dot语言帮助文档官方网址: 帮助文档
1.Dot语言简介
DOT语言是一种文本图形描述语言。它提供了一种简单的描述图形的方法,并且可以为人类和计算机程序所理解。 (摘自 维基百科)
注意: 1. dot在这里作为一种语言,是类似于java的一种语言,只不过这种语言是用来描述图形的。( 从某种程度上来看,这是一种对于图形的符号化表示,将图形以字符串的形式表示出来) 2. Dot语言中,根据图形的不同属性,建立了一些相应的关系。这里所说的属性包括,颜色,大小,形状等等。( 这些都是显示上的一些效果(形式),是为了方便人的理解,使人们更容易区分) 3. Dot最本质的东西应该是对于**图**的绘制,这是十分本质的一个东西。这也是Dot所反映的主要内容。 ##2.Dot语言的基本语法 在命令行将**dot文件****转为相应的图片**: dot -Tpng blockGraph.dot -o blockGraph.png 参考官方说明: http://www.graphviz.org/content/dot-language ##3.我的Dot使用总结。 ###3.1 Dot的基本结构 1. 在创建元素之前,你得先创建一个**图**,用来作为一个**容器**,以此用来**装依赖于容器的元素**。digraph G{ }就是起到了这个作用
2. 一旦有了容器之后,就可以在其中放元素了。
由于Dot语言的主要功能在于,准确的刻画图,所以它的**核心的东西也是围绕着图来展开的(结点,边)**
下面的实例中:
**data1,data2**都是结点。
而两者之间的关系,用边来表示 :**data1 -> data2**
3. 在下面的代码示例中,我通过Dot语言构造了一个**图的空间**,在这个空间中,data1,data2是该空间的实体,并且这两个名字是他们存在于这个世界的身份。(应当具有**唯一性**)
4. 但是人们构造图的另一个方面,是为了方便人们分析,查看,所以图通过某种形式像外界展示。例如:这里的**label属性**就是显示给人看的时候的样子。 代码示例:
digraph G {
data1 -> data2;
data1 [label="if i < 1 goto nop"];
data2 [label="goto"];
}3.2一些犯错
错误1
digraph G {
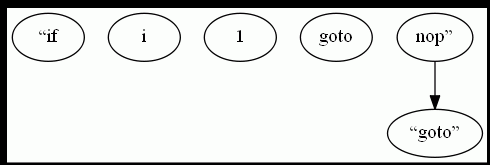
“if i 1 goto nop” -> “goto”;
}
效果(显然不是我们想要的):
- 它把每个空格分隔的词汇当做了一个实体。
- 我希望只有两个实体,一个边。
进行改进:
- 区分label和实体名。
digraph G {
data1 -> data2;
data1 [label="if i < 1 goto nop"];
data2 [label="goto"];
}改进后的效果:





 本文主要介绍了Dot语言,一种用于图形描述的文本语言,特别适合于Java图形编程。在学习过程中,作者总结了遇到的一个典型错误——如何避免将空格分隔的词汇误认为独立实体。通过明确区分label和实体名,成功解决了问题,得到了预期的图形效果。
本文主要介绍了Dot语言,一种用于图形描述的文本语言,特别适合于Java图形编程。在学习过程中,作者总结了遇到的一个典型错误——如何避免将空格分隔的词汇误认为独立实体。通过明确区分label和实体名,成功解决了问题,得到了预期的图形效果。


















 1090
1090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








