在上一篇博客中《使用graphviz绘制二叉树》,提到了一些graphviz的简单的用法。可是如果用上一篇文章中介绍的方法绘制二叉树的话,画出来是及其丑陋的,子节点位置摆放不太好看。自己可以动手试试!
比如我编写了一个tree.dot文件:
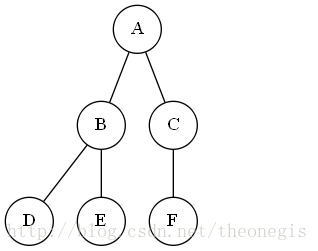
graph g {
graph[ordering="out"];
A--B;
A--C;
B--D;
B--E;
C--F;
C--NULL[style="invis"];
A[shape="circle"];
B[shape="circle"];
C[shape="circle"];
D[shape="circle"];
E[shape="circle"];
F[shape="circle"];
NULL[style="invis"];
}
有没有丑出新境界???
于是,我就进行了Google,发现了Github上还有有人做了相关工作的 GraphViz formatting script for binary trees。
下载上面链接中的代码文件,然后对自己的原始dot文件执行如下命令:
(假设下载的代码文件名称为binarytree.gvpr,自己的dot文件名称为tree.dot,输出文件为tree.png)
dot tree.dot 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 7629
7629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








