实现目标
在一个文本框中输入关键词,利用ajax和ajaxreturn实时显示模糊搜索的json数据。当然获得了json数据,后期处理数据就随你怎么弄了。
最终实现效果
无任何动作
当文本框输入值为空时
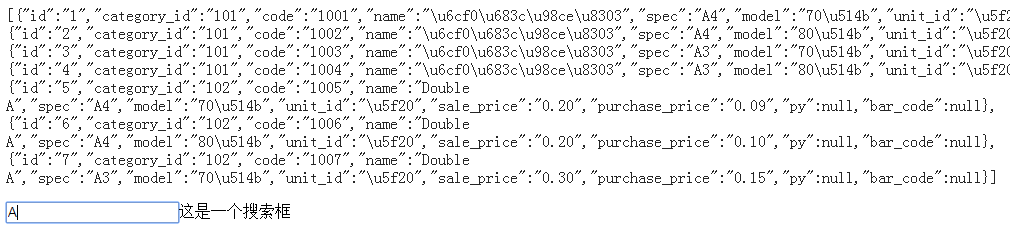
输入关键词‘A’,动态显示模糊搜索的json结果
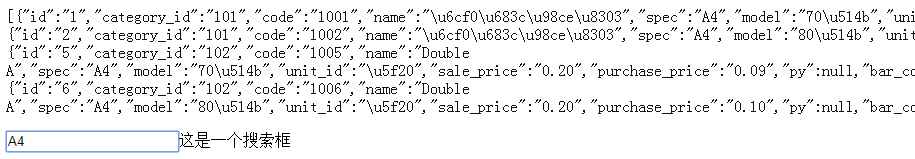
输入关键词‘A4’,动态显示模糊搜索的json结果
代码实现
提前说明:1. 实现ajax是跟框架没关系的。2. ajaxreturn 只是返回数据(数据格式可以为json,jsson,xml等)。
模板:View视图模板search/index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{$title}</title>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script language="JavaScript">
var oldValue;
oldValue = "";
function valueChanged(newValue)
{
if (oldValue != newValue)
{
oldValue = newValue;
var searchValue = $('#search_box').val();
if(searchValue == '')
{
$("#show_message").html('错误提示:搜索框文本不能为空!');
$("#show_message").fadeIn(5000);
$("#show_message").fadeOut(5000);
$search.focus();
return ;
}else{
//alert(searchValue);
//开始ajax执行数据
$.ajax({
type: 'POST',
url:'__CONTROLLER__/search/',
data:{'searchValue':searchValue},
dataType: 'json',
success: function(jsonData) {
//alert(jsonData);
$("#show_message").show();
$("#show_message").html(jsonData);
$("#show_message").fadeOut(10000);
return false;
},//end success
error:function(){
alert("数据加载失败");
}
});//end ajax
}
}
}
</script>
</head>
<body>
<label id="show_message" name="show_message"></label>
<p>
<div><input type="text" id="search_box" name="search_box" onKeyUp="valueChanged(this.value)">这是一个搜索框</div>
</body>
</html>控制器:controller/SearchController.class.php
<?php
//---------------------------------------------------
//功 能:动态模糊搜索测试
//创建日期:2015-10-27
//修改日期:2015-10-27
//创 建 人:yicm
//修 改 人:yicm
//修改内容:
//---------------------------------------------------
namespace Home\Controller;
use Think\Controller;
class SearchController extends Controller {
public function index(){
$this->assign('title','动态模糊搜索测试');
$this->display();
}
public function helloSearch(){
echo 'hello search!';
}
public function search(){
$keyword = $_POST['searchValue'];
//$keyword = 'A4';
$Goods=M('t_goods');
//这里我做的一个模糊查询到名字或者对应的id,主要目的因为我这个系统是
//商城系统里面用到直接看产品ID
$map['code|name|spec|model'] = array('like','%'.$keyword.'%');
// 把查询条件传入查询方法
if($goods = $Goods->where($map)->select()){
$data = json_encode($goods);
//$data = $goods;
//echo $data;
$this->ajaxReturn($data);
/*
echo $goods[0][code];
echo $goods[0][name];
echo $goods[0][spec];
echo $goods[0][model];
echo "<p>";
echo $goods[1][code];
echo $goods[1][name];
echo $goods[1][spec];
echo $goods[1][model];
echo 'success';
*/
}else{
$goods['content'] = 'failed';
$this->ajaxReturn($goods);
}
}
//获取商品记录数
function getCount(){
$credit = M('t_goods');
$count = $credit->count(); //计算记录数
echo $count;
}
}
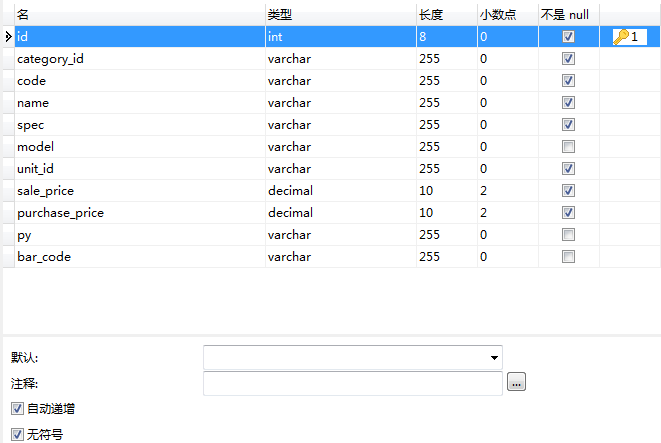
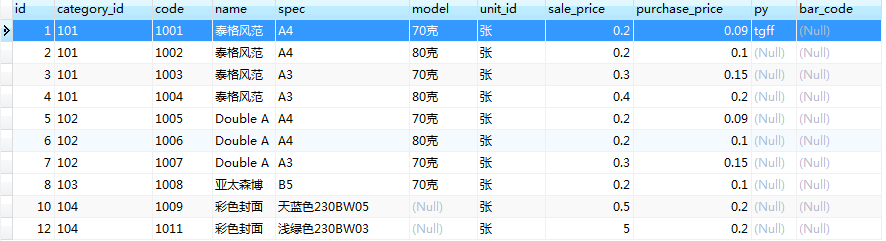
?>mysql数据库表



























 2344
2344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








