叕叕叕到周五了,时间总是走的如此之快,不免伤感(- -)。。。(伤感个毛线呀,再伤感16年就走了)12月就要结束了,赶紧来一篇充实一下生活。最近在项目中,做了个图表程序,使用到了Chart,今天在这里做一个整理总结。
1.第一个Chart控件
1)先来熟悉一下chart,在前端做一个图表可能会用到chart.js,在C#中可以用自带的控件chart,感觉挺方便的。
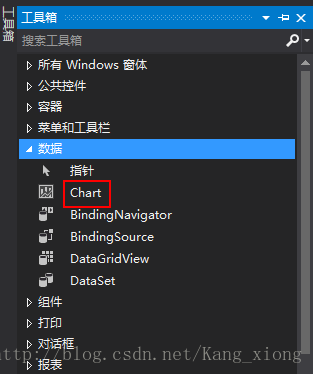
2)创建一个项目,windows窗体应用程序。在工具箱的【数据】找到【 Chart】控件,并拖到窗体
3)右键chart【属性】,在VS右侧属性【布局】下面找到【Dock】属性设置为Fill,自己再调整一下大小
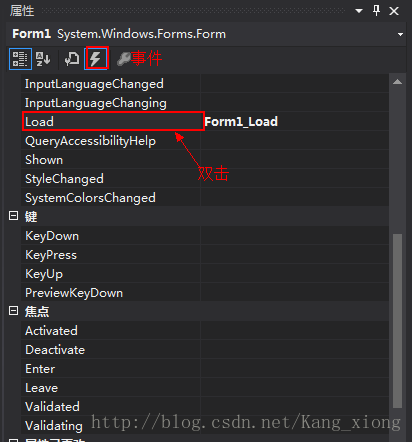
4)这里的操作是当加载窗体的时候显示chart,所以有个窗体load事件。
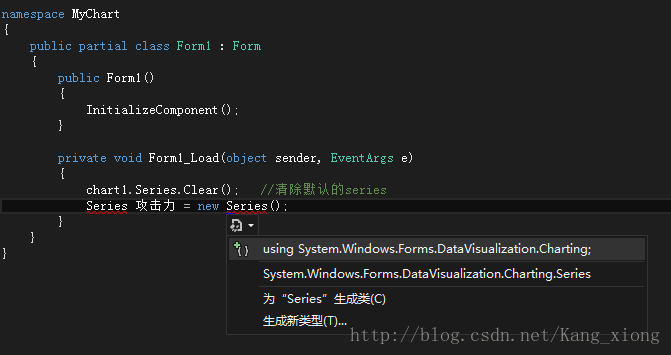
5)双击后直接进入代码,当在代码中写Series时会出现红色波浪线,提示缺少相关命名空间之类的,点击【Series】就可以看到所需要的,添加就ok了
6)代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace MyChart
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
//清除默认的series
chart1.Series.Clear();
//new 一个叫做【Strength】的系列
Series Strength = new Series("力量");
//设置chart的类型,这里为柱状图
Strength.ChartType = SeriesChartType.Column;
//给系列上的点进行赋值,分别对应横坐标和纵坐标的值
Strength.Points.AddXY("A", "90");
Strength.Points.AddXY("B","88");
Strength.Points.AddXY("C", "60");
Strength.Points.AddXY("D", "93");
Strength.Points.AddXY("E", "79");
Strength.Points.AddXY("F", "85");
//把series添加到chart上
chart1.Series.Add(Strength);
}
}
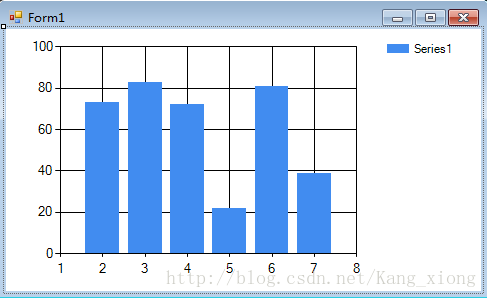
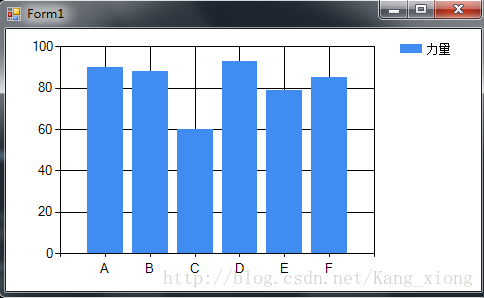
}7)效果图
2.两个Series
1)右击项目名,【添加】一个windows窗体。然后的话步骤和前面一样,这里就不多说了
2)简单粗暴上代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace MyChart
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
private void Form2_Load(object sender, EventArgs e)
{
chart1.Series.Clear();
Series Strength = new Series("力量");
Series Speed= new Series("速度");
Strength.ChartType = SeriesChartType.Column;
Strength.IsValueShownAsLabel = true;
Strength.Color = System.Drawing.Color.Cyan;
Speed.ChartType = SeriesChartType.Spline;
Speed.IsValueShownAsLabel = true;
chart1.ChartAreas[0].AxisX.MajorGrid.Interval =0.5;
chart1.ChartAreas[0].AxisX.MajorGrid.Enabled =true;
//chart1.ChartAreas[0].Area3DStyle.Enable3D = true;
chart1.ChartAreas[0].AxisX.IsMarginVisible = true;
chart1.ChartAreas[0].AxisX.Title = "英雄";
chart1.ChartAreas[0].AxisX.TitleForeColor = System.Drawing.Color.Crimson;
chart1.ChartAreas[0].AxisY.Title = "属性";
chart1.ChartAreas[0].AxisY.TitleForeColor = System.Drawing.Color.Crimson;
chart1.ChartAreas[0].AxisY.TextOrientation = TextOrientation.Horizontal;
Strength.LegendText = "力气";
Strength.Points.AddXY("A", "90");
Strength.Points.AddXY("B", "88");
Strength.Points.AddXY("C", "60");
Strength.Points.AddXY("D", "93");
Strength.Points.AddXY("E", "79");
Strength.Points.AddXY("F", "85");
Speed.Points.AddXY("A", "120");
Speed.Points.AddXY("B", "133");
Speed.Points.AddXY("C", "100");
Speed.Points.AddXY("D", "98");
Speed.Points.AddXY("E", "126");
Speed.Points.AddXY("F", "89");
//把series添加到chart上
chart1.Series.Add(Speed);
chart1.Series.Add(Strength);
}
}
}
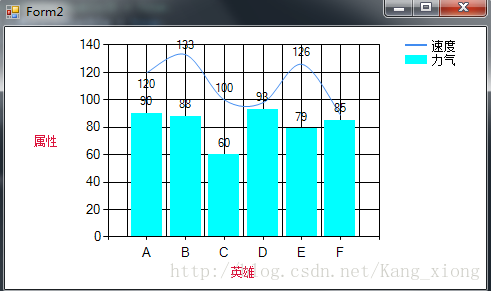
3)效果
4)熟悉常用属性和方法
