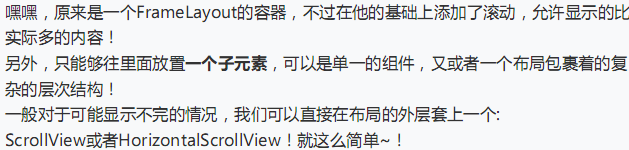
(一)概述
ScrollView控件只是支持垂直滚动,而且在ScrollView中只能包含一个控件,通常是在< ScrollView >标签中定义了一个<LinearLayout>标签并且在<LinearLayout>标签中android:orientation属性值设置为vertical,然后在<LinearLayout>标签中放置多个控件,如果<LinearLayout>标签中的控件所占用的总高度超出屏幕的高度,就会在屏幕的右侧出现一个滚动条。
ScrollView的类结构如下:


(二)实际开发中的应用

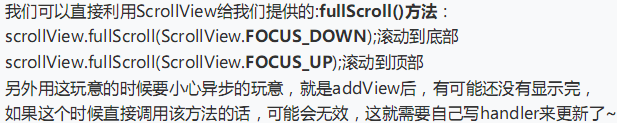
No.1 —-滚动到底部

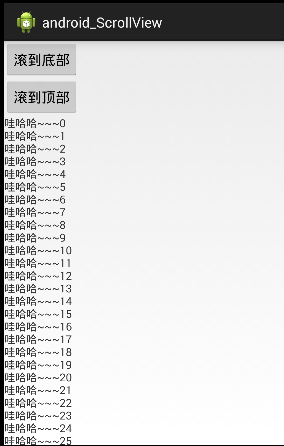
运行效果:

实现代码:
xml文件
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/scroview1"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.android_scrollview.MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="滚到底部" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="滚到顶部" />
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>java代码:
public class MainActivity2 extends Activity implements OnClickListener {
private Button btn_down ,btn_up;
private ScrollView scrollView;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
bindView();
}
private void bindView(){
btn_down = (Button) findViewById(R.id.btn1);
btn_up = (Button) findViewById(R.id.btn2);
scrollView = (ScrollView) findViewById(R.id.scroview1);
textView = (TextView) findViewById(R.id.tv1);
btn_down.setOnClickListener(this);
btn_up.setOnClickListener(this);
StringBuilder sb = new StringBuilder();
for (int i = 0; i < 50; i++) {
sb.append("哇哈哈~~~"+ i + "\n");
}
textView.setText(sb.toString());
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn1:
scrollView.fullScroll(ScrollView.FOCUS_DOWN);
break;
case R.id.btn2:
scrollView.fullScroll(ScrollView.FOCUS_UP);
break;
}
}
}


});
}

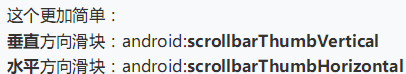
(三)设置的滚动的滑块图片

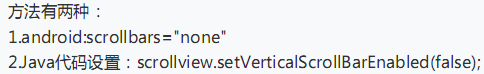
(四)隐藏滑块

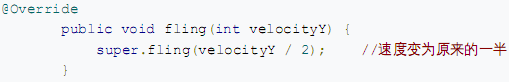
(五)设置滚动速度

如果对你有启发或有用就帮我点个赞吧~~























 499
499

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








