
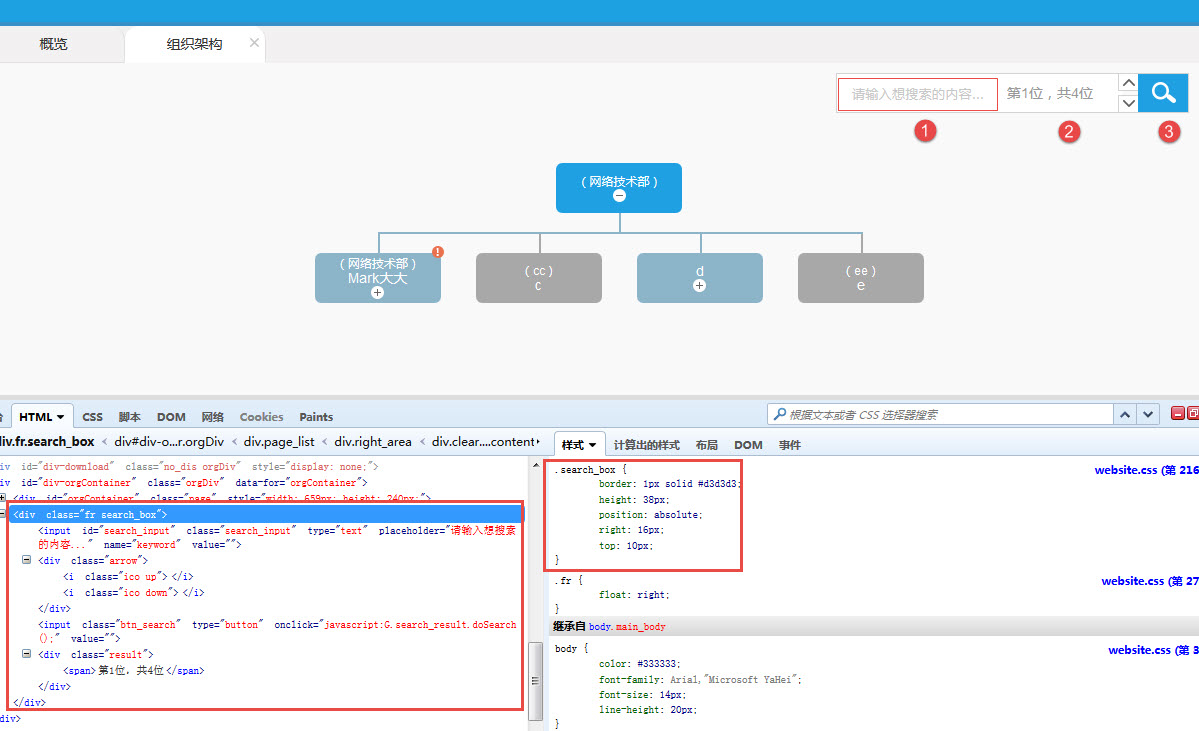
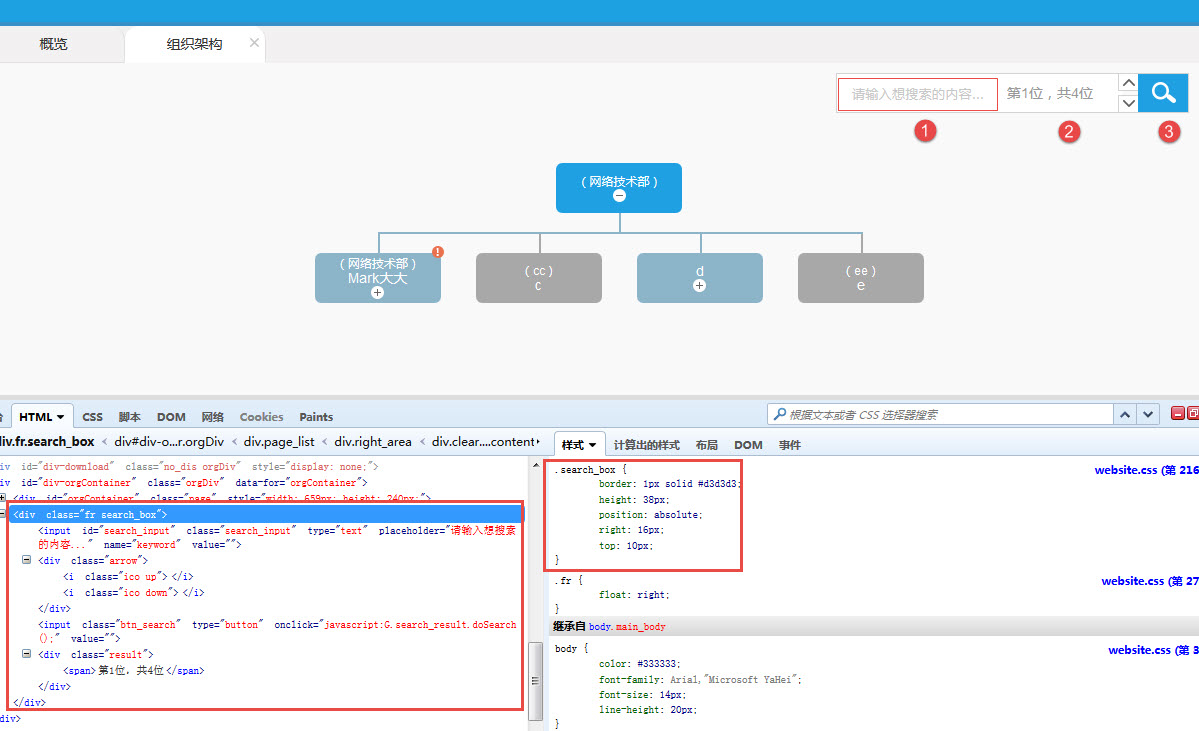
如图:
要做一个由1 2 3部分组成的搜索框,可以参考一下代码:
PS:核心计算
.search_box .result的width(120px)等于
.search_box input.search_input的padding-left的值
Html:
<div class="fr search_box"><input type="text" placeholder="请输入想搜索的内容..." name="keyword" value="" id="search_input" class="search_input">
<div class="arrow"><i class="ico up"></i><i class="ico down"></i></div>
<input type="button" onclick="javascript:G.search_result.doSearch();" value="" class="btn_search" />
<div class="result"><span>第1位,共4位</span></div>
</div>
Css:
.search_box{border: 1px solid #d3d3d3; height: 38px; position: absolute; top: 10px; right: 16px; }
.search_box input.search_input{height: 38px; line-height: 38px; padding: 0 120px 0 15px; width: 150px; color: #999; }
.search_box .btn_search{background: url(../images/icon/search.png) no-repeat 14px 8px; background-color: #1fa0e2; cursor: pointer; height: 38px; width: 50px; }
.search_box .arrow{display: inline-block;margin-left: -4px;}
.search_box .ico{border: 1px #d3d3d3 solid;width: 20px;height: 16px;cursor: pointer;margin-right: -2px;}
.search_box .up{background: #fff url(../images/icon/arrow_up.png) no-repeat center center;display: block;margin-top: -1px;}
.search_box .ico:active{background-color: #E0E1E0;}
.search_box .down{background: #fff url(../images/icon/arrow_down.png) no-repeat center center;margin-top: 3px;}
.search_box .result{height: 38px;line-height: 38px;color: #999;position: absolute;right: 78px;bottom: 0;width: 120px;text-align: center;}
ps:鉴于个人经验有限,所有观点,如有异议,请直接回复讨论(请勿发表攻击言论)。
加入QQ群209952809(需回答问题,答案为csdn);群聊更快解决问题,更happy。


























 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