(1)Series对象
Series Strength = new Series("力量");
Series Speed= new Series("速度");
设置series类型
Strength.ChartType = SeriesChartType.Column;
Speed.ChartType = SeriesChartType.Spline;
是否把值当做标签展示(默认false)
Speed.IsValueShownAsLabel = true;
设置series颜色
Strength.Color = System.Drawing.Color.Cyan;
给series上的点赋值
Strength.Points.AddXY("A", "90");
Strength.Points.AddXY("B", "88");
Strength.Points.AddXY("C", "60");(2)ChartArea(就是我们看到的区域)
以3D形式展示
chart1.ChartAreas[0].Area3DStyle.Enable3D = true;
设置坐标轴标题
chart1.ChartAreas[0].AxisY.Title = "属性";
chart1.ChartAreas[0].AxisY.TitleForeColor = System.Drawing.Color.Crimson;
chart1.ChartAreas[0].AxisY.TextOrientation = TextOrientation.Horizontal;设置网格间隔(这里设成0.5,看得更直观一点)
chart1.ChartAreas[0].AxisX.MajorGrid.Interval =0.5;3.库存波动
1)主代码
using Daisy.Common.McsClient;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace BIZWhOnhandQuery
{
public partial class MainForm : Mes.ControlsEx.ExtendForm.BaseForm
{
public string QuerySql01 = string.Empty;
public MainForm()
{
InitializeComponent();
}
private void navigatorEx1_OnQuery(object sender, Mes.Core.ApplicationObject.SystemNavigatorClickedEventArgs e)
{
try
{
QueryForm qf = new QueryForm();
qf.StartPosition = FormStartPosition.CenterScreen;
qf.ShowDialog();
if (qf.DialogResult == System.Windows.Forms.DialogResult.OK)
{
QuerySql01 = qf.QuerySql01;
this.chart1.Series.Clear();//先将series清除
//设置X/Y样式
chart1.ChartAreas[0].AxisY.Title = Mes.Core.Utility.StrUtil.Translate("数量");
chart1.ChartAreas[0].AxisX.Title = Mes.Core.Utility.StrUtil.Translate("日期");
chart1.ChartAreas[0].AxisX.LabelStyle.Angle = 0;
chart1.ChartAreas[0].AxisX.IntervalAutoMode = IntervalAutoMode.VariableCount;
chart1.ChartAreas[0].AxisY.IntervalAutoMode = IntervalAutoMode.VariableCount;
// chart1.ChartAreas[0].AxisX.Enabled = AxisEnabled.False;
// chart1.ChartAreas[0].AxisY.Enabled = AxisEnabled.False;
chart1.Titles[0].Text = "";
//设置char样式
this.chart1.Series.Add(Mes.Core.Utility.StrUtil.Translate("数量"));
chart1.Series[Mes.Core.Utility.StrUtil.Translate("数量")].MarkerColor = Color.Black;//设置标志
chart1.Series[Mes.Core.Utility.StrUtil.Translate("数量")].MarkerSize = 1;
chart1.Series[Mes.Core.Utility.StrUtil.Translate("数量")].MarkerStyle = MarkerStyle.Square;
chart1.Series[Mes.Core.Utility.StrUtil.Translate("数量")].IsValueShownAsLabel = false;//是否显示值
chart1.Series[Mes.Core.Utility.StrUtil.Translate("数量")].ChartType = SeriesChartType.Spline;//设置显示样式
chart1.Series[Mes.Core.Utility.StrUtil.Translate("数量")].BorderWidth = 1;
chart1.Series[Mes.Core.Utility.StrUtil.Translate("数量")].Color = Color.Blue;
chart1.Series[Mes.Core.Utility.StrUtil.Translate("数量")].ToolTip = Mes.Core.Utility.Str













 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4150
4150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








