开源库分享__通用数字分隔控件(NumberSeparateEditText)
本文由 Luzhuo 编写,请尊重个人劳动成果,转发请保留该信息.
原文: http://blog.csdn.net/Rozol/article/details/51811330
简介:
- 通用数字分隔控件是用来分隔数字的控件, 能在你的项目中快速的集成, 避免了重复找轮子.
- 该开源库预设了常见的数字分隔,比如身份证号/手机号/银行卡号等.
- 该开源库支持自定义分隔.
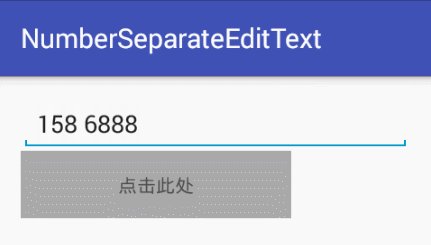
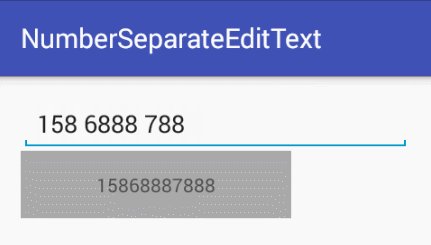
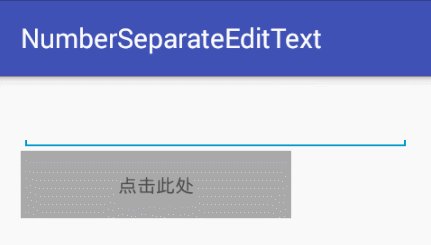
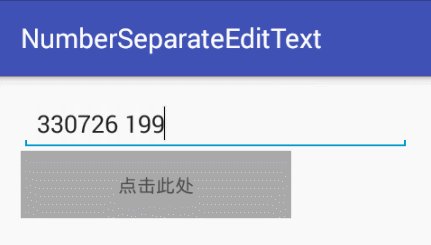
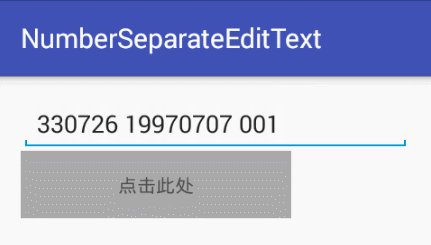
效果:
输入分隔:
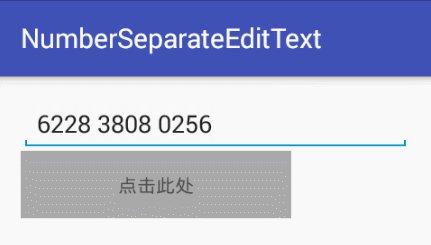
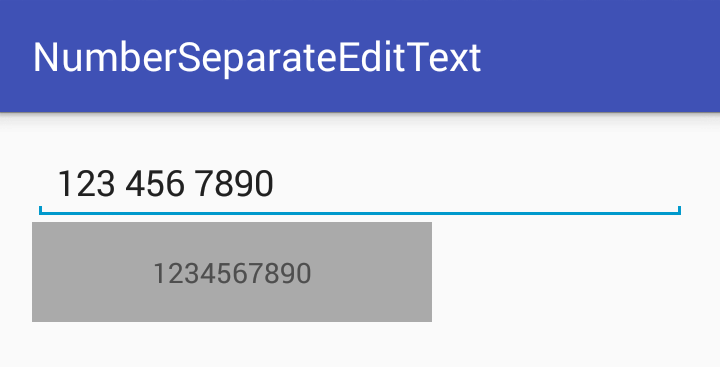
Phone 电话号码 3-4-4:
BankCard 银行卡号 4-4-4-4-3:
IdCard 身份证号 6-8-4:
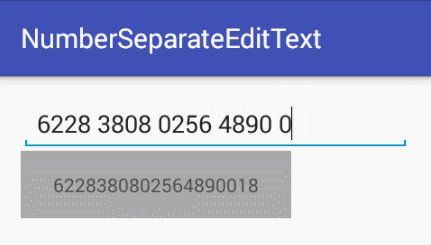
文本分隔:
- Phone
- 其他省略…
- Phone
集成:
dependencies {
...
compile 'me.luzhuo.numberseparateedittext:numberseparateedittext:1.0.7'
}
使用:详见Demo
预设的常见分隔
XML文件:
xmlns:app="http://schemas.android.com/apk/res-auto" // 输入分隔 <me.luzhuo.numberseparateedittext.NumberSeparateEditText android:id="@+id/number" android:layout_width="match_parent" android:layout_height="wrap_content" app:NumberType="Phone"/> // 文本 <me.luzhuo.numberseparateedittext.NumberSeparateTextView android:id="@+id/number" android:layout_width="match_parent" android:layout_height="wrap_content" app:NumberType="Phone" /> 设置输入的数字类型: xml设置: app:NumberType="Phone" 代码设置: setNumberType(NumberType numtype); 参数: IdCard(身份证) / BankCard(银行卡号) / Phone(手机号)代码:方法:
- public String getNumber(); // 获取数字信息
- public void setNumber(int number); // 设置数字文本
- public void setNumber(String number); // 设置数字文本
- public void setNumberType(NumberType numtype); // 设置数字类型
- public void addTextChangedListener(NumberTextWatcher textWatcher); // 监听数字文本改变(NumberSeparateEditText特有方法)
自定义分隔
代码:方法:
public void setExpand(int numbermax, ExpandParameter expandParameter); // 设置扩展
参考代码:
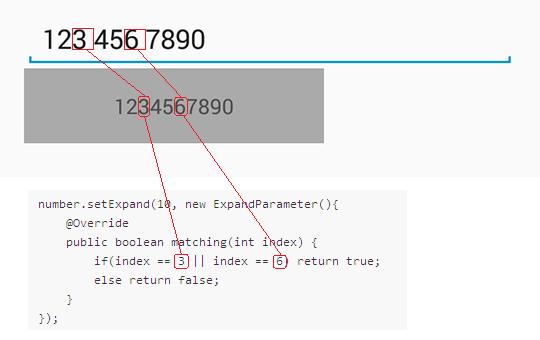
number.setExpand(10, new ExpandParameter(){ @Override public boolean matching(int index) { if(index == 3 || index == 6) return true; else return false; } });效果:
解说:
- 分隔出现在要分隔的位数后面, 位数从1开始计算, 而非从0开始.
特别说明:
- 身份证类型: 输入数字显示数字,输入其他字符都将被替换成X.
Github: https://github.com/LZLuzhuo/NumberSeparateEditText
版本更新
1.0.5
- 添加了对身份证的分隔.
- 添加了对自定义分隔的支持.
1.0.7
- 优化了对身份证号码的支持(除了输入数字,输入其他字符都将是X)
1.0.9
- 添加了对文本展示的支持(NumberSeparateTextView)








 本文介绍了开源库NumberSeparateEditText,这是一个用于数字分隔的控件,支持预设的身份证号、手机号、银行卡号等分隔,并允许自定义分隔。文章详细讲解了如何集成、使用此控件,包括获取和设置数字信息、监听数字变化等功能,并给出了版本更新记录。
本文介绍了开源库NumberSeparateEditText,这是一个用于数字分隔的控件,支持预设的身份证号、手机号、银行卡号等分隔,并允许自定义分隔。文章详细讲解了如何集成、使用此控件,包括获取和设置数字信息、监听数字变化等功能,并给出了版本更新记录。




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








