Snackbar类似于Toast,不同之处在于Snackbar显示于底部,覆盖式显示。
其优点如下:
1. 配合CoordinatorLayout使用,SnackBar可以被Swipe手势划走;
2. setAction功能.在SnackBar上可以设定一个按钮。
相比于Toast不足之处:
由于Snackbar的类用final申明了,因此你无法通过继承来重写里面的一些方法,同时Snackbar没有提供setView方法,因此你无法定义自己想要的Snackbar布局,同时也没有提供直接改变背景颜色等属性的方法。
使用方法如下
准备:
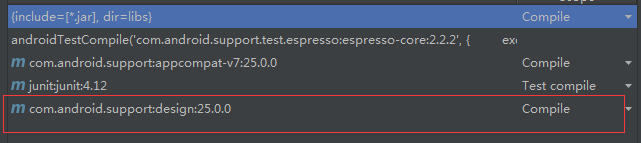
导入对应的库
具体实现:
1.显示一个默认的Snackbar,想显示Toast一样简单
属性说明:
make()方法的第一个参数是一个view,snackbar会试着寻找一个父view来hold这个view。Snackbar将遍历整个view tree来寻找一个合适的父view,它可能是一个coordinatorLayout也可能是window decor’s content view,随便哪一个都行。
正如上面所提到,duration参数和Toast中的duration参数类似,只能是LENGTH_SHORT 或
LENGTH_LONG,不能是其它任何随机数。
实现:
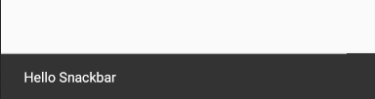
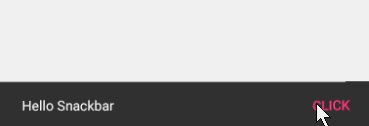
Snackbar.make(view,"Hello Snackbar",Snackbar.LENGTH_LONG).show();显示效果:
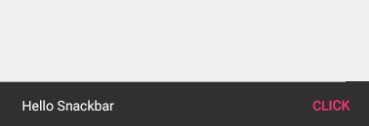
2.显示一个带按钮的Snackbar
实现:
Snackbar snackbar = Snackbar.make(view,"Hello Snackbar",Snackbar.LENGTH_LONG);
//设置按钮,名字为click
snackbar.setAction("click", new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getBaseContext(),"action clicked",Toast.LENGTH_SHORT).show();
}
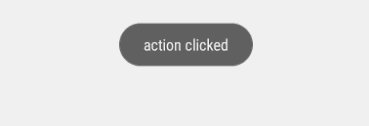
});显示效果:
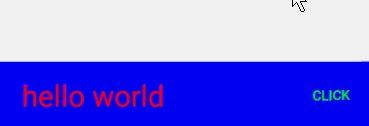
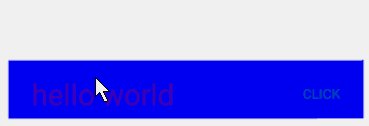
3.你可能觉得不够好看,想改变背景颜色,或者字体的颜色的属性,那么请看如下实现
实现:
设置click的字体颜色
snackbar.setActionTextColor(Color.BLUE);设置Snackbar的背景颜色
View mView = snackbar.getView();
mView.setBackgroundColor(Color.BLUE);设置内容字体的颜色,大小
//click的字体颜色
snackbar.setActionTextColor(Color.GREEN);
//内容的字体颜色与大小
TextView tvSnackbarText = (TextView) mView.findViewById(android.support.design.R.id.snackbar_text);
tvSnackbarText.setText("hello world");
tvSnackbarText.setTextColor(Color.RED);
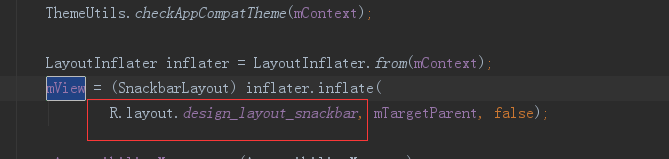
tvSnackbarText.setTextSize(30);我们可以从Snackbar的源码中看到其View的布局文件
从而得到snackbar_text为其内容的TextView,借此我们可以来改变其属性。当然那按钮的属性也可以通过此种方法进行改变(snackbar_action 为TextView)。
显示效果
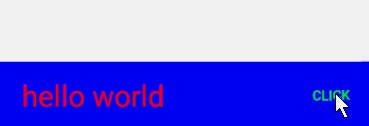
4.或许你觉得想添加滑掉功能,那么请看如下实现
只需要布局使用为CoordinatorLayout即可
实现:
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="bn2"
android:text="改变背景字体等属性的Snackbar"/>
</android.support.design.widget.CoordinatorLayout>显示效果:
ok,动手试试吧!




























 4540
4540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








