相关文章
Android 动画之视图动画
Android 动画之插值器
Android 动画之属性动画ValueAnimator
Android 动画之属性动画ObjectAnimator
Android 动画之集合动画AnimatorSet
Android 动画之布局动画
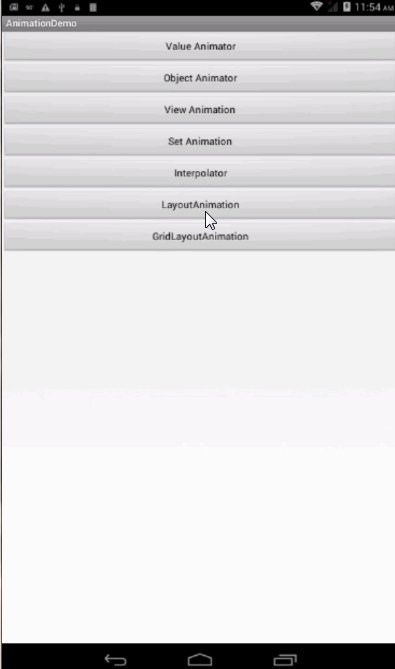
layoutAnimation
XML中的用法
文件保存路径
res/anim/filename.xml
例子:
res/anim/layout_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:animation="@anim/rotate_anim"
android:animationOrder="reverse"
android:delay="0.5" />android:animation就是一个视图动画View animation,就是每一个子项将要执行的动画。
android:animationOrder是动画的执行顺序,分别有reverse random normal三种规则,依次是倒序,随机,正序。
android:delay是每个子项执行动画时延时的倍数,这个倍数是相对于android:animation里面的duration来的。即duration的值乘以delay的值就是实际延时的时间。
布局中的应用
<ListView
android:id="@+id/id_listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layoutAnimation="@anim/layout_anim" />android:layoutAnimation就是加载布局动画的地方。
代码中的应用
LayoutAnimationController layoutAnimation = AnimationUtils.loadLayoutAnimation(this, R.anim.layout_anim);
listView.setLayoutAnimation(layoutAnimation);
listView.startLayoutAnimation();代码和布局中加载的区别就是我们要主动调用startLayoutAnimation这个函数了。
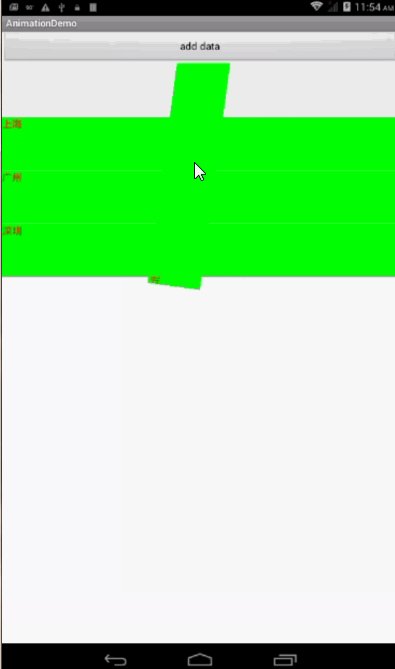
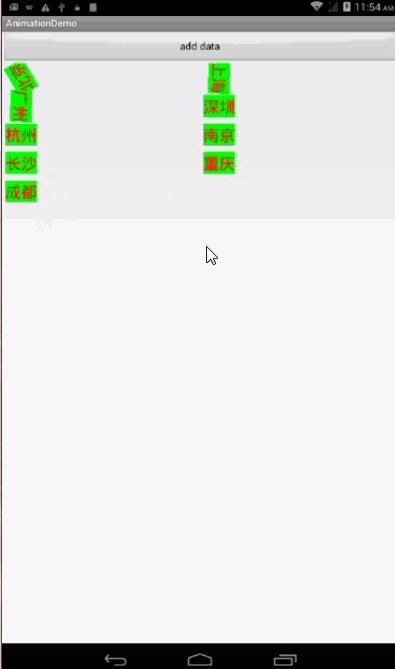
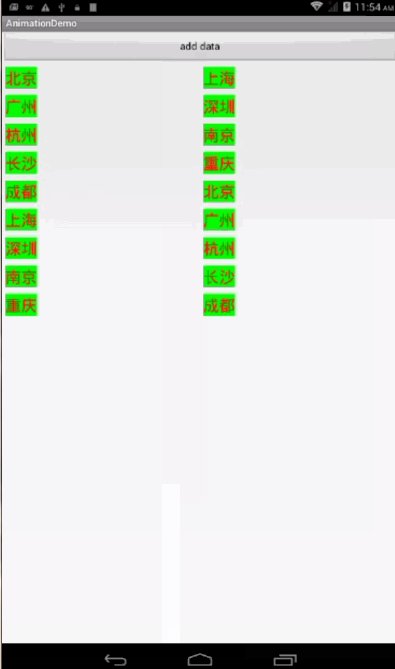
gridLayoutAnimation
XML中的用法
文件保存路径
res/anim/filename.xml
例子:
res/anim/gridlayout_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<gridLayoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:columnDelay="0.5"
android:rowDelay="0.5"
android:direction="top_to_bottom"
android:directionPriority="none"
android:animation="@anim/rotate_anim"/>android:columnDelay每一列中子项的动画延时时间
android:rowDelay每一行中子项的动画延时时间
android:direction动画开始的方向top_to_bottom|bottom_to_top|left_to_right|right_to_left。
android:directionPriority动画优先级none column row,分别为默认即同一优先级,列优先,行优先。
布局中的应用
<GridView
android:id="@+id/id_gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="auto_fit"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp"
android:stretchMode="columnWidth"
android:layoutAnimation="@anim/gridlayout_anim"
/>android:layoutAnimation就是加载布局动画的地方。
代码中的应用
LayoutAnimationController layoutAnimation = AnimationUtils.loadLayoutAnimation(this, R.anim.layout_anim);
listView.setLayoutAnimation(layoutAnimation);
listView.startLayoutAnimation();从上面的代码可以看出gridLayoutAnimation和LayoutAnimation加载方式是一样的,因为GridLayoutAnimationController是继承自LayoutAnimationController的子类,所以我们可以直接用上面那个方式实现gridLayoutAnimation的动画加载。当然,GridLayoutAnimationController还有自己的一套初始化,设置参数方式,感兴趣的同学可以自行学习了解。
总结
gridLayoutAnimation和LayoutAnimation使用起来还是比较简单的,所以也没有什么特别是需要注意的地方。跟View Animation的使用差不多。还有需要注意的这个动画只在第一次入场的时候才有效,后面数据改变是不会有动画的。























 4255
4255

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








