1.回顾
上篇已经了解了有关我的APP的内容和一些问题。但是没有办法,硬着头皮开始吧。
2.实现
- 实现欢迎页面
- 实现引导页
3.欢迎页面的实现
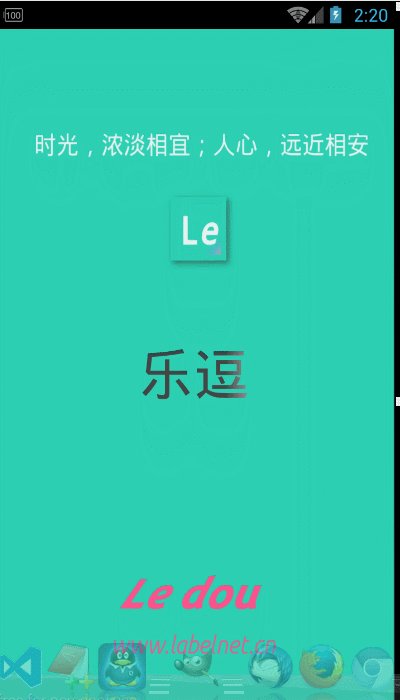
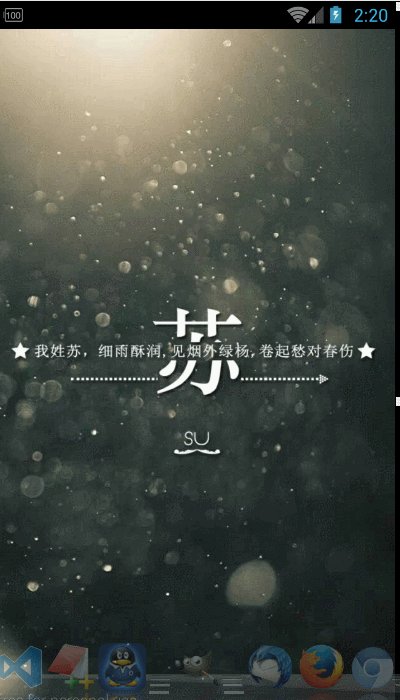
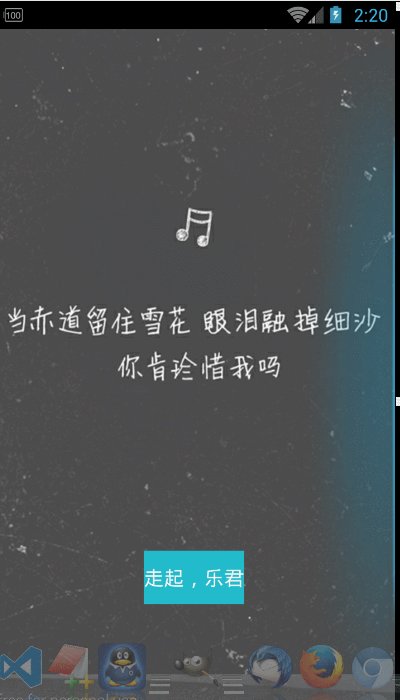
- 效果图
ubuntu下的 wine ,运行 Gifcam.exe 录制的动态图。在windows下,一直都是用这个,很方便。
- 背景
声明一点,这个效果的实现不是一张动态的gif图,而是TextView自定义控件.其次这么效果的名字叫做shimmer ,是Facebook IOS端的效果,具体背景我这里就不说了。
当然,shimmer是开源项目 github 地址:
- 实现方式
1.这里实现的是最简单,就是动态图上面的效果,其他的隐藏效果,就不深究了。
2.上篇也说了,此项目在在Android Studio 下开发的 ,不懂的去了解下 Gradle.
