百度地图 Android SDK是一套基于Android 2.1及以上版本设备的应用程序接口, 可以通过该接口实现丰富的LBS功能。练习使用了一下百度地图sdk,感觉还不错。
第一步:将百度地图的jar包和.so文件拷入到libs文件夹中。
第二步:在AndroidManifest中添加开发密钥、所需权限等信息;
(1)在application中添加开发密钥
2)添加所需权限
第三步:在布局xml文件中添加地图控件;
第四步:初始化地图。。。
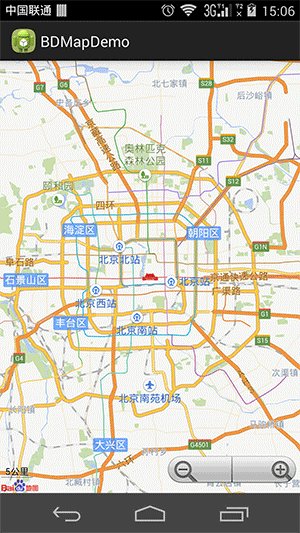
基本地图
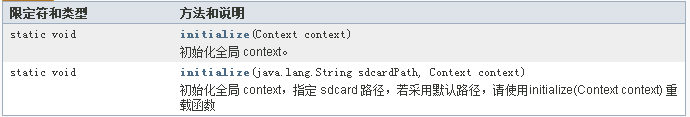
在使用地图控件之前必须调用SDKInitializer.initialize(Context)函数用以提供全局Context信息。
所以可以将SDKInitializer.initialize(Context)放在application文件中,确保初始化完成。
下面是SDKInitializer类的方法。
接着我们看一下VersionInfo类:
例如 可以通过直接调用VersionInfo.getApiVersion()获取当前的版本号 3.6.1。还有包名和当前版本信息都可以获取。
接着我们看一下地图的基础——MapView的方法:
MapView上面的方法中和activity的生命周期类似,我们应该将onPause onResume onDestroy方法放在对应的activity生命周期中。
默认的情况下,地图会带有缩放控件和比例尺
。可以通过mMapView.showZoomControls(show)和
mMapView.showScaleControl(boolean show)设置显示与否。
<span style="font-family:KaiTi_GB2312;font-size:18px;">mapView.showZoomControls(false);// 不显示默认的缩放控件
mapView.showScaleControl(false);// 不显示默认比例尺控件</span>一般情况下初始化显示的地图中心都是在天安门附近,如果想更改到其他地点呢?
那就要用到MapStatus MapStatus.Builder 类了,先看一下MapStatus.Builder 类的方法:
可以通过这种方法初始化地图:
LatLng p = new LatLng(39.963175, 116.400244); //设置中心点的坐标
mMapView = new MapView(this,
new BaiduMapOptions().mapStatus(new MapStatus.Builder()
.overlook(-30).rotate(0).zoom(10).target(p).build()));//设置俯视角 旋转角度 缩放级别 中心点。
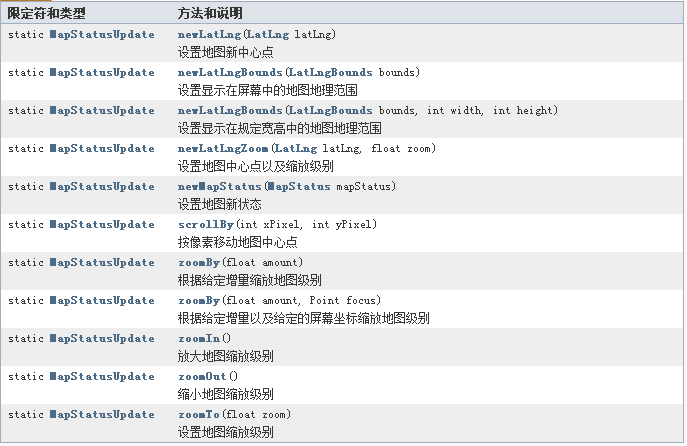
setContentView(mMapView);类 MapStatusUpdateFactory
缩放 级别3~20
MapStatusUpdate u = MapStatusUpdateFactory.zoomTo(5);
mBaiduMap.animateMapStatus(u);MapStatus ms = new MapStatus.Builder(mBaiduMap.getMapStatus()).rotate(rotateAngle).build();
MapStatusUpdate u = MapStatusUpdateFactory.newMapStatus(ms);
mBaiduMap.animateMapStatus(u);MapStatus ms = new MapStatus.Builder(mBaiduMap.getMapStatus()).overlook(-30).build();
MapStatusUpdate u = MapStatusUpdateFactory.newMapStatus(ms);
mBaiduMap.animateMapStatus(u);
MapStaus.Builder中有一个设置地图中心点的方法:
MapStatus ms = new MapStatus.Builder(mBaiduMap.getMapStatus()).overlook(-30).build();
MapStatusUpdate u = MapStatusUpdateFactory.newMapStatus(ms);
mBaiduMap.animateMapStatus(u);


MapStatusUpdate u = MapStatusUpdateFactory.newLatLng(LatLng latLng);
mBaiduMap.animateMapStatus(u);
而Builder中可以设置多个属性改变地图的俯视角、中心点、缩放级别等。
MapStatusUpdate u = MapStatusUpdateFactory.newLatLng(LatLng latLng);
mBaiduMap.animateMapStatus(u);MapStatus ms = new MapStatus.Builder(mBaiduMap.getMapStatus()).overlook(-30).rotate(90).target(lat).build();
MapStatusUpdate u = MapStatusUpdateFactory.newMapStatus(ms);
mBaiduMap.animateMapStatus(u);
MapStatus ms = new MapStatus.Builder(mBaiduMap.getMapStatus()).overlook(-30).rotate(90).target(lat).build();
MapStatusUpdate u = MapStatusUpdateFactory.newMapStatus(ms);
mBaiduMap.animateMapStatus(u);在BaiduMap中有一个截屏的回调接口和一个截图的请求方法:
很明显,调用这个截图请求方法,参数是上面的回调接口。在回调接口中只有一个方法:onSnapshotReady(Bitmap snapshot)。我们得到这个bitmap之后,就可以生成图片保存起来了。
有Bitmap转成图片就需要用到Bitmap.compress()方法:
mBaiduMap.snapshot(new SnapshotReadyCallback() {
public void onSnapshotReady(Bitmap snapshot) {
