学习来源:http://www.runoob.com/js/js-tutorial.html
学习方式:Thinking and practice
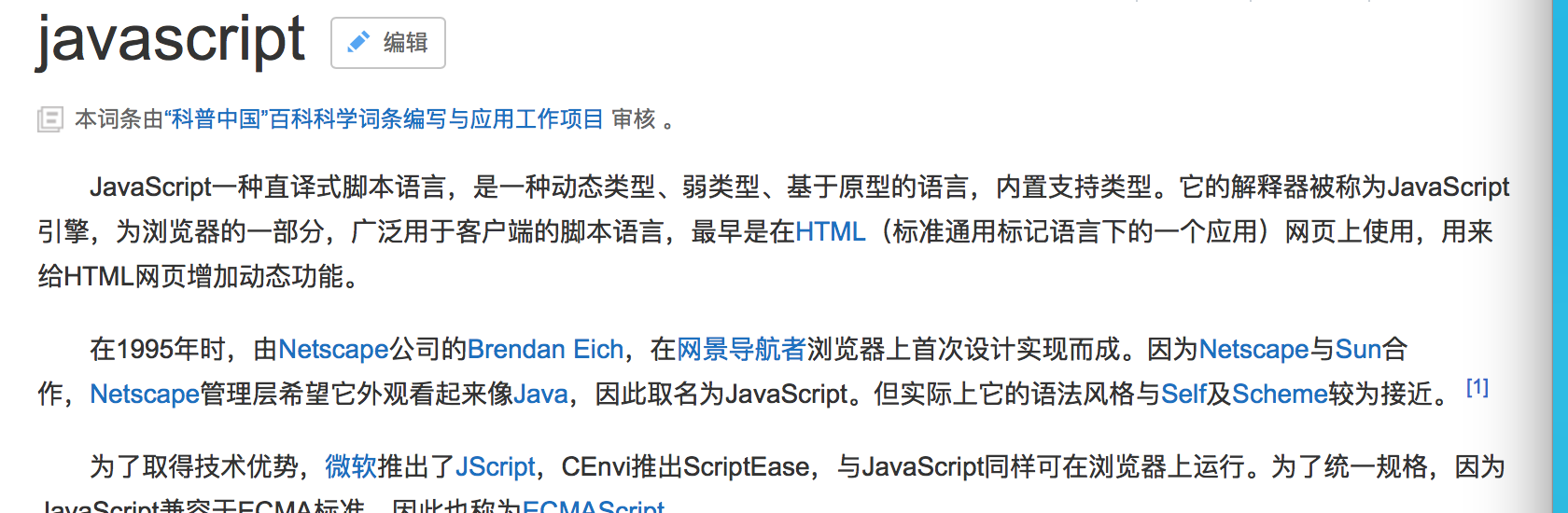
学习JavaScript(简称js),那么我们首先要了解什么是JavaScript吧。
总结起来,就是Web端编程语言,与HTML配合使用的脚本语言。
那么它的用途就显而易见了,开启学习旅程吧。学习之前最好了解一下Html和CSS.
教程实例

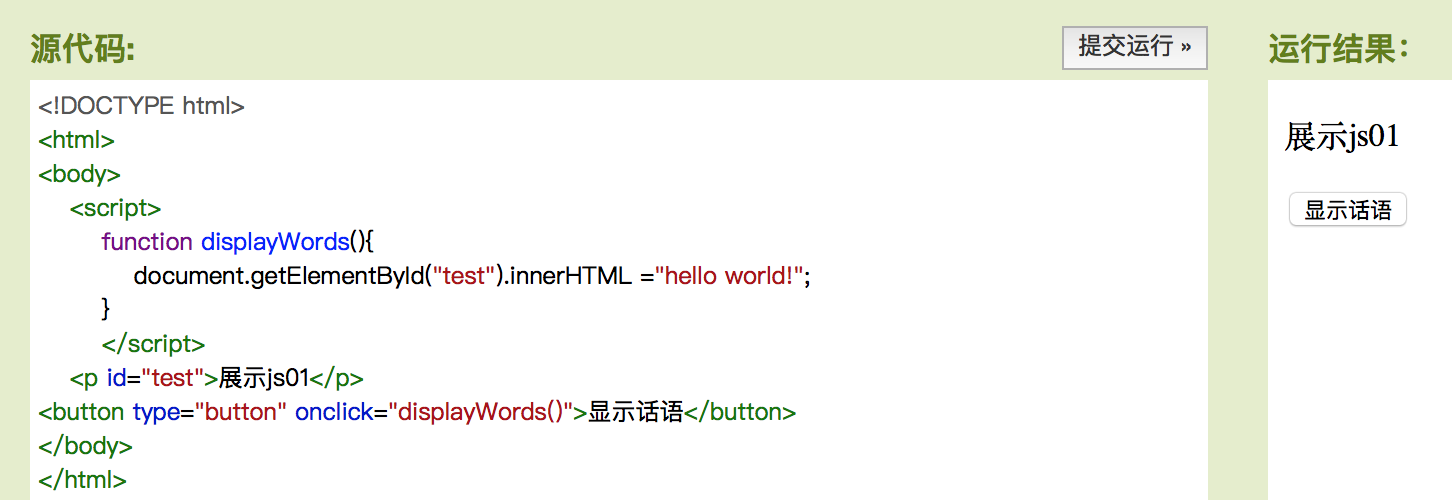
改写实例

点击“显示话语”—>“展示js01”变为“hello world!”
其中 innerHTML方法不能写成innerhtml,会报错。
innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML;onClick() –>按钮的行为。
onclick调用js的function,实现页面信息写入。
学习js之后我们可以做哪些事呢?
- 直接写入 HTML 输出流
- 处理事件响应
- 改变HTML内容、图像、样式、验证等。
以后笔记讲围绕这几个方面记录学习总结。

























 1844
1844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