(1) 将Shimmer 加入到 项目中:
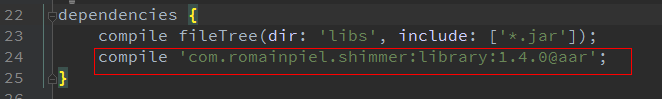
双击build.gradle(Module:app) , 将 下面复制到 denpendencies 下面:
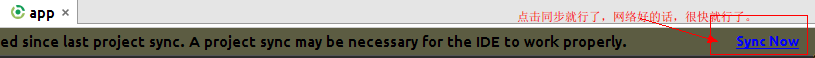
compile 'com.romainpiel.shimmer:library:1.4.0@aar';注意:一定要点击同步操作,这样才能将网络上的module 加载到你的项目。
(2) 布局实现
代码实现我就不演示了,自己在github上学习吧。
复制下面代码到自己的布局
<com.romainpiel.shimmer.ShimmerTextView
android:id="@+id/shimmer_tv"
android:layout_gravity="center"
android:text="乐逗"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#444"
android:textSize="50sp"/>(3)效果实现
这里既可以然效果开始,当然也可以通过 Shimmer对象,将效果停止,调用stop方法就行了。
//Shimmer 闪光字
shimmerTextView= (ShimmerTextView) findViewById(R.id.shimmer_tv);
shimmer = new Shimmer();
shimmer.start(shimmerTextView);
4.引导页实现
思路:
1.当欢迎页面3s后,若第一次运行,则开启引导页(使用ViewPager实现);
2.第一次运行后,就不开启引导页;
3.引导页的状态保存使用ShreadPrefence实现。;
效果图
状态保存实现
package labelnet.cn.ledou;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.Window;
import com.romainpiel.shimmer.Shimmer;
import com.romainpiel.shimmer.ShimmerTextView;
public class MainActivity extends Activity {
SharedPreferences spre=null;
private ShimmerTextView shimmerTextView;
private Shimmer shimmer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置没有title
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
//Shimmer 闪光字
shimmerTextView= (ShimmerTextView) findViewById(R.id.shimmer_tv);
shimmer = new Shimmer();
shimmer.start(shimmerTextView);
spre=this.getSharedPreferences("ledou", MODE_PRIVATE);
initMethod();
}
/**
* Handler 操作进行延时操作 ,延时 3s 后 ,进入 主界面
*/
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
//默认值为1 , 第一次运行必为1,下次运行的时候,就不为1了。
if(spre.getInt("once",1)==1){
//修改为0,后跳转
SharedPreferences.Editor editor=spre.edit();
editor.putInt("once",0);
editor.commit();
//第一次运行
startActivity(new Intent(MainActivity.this, WelcomeActivity.class));
}else{
//不是第一次运行
startActivity(new Intent(MainActivity.this,LedouActivity.class));
}
finish();
}
};
private void initMethod(){
//Log.i("LeDou",spre.getInt("once",0)+"");
//延时操作
handler.sendEmptyMessageDelayed(0, 3000);
}
}
- Viewpager实现引导页
1.这里实现就不说了,前面已经使用过很多次Viewpager;
2.还有说明一点 Viewpager 实现的 页面切换监听事件实现的是SimpleOnPagerChangeListener实现
3.当到第三页的时候,点击进入主页的按钮才出来。
/**
* 给ViewPager 添加 监听事件
* 当 为第三页的时候 , 按钮出现 , 点击进入 应用主页面
* 通过 SimpleOnPageChangeListener 实现
*/
class ViewPagerChangeListener extends ViewPager.SimpleOnPageChangeListener {
@Override
public void onPageSelected(int position) {
if (position == 2) {
btn_welcome.setVisibility(View.VISIBLE);
} else {
btn_welcome.setVisibility(View.GONE);
}
}
}4.使用requestWindowFeature实现全屏, 隐藏Title ;
5.注意:一定要在setContentView()之前使用;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置没有title
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_welcome);
}
4.总结
引导页的实现有很多种,但是,我觉得这是最简单的一种了。当然在GitHub上也有开源的框架可以使用,但是,我还是觉得使用这个就可以了。
下篇将实现主界面,但应该还没有做到数据交互,还是仅仅界面设计;第二篇使用MarkDown写博客,还不错哦。
























 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








