UIGrid 组件参数
-
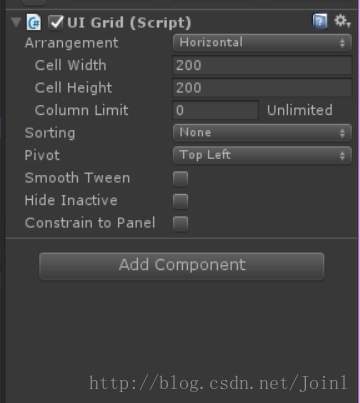
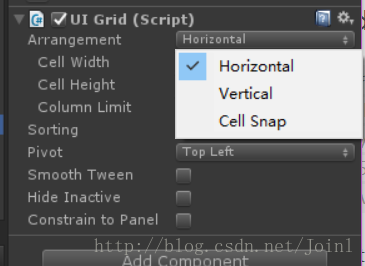
1、Arrangement
-
网格排列方向
—— Horizontal : 水平排列
—— Vertical : 垂直排列
—— Cell Snap : 按子项当前的位置对齐子项
-
2、Cell width
- 子项格子宽度
-
3、Cell Height
- 子项格子高度
-
4、Column Limit
- 子项最大数量
-
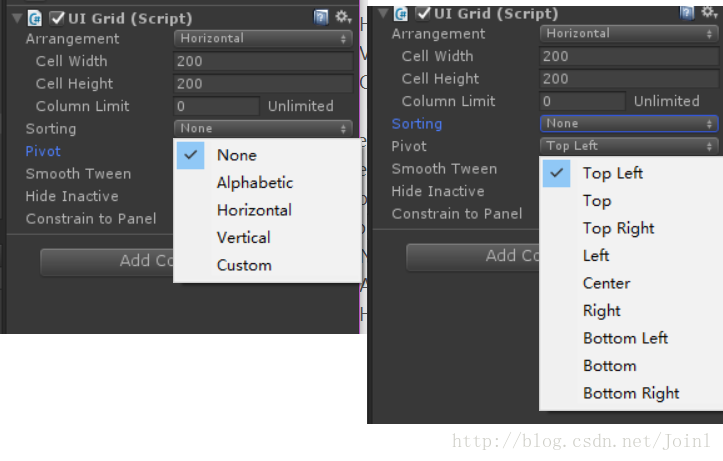
5、Sorting
- 排序方式
—— None
- 按照 Index 排序(默认)
—— Alphabetic- 按照名字进行排序
—— Horizontal 和 Vertical- 按照 localPosition进行排序
——Custom- 自己实现的排序方式,
比如将 Sprite 的名字命名方式 : 001,002,003
-
6、Pivot
- 抛点的位置。
-
7、Smooth Tween
- 平滑渐变
-
8、Hide Inactive
- 隐藏不活动的组件
-
9、Constrain to Panel
- 约束到面板(保持在 Panel 中)
小实例
当我们需要对多个 UI 进行排列时就可以用到 UIGrid 组件。
需要进行排列的 UI, 必须把 UI 放在 UIGrid 组件下面,才能实现排列。(即 UIGrid 子物体 )
我们实现下简单的排列:
NGUI->Create->Grid 可以创建 UIGrid。(UIGrid 最好挂载在一个空的物体上,或带 Widget)
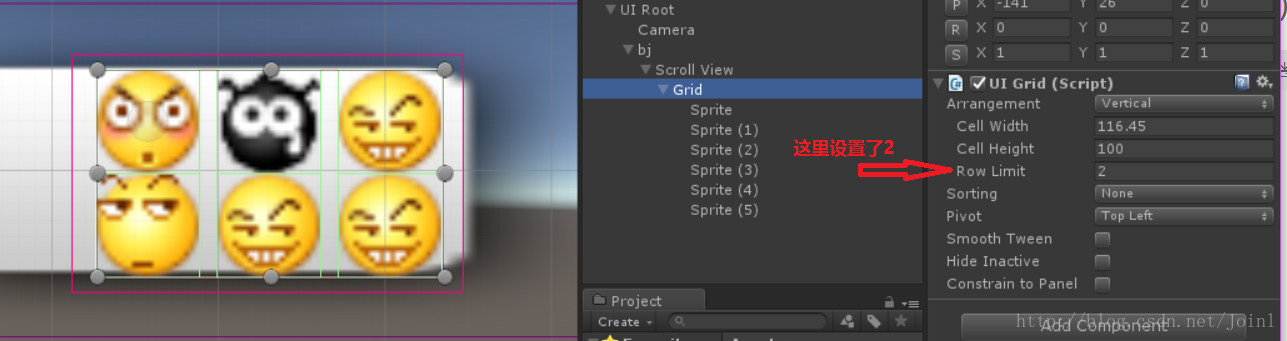
在 UIGrid 下面创建几个 Sprite,可以设置一下参数,在编辑状态下UIGrid 也可以排列,点击 UI Grid 小齿轮下的 Execute。如图显示效果。

这样就实现了 UI 的排列了,具体的值可以自己设置到想要的效果,UIGrid 可以和 Scroll View(滚动视图)<—(可点击自行查看) 配合使用。
























 3558
3558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








