原创Blog,转载请注明出处
blog.csdn.net/hello_hwc
前言:在iOS 8之前,如果要让Tableview根据内容自动调整大小的话,需要动态的去计算每个cell的高度。太尼玛操蛋了。iOS 8之后,可以根据AutoLayout来自动调整高度了,原理很简单。
- DataSource中选择让iOS自动计算
- 在Cell中,设定能够让iOS计算出高度的AutoLayout,注意,这里一定要是能够计算出高度的AutoLayout,这和传统的不一样。
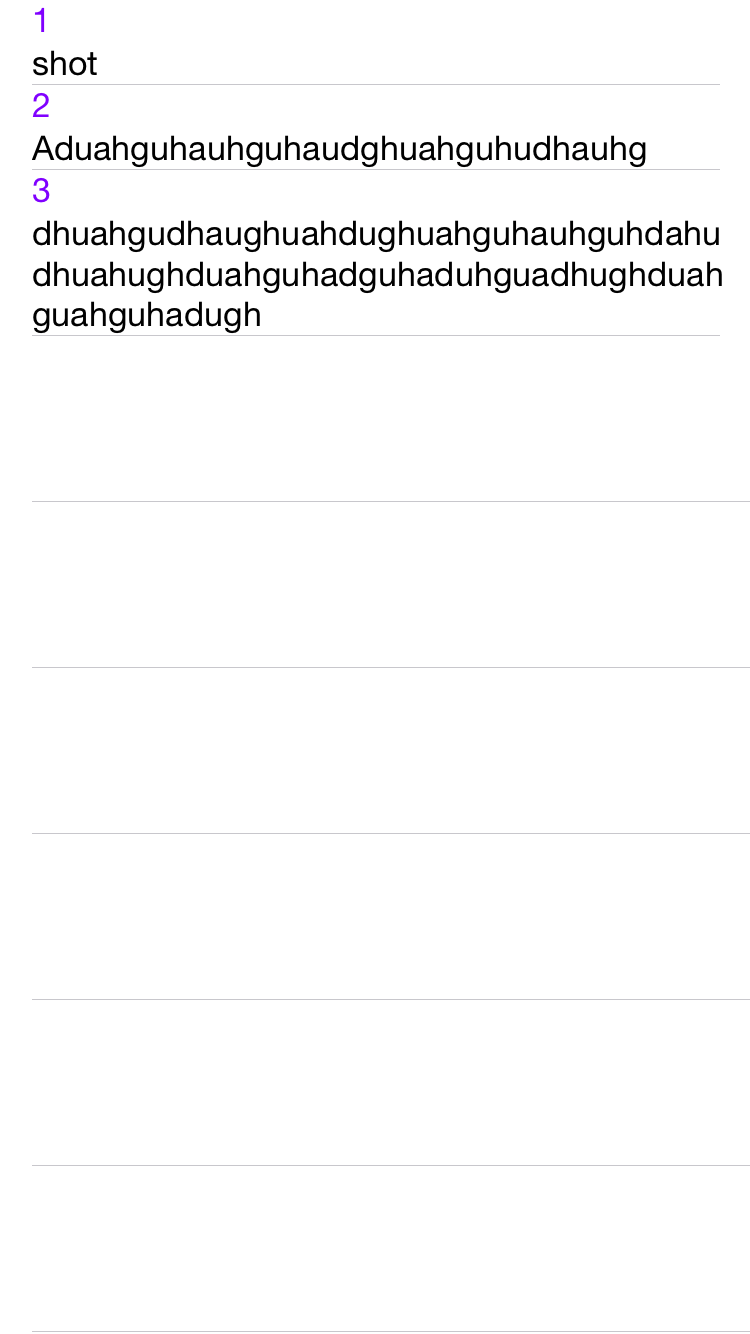
效果
完整过程
新建一个基于singleview的工程,然后删除默认Storyboard的ViewController,拖拽一个TableviewController,设置为inital Controller
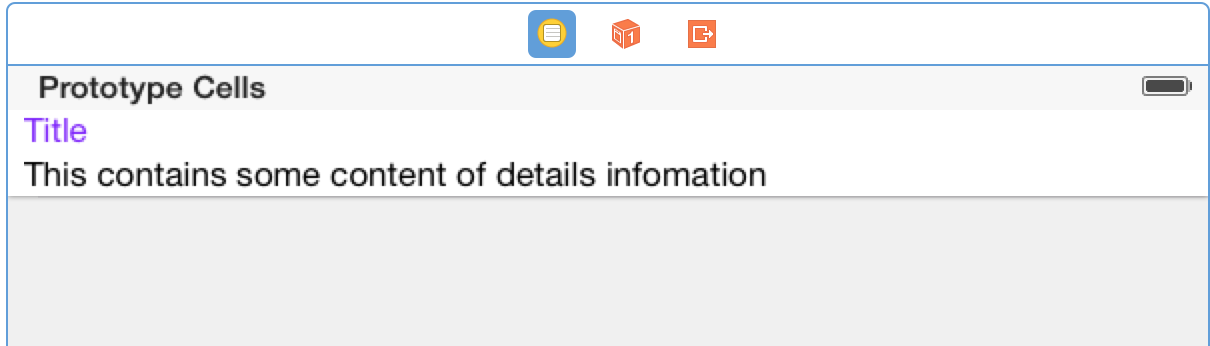
往Prototype Cells上拖拽两个UILabel
如图

