什么是原型链
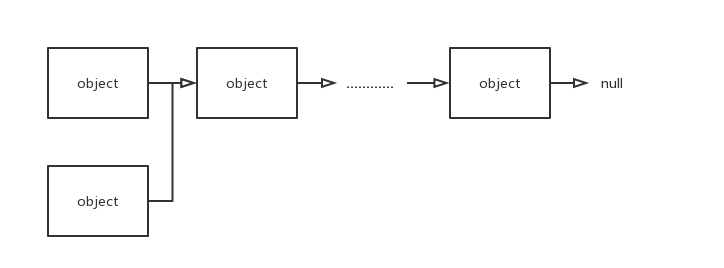
涉及到继承这一块,Javascript 只有一种结构,那就是:对象。在 javaScript 中,每个对象都有一个指向它的原型(prototype)对象的内部链接。这个原型对象又有自己的原型,直到某个对象的原型为 null 为止(也就是不再有原型指向),组成这条链的最后一环。这种一级一级的链结构就称为原型链(prototype chain)
——MDN文档

要了解的几个概念
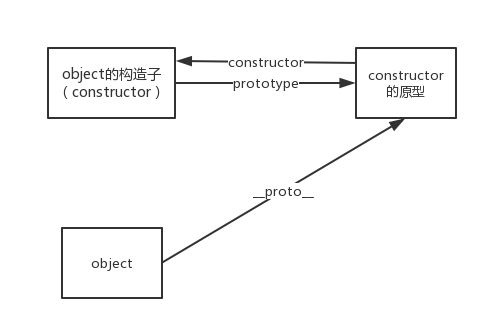
1.构造子(constructor)
2.prototype: constructor的一个属性,指向constructor的原型
3.__proto__:constructor 构造的object的一个属性,指向constructor的原型
4.constructor:构造子(constructor)的原型的一个属性,反指向构造子(constructor)
构造子(constructor)依照 constructor的原型 构造出object.

好处
可能你会接的这样好麻烦,但这正JS的原型继承模式的精华所在,它赋予了JS继承的高度动态性。
var a = function (name) {this.m_name = name;} // 构造子(constructor)
var o1 = new a("unname"); // 创建实例o1
o1.say; // undefined
a.prototype.say = function() {console.log("my name is "+ this.m_name);};
// 给a.prototype即o1.__proto__增添新属性
o1.say(); // my name is unname会不会有点奇怪,o1明明一开始是没有say的,后来怎么又有了?
这正是JS原型链的特性!当一个object没有一个属性的时候,他会向他的__proto__去找这个属性,如果没找到就再往上一层__proto__去找,直到找到或者找到原型链的尽头null这里的o1是没有say这个属性的,但是他在他的__proto__找到了,所以能执行。
因此o1.constructor == a,是true的,因为o1.从他的proto找到了constructor这个属性,得到指向o1的构造子(constructor)即a的引用。
从而我们可以用向object的构造子(constructor)的prototype添加属性的方法,向所有已经构造或者没构造的object添加方法。
这正是JS原型链继承方法的高度动态性!
更深入

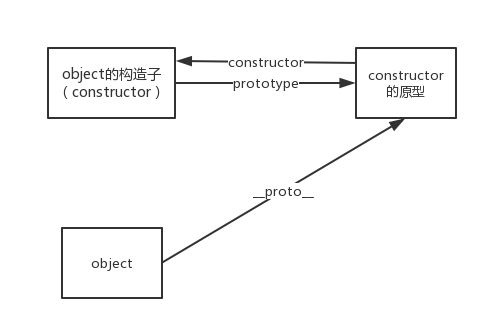
还是这张图,于是出现了2个问题:
1.object的构造子(constructor)是谁构造出来的?
2.object.__proto__是谁构造出来的?
我们先探讨问题1:
var a =function(){this.name = "constructor"}
a.constructor// Function() { [native code] }原来构造子(constructor)是由一个原生构造子Function(){ [native code]}构造的。
那么问题又来了,那这个原生构造子(constructor)又是谁构造的?
a.constructor.constructor//Function() { [native code] }
a.constructor.constructor == a.constructor // true我们神奇地发现它竟然是由自己构造出来的!!!!
再探讨问题2:
var ob = new a();
typeof ob.__proto__; // object原来ob.__proto__是一个对象,那么他的__proto__是什么?
ob.__proto__.__proto__; // Object()
typeof ob.__proto__.__proto__; // object还是一个对象,再上面是什么?
typeof ob.__proto__.__proto__.__proto__; // null我们惊奇地发现!在上面没有了,到顶了!
那么这个最上面的对象那里来的??
ob.__proto__.__proto__.constructor;
//Object() { [native code] }
ob.__proto__.__proto__.constructor.prototype;
//Object {}
ob.__proto__.__proto__.constructor.prototype == ob.__proto__.__proto__ ;
// true于是我们发现最上层object的构造子是原生的objector构造子Object() { [native code] },然后最上层object以自己为模板构造了自己!!
##结论##
于是我们发现最后是
一个自构造的构造子Function() { [native code] }构造了所有构造子!
一个以自己为原型的最上层object是所有object的最终原型!
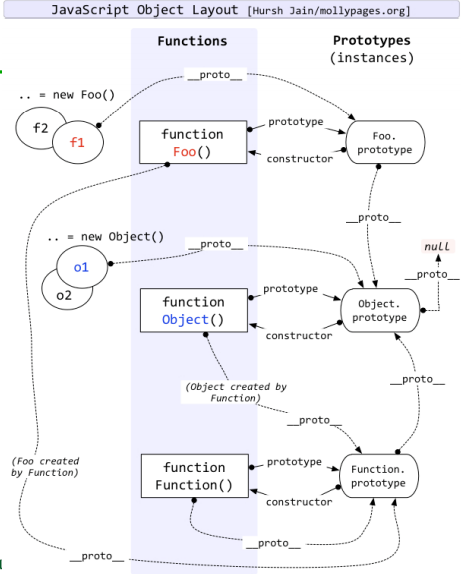
用一张图说明就是:























 97
97

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








