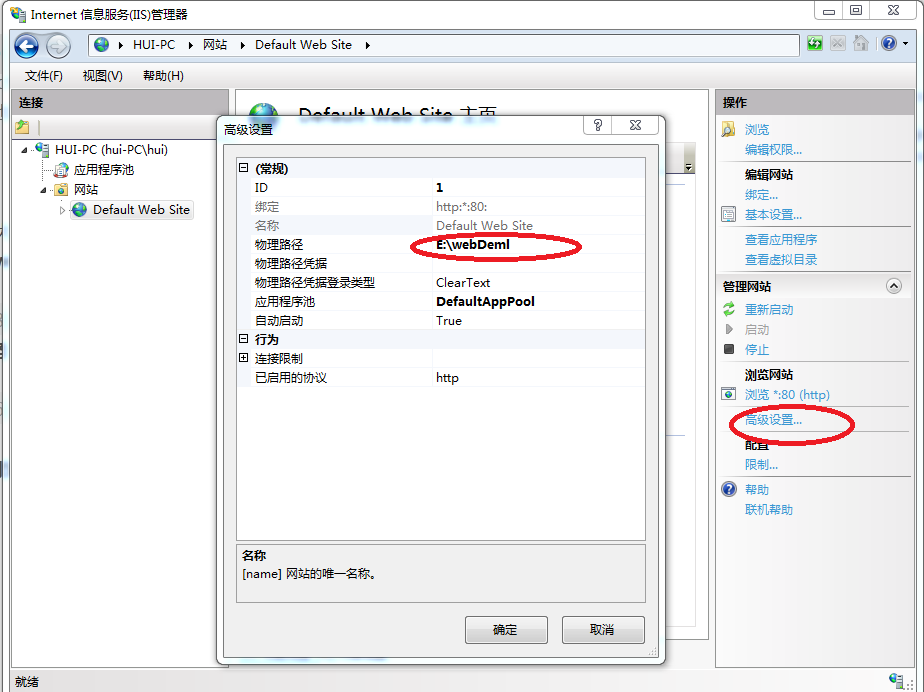
选中右侧的高级设置,设置你的物理路径

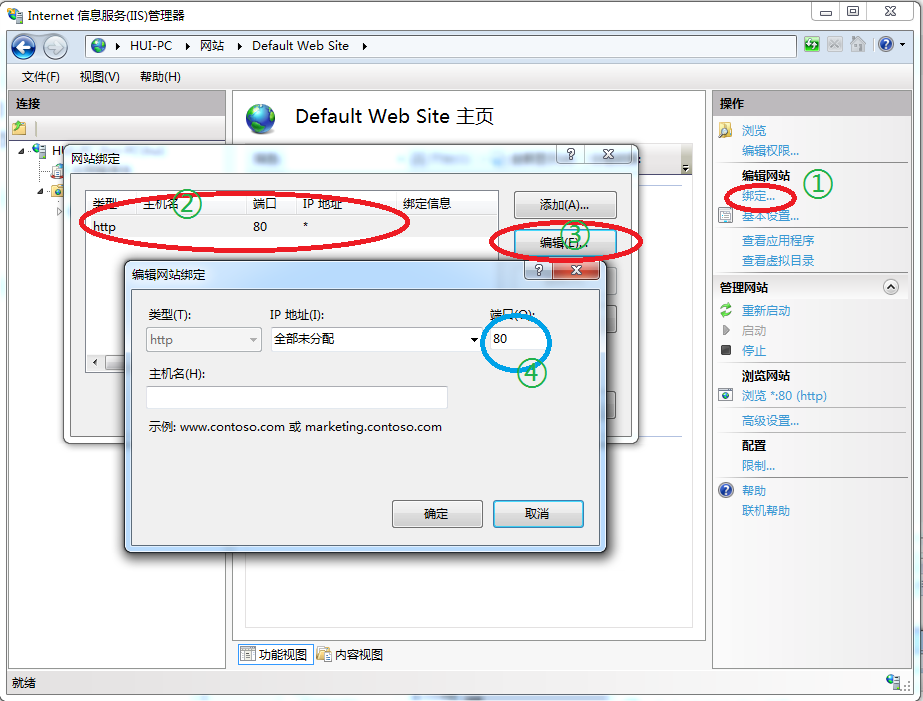
设置端口号,选择“绑定”,选中信息,单击编辑,修改端口号
然后IIS部署成功!
(二)修改后的IIS服务器根目录为(E:\webDeml)