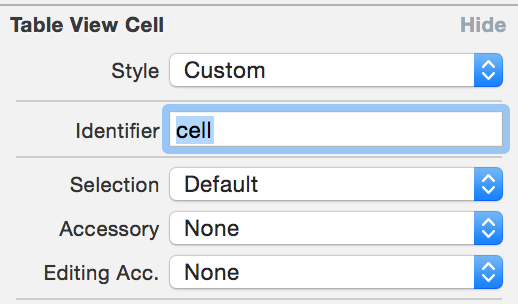
设置cell 的reuse identifier为cell
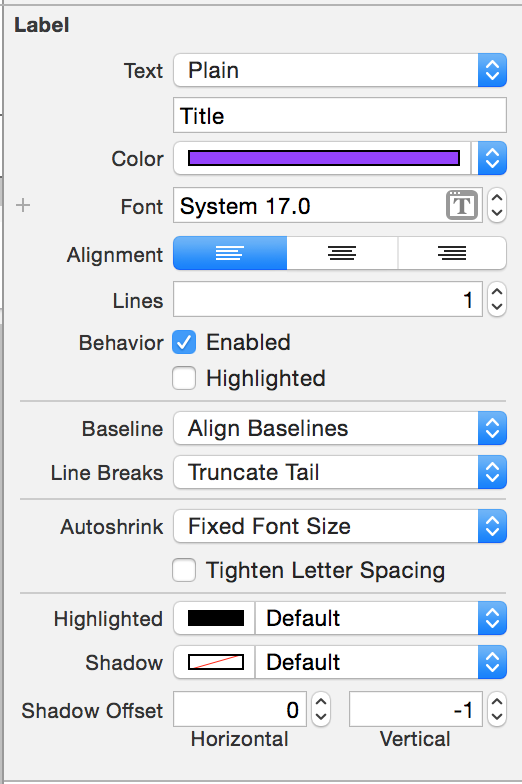
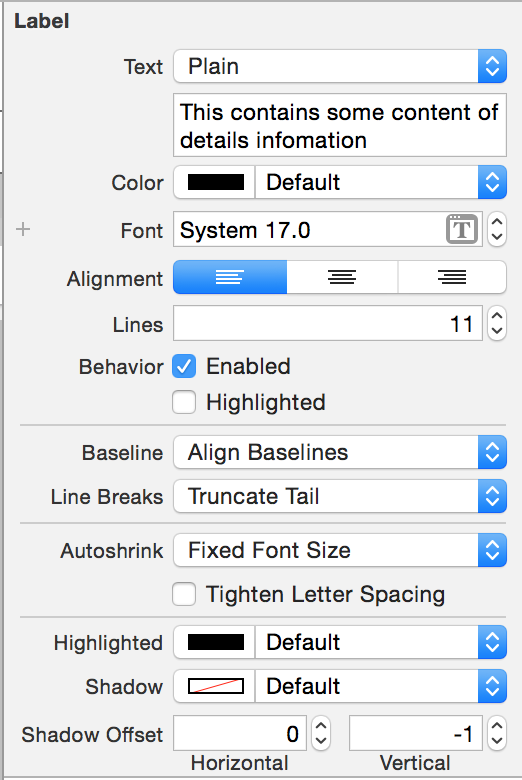
为两个Label设置属性
Title
设置tag为10

