图片文字隐藏利用overflow:hidden,使原本在(背景)图片所在的位置的文字被隐藏而只显示图片。text-indent:尽可能大的数值。这样可以实现当页面显示时用户看不见文字而只能看见图片,但是搜索引擎搜索时可以搜索到页面中的文字。因为搜索引擎不知道图片却能识别文字。
主要用的css属性是:
text-indext:-9999px;//让文本缩进,负值就是文本前凸。
white-space: nowrap;//文字不能换行,方便隐藏。
overflow:hidden;//让超出部分隐藏也就是说假如div宽200px,而文字缩进-9999px,此时文字在div的外面9700px左右超出了div而被隐藏掉。
下面做个简单页面示例一下:
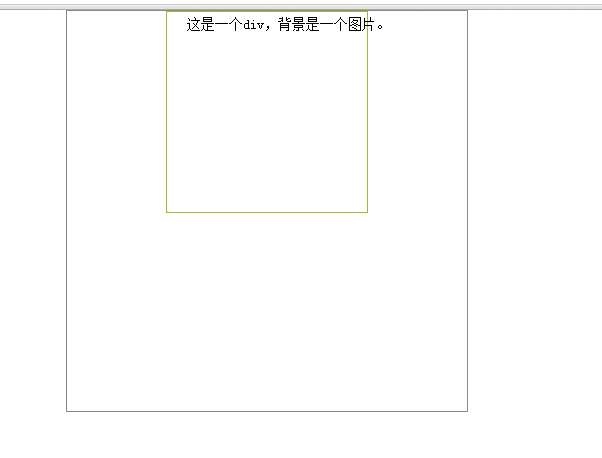
没有隐藏文字时内部的div中的文字不换行但是不会被隐藏掉:
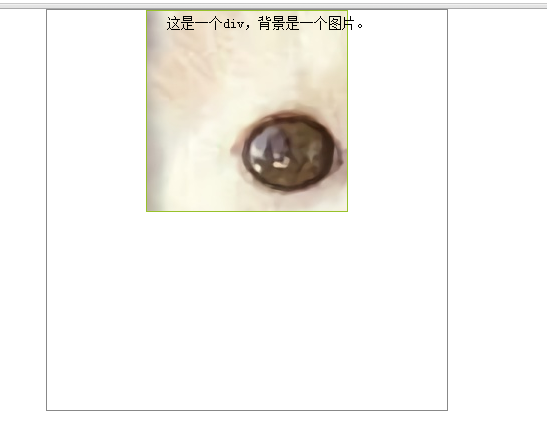
在把背景图片加上图片:
此时文字应该在图片上面:

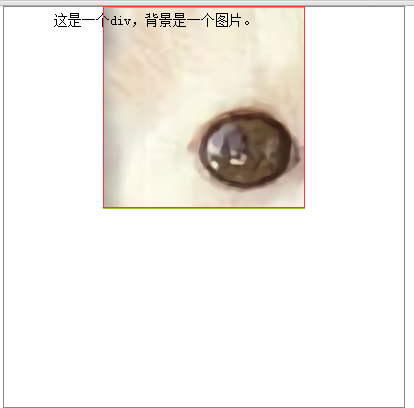
现在把用首行缩进的方式把文字向左移动50px:
添加text-indent:-50px;
注意此时文字超出了自己的div来到了父元素(div)中,由于没有超出隐藏所以还正常显示。红色边框为子元素,外部白色背景的是父元素div。
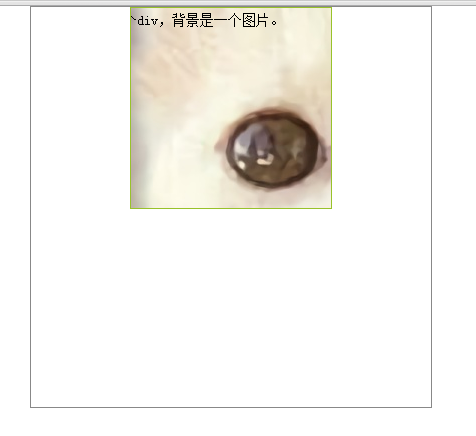
下面加上超出隐藏:overflow:hidden;
这时超出的那部分文字被隐藏了。
现在把text-indent;-9999px;使它尽可能完全超出div完全被隐藏。
注释:
1 这里text-intdent:-9999px;是为了尽可能让文字完全超出div而被隐藏,其实你只需要超出200px(在这个示例中)就可以,但是div的大小一旦改变就可能不能完全隐藏,所以设置的值要尽可能的大。
2 white-space: nowrap;文字不鞥呢换行,道理一样不能确定div宽度。宽度大与文字的宽度就不会换行,但是小于就会换行。所以最好直接设定不换行。





























 2949
2949

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