(1)标准版配置
打开:E:\webDeml\arcgis_js_api\library\3.9\3.9\init.js
搜索[HOSTNAME_AND_PATH_TO_JSAPI]替换成127.0.0.1/arcgis_js_api/library/3.9/3.9/打开:E:\webDeml\arcgis_js_api\library\3.9\3.9\js\dojo\dojo\dojo.js
搜索[HOSTNAME_AND_PATH_TO_JSAPI]替换为127.0.0.1/arcgis_js_api/library/3.9/3.9/
(2)压缩版配置
打开:E:\webDeml\arcgis_js_api\library\3.9\3.9compact\init.js 搜索[HOSTNAME_AND_PATH_TO_JSAPI] 替换为127.0.0.1/arcgis_js_api/library/3.9/3.9compact/
打开:E:\webDeml\arcgis_js_api\library\3.9\3.9compact\js\dojo\dojo\dojo.js 搜索[HOSTNAME_AND_PATH_TO_JSAPI] 替换为127.0.0.1/arcgis_js_api/library/3.9/3.9compact/
4、SDK配置
部署 SDK 很容易,只需要解压,然后放到服务器根目录下即可
5、测试配置
测试代码如下
<!--index.html-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Simple Map</title>
<link rel="stylesheet" type="text/css" href="http://127.0.0.1/arcgis_js_api/library/3.9/3.9compact/js/dojo/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://127.0.0.1/arcgis_js_api/library/3.9/3.9compact/js/esri/css/esri.css" />
<script type="text/javascript" src="http://127.0.0.1/arcgis_js_api/library/3.9/3.9compact/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
//note that if you do not have public Internet access then you will need to point this url to your own locally accessible cached service.
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/NGS_Topo_US_2D/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="tundra">
<div id="mapDiv" style="width:900px; height:600px; border:1px solid #000;"></div>
</body>
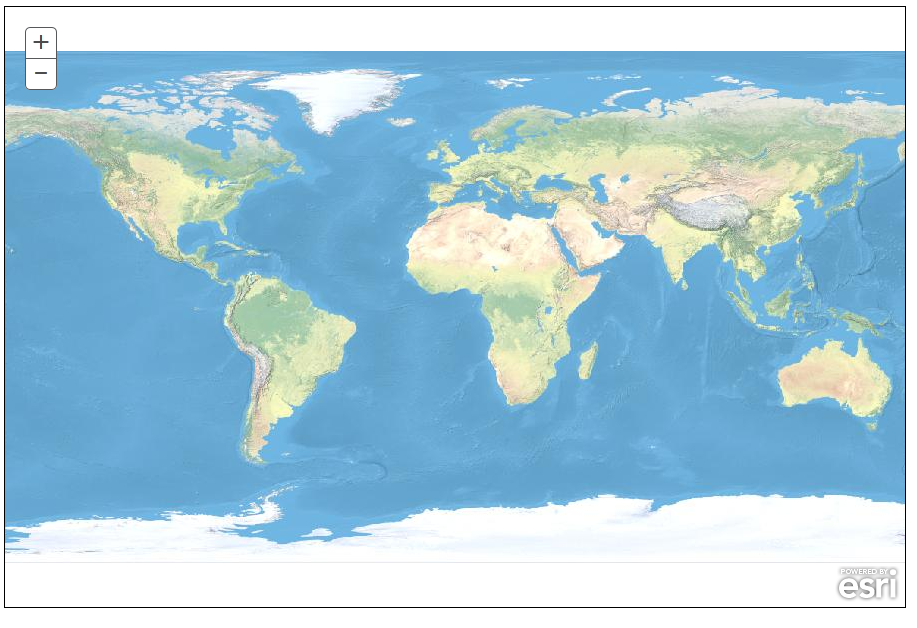
</html>如果出现效果如下,则代表配置成功




























 2841
2841

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








