开发中遇到的问题,废了九牛二虎之一通百度知道+stackflow,终于在灵光一闪尝试一改之后调好了。。。
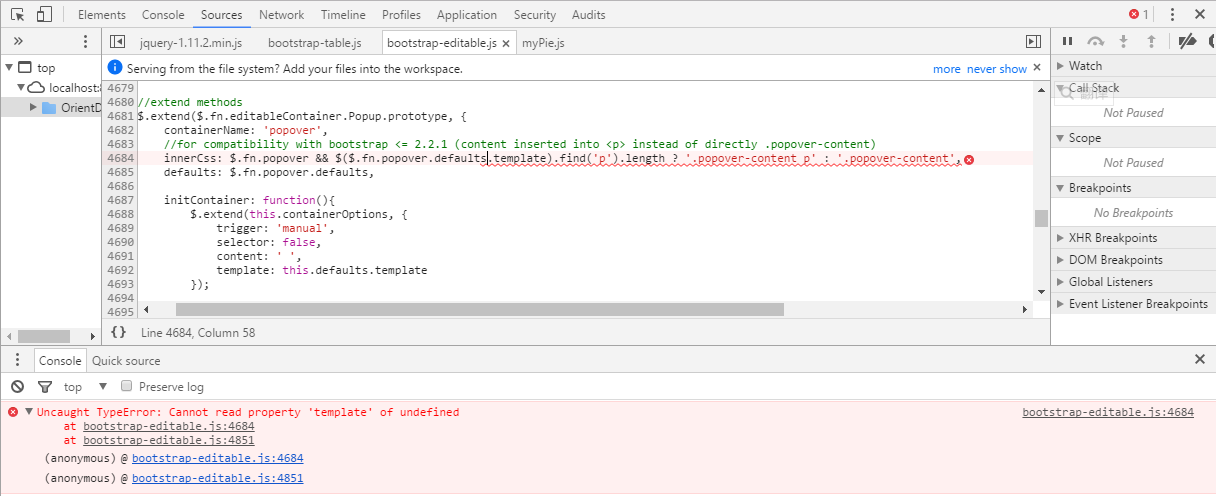
1、实现行内编辑功能时,点击链接没有效果,F12发现问题出在bootstrap-editable.js文件:Cannot read property 'template' of undefined...
当时引用的js文件如下:
天真的我查阅无数资料后仍然无果,该引用的文件都引用了呀咋人家的可以自己的不行。其实现在回头想来,这异常提示的意思不就是证明缺少相关文件么。但是到底缺少哪一个文件呢?
其实我也不知道。。
咳咳,但是,不知道不代表这bug没法调啊。Examples中在引入这个js文件时都是这样写的:
<script src="//rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/js/bootstrap-editable.js"></script>废话说了一堆,解决的方法hin简单。。。就是把所有有嫌疑的文件都放进项目里啊!!在x-editable官网下一个x-editable-develop.zip的文件(可能也有别的版本),亲验已经把dist文件夹以外的文件给排除了,至于剩下的文件中哪个是导致异常的罪魁祸首,在下就没心思去审了,毕竟还有一堆功能没做2333。。。总之,只需要把js引用改成
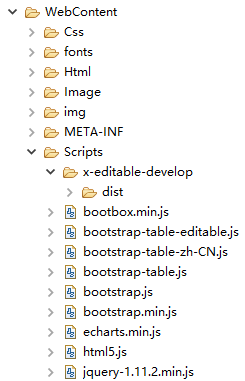
<script src="../Scripts/x-editable-develop/dist/bootstrap3-editable/js/bootstrap-editable.js"></script>最后贴一张我这个项目的文件目录,免得有人傻乎乎的直接把代码拷过去发现还是不行
























 2013
2013

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