Detail
设置tag为11
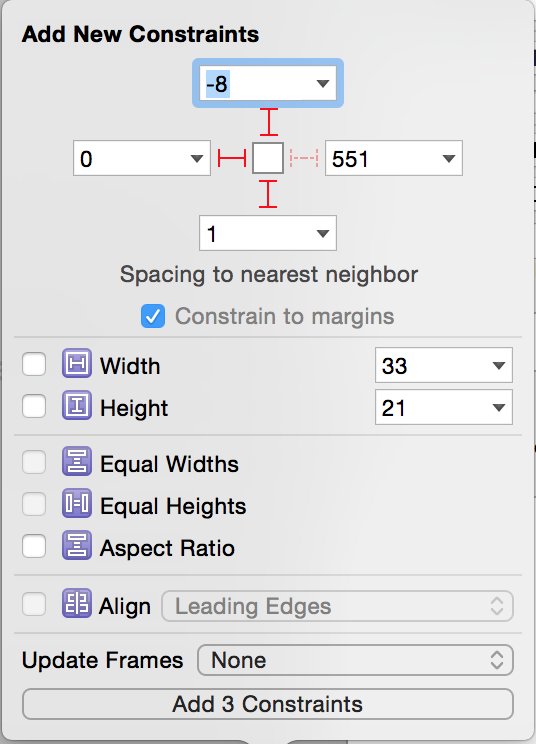
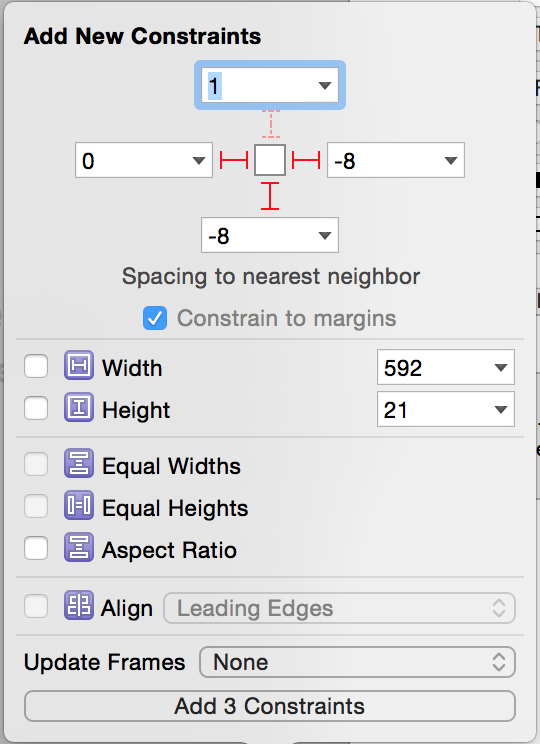
为两个Label设置AutoLayout
Title

Detail
注意,这里把title放在左上角,Detail放在左下角。然后添加二者之间的距离恒定为1,那么AutoLayout就会自动计算出高度。
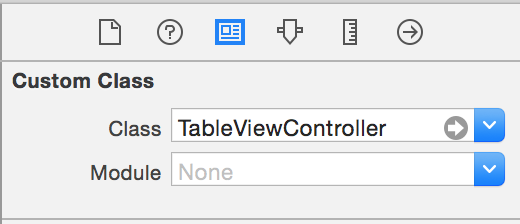
新建一个TableviewController,并且讲storyboard上的tableviewController设置为新建的类
设置Tableview的高度为自动获取
-(CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(NSIndexPath *)indexPath{
return UITableViewAutomaticDimension;
}
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return UITableViewAutomaticDimension;
}
加入存储数据的数组,并且在初始化里设定数据
@property (strong,nonatomic)NSArray * titleArray;
@property (strong,nonatomic)NSArray * detailArray;- (void)viewDidLoad {
[super viewDidLoad];
self.titleArray = @[@"1",@"2",@"3"];
self.detailArray = @[@"shot",@"Aduahguhauhguhaudghuahguhudhauhg",@"dhuahgudhaughuahdughuahguhauhguhdahudhuahughduahguhadguhaduhguadhughduahguahguhadugh"];
}接下来就是Tablview的常用的,很好理解,这里不多赘述
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.titleArray.count;
}
-(BOOL)prefersStatusBarHidden{
return true;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell" forIndexPath:indexPath];
UILabel * titleLabel = (UILabel *)[cell viewWithTag:10];
UILabel * contentLabel = (UILabel *)[cell viewWithTag:11];
titleLabel.text = self.titleArray[indexPath.row];
contentLabel.text = self.detailArray[indexPath.row];
contentLabel.numberOfLines = 0;
return cell;
}然后,就得到了我们想要的效果了。


























 8022
8022

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








