
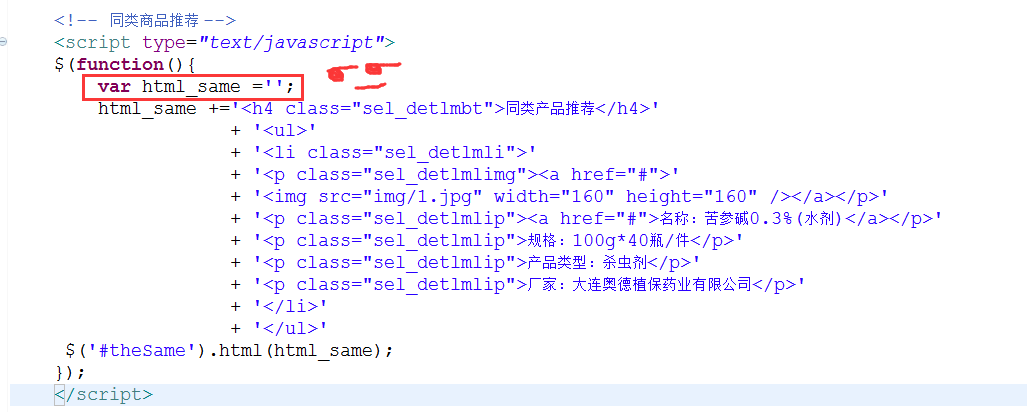
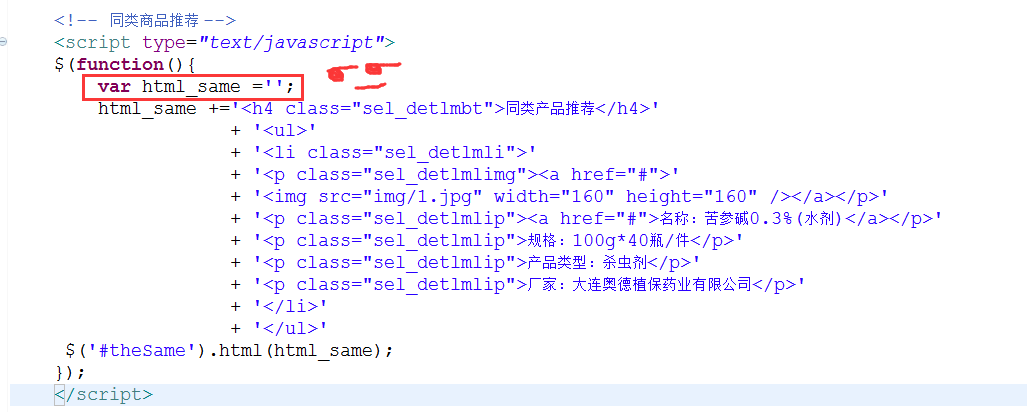
一定要先定义一个空的html。。。
一定要记得写#啊,#代表id,.代表class..
定义一个空html,一定要写在for循环外面,否则每次循环,html_same又被清空了..
<script type="text/javascript">
$(function(){
var my_role = $('#my_role').val();
var data = {'role': my_role};
$.post(contextPath+'/SameProductController',data,'json').done(function(datas){
datas = JSON.parse(datas);
var html_same ='';
for(var i=0;i<datas.length;i++){
var product = datas[i];
var pic = 'img/'+product.product_img;
html_same +='<div>'
+ '<ul>'
+ '<li class="sel_detlmli">'
+ '<p class="sel_detlmlimg"><a href="#">'
+ '<img src='+pic+' width="160" height="160" /></a></p>'
+ '<p class="sel_detlmlip"><a href="#">名称:'+product.product_name+'</a></p>'
+ '<p class="sel_detlmlip">规格:'+product.product_standard+'</p>'
+ '<p class="sel_detlmlip">产品类型:'+product.product_type+'</p>'
+ '<p class="sel_detlmlip">厂家:'+product.product_producer+'</p>'
+ '</li>'
+ '</ul>'
+ '<div>'
}
$('#theSame').html(html_same);
}).fail(function(res){
});
});
</script>























 3403
3403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