File file = new File("/mnt/sdcard/test.png");
FileOutputStream out;
try {
out = new FileOutputStream(file);
if (snapshot.compress(
Bitmap.CompressFormat.PNG, 100, out)) {
out.flush();
out.close();
}
Toast.makeText(MapControl.this,
"屏幕截图成功,图片存在: " + file.toString(),
Toast.LENGTH_SHORT).show();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
});
package cn.vn.bdmapdemo;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BaiduMap.OnMarkerDragListener;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.Marker;
import com.baidu.mapapi.map.MarkerOptions;
import com.baidu.mapapi.map.OverlayOptions;
import com.baidu.mapapi.model.LatLng;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
public class BaseMap extends Activity {
MapView mMapView = null;
private BaiduMap mBaiduMap;
private Marker marker;
// 初始化全局 bitmap 信息,不用时及时 recycle
BitmapDescriptor bdA = BitmapDescriptorFactory
.fromResource(R.drawable.icon_marka);
BitmapDescriptor bdB = BitmapDescriptorFactory
.fromResource(R.drawable.icon_markb);
BitmapDescriptor bdC = BitmapDescriptorFactory
.fromResource(R.drawable.icon_markc);
BitmapDescriptor bdD = BitmapDescriptorFactory
.fromResource(R.drawable.icon_markd);
BitmapDescriptor bd = BitmapDescriptorFactory
.fromResource(R.drawable.icon_gcoding);
BitmapDescriptor bdGround = BitmapDescriptorFactory
.fromResource(R.drawable.ground_overlay);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
//注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.base_map);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
mBaiduMap = mMapView.getMap();
mBaiduMap.setOnMarkerDragListener(new OnMarkerDragListener() {
public void onMarkerDrag(Marker marker) {
//拖拽中
}
public void onMarkerDragEnd(Marker marker) {
//拖拽结束
}
public void onMarkerDragStart(Marker marker) {
//开始拖拽
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
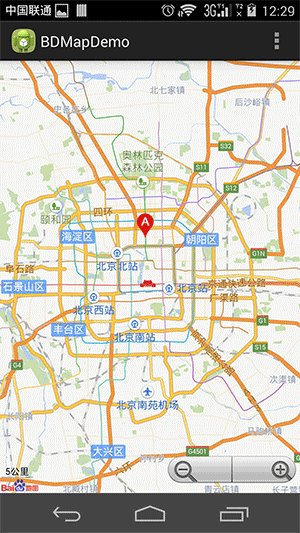
menu.add(1, 1, 1, "普通地图");
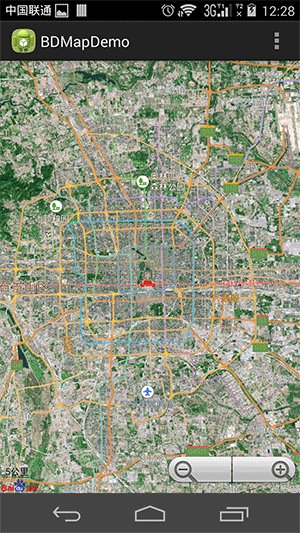
menu.add(1, 2, 2, "卫星地图");
menu.add(1, 3, 3, "开启交通图");
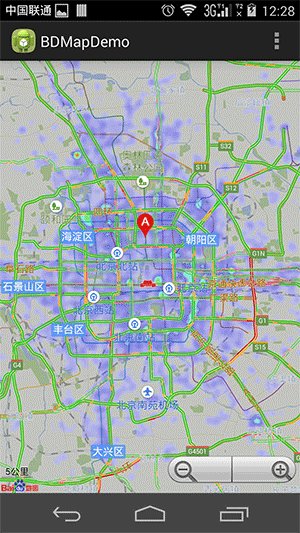
menu.add(1, 4, 4, "开启城市热力图");
menu.add(1, 5, 5, "标注");
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId()){
case 1:
//普通地图
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
break;
case 2:
//普通地图
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE);
break;
case 3:
if(item.getTitle().toString().equals("开启交通图")){
//开启交通图
mBaiduMap.setTrafficEnabled(true);
item.setTitle("关闭交通图");
}else{
mBaiduMap.setTrafficEnabled(false);
item.setTitle("开启交通图");
}
break;
case 4:
if(item.getTitle().toString().equals("开启城市热力图")){
mBaiduMap.setBaiduHeatMapEnabled(true);
item.setTitle("关闭城市热力图");
}else{
mBaiduMap.setBaiduHeatMapEnabled(false);
item.setTitle("开启城市热力图");
}
break;
case 5:
if(item.getTitle().toString().equals("标注")){
LatLng point = new LatLng(39.963175, 116.400244);
//构建Marker图标
BitmapDescriptor bitmap = BitmapDescriptorFactory
.fromResource(R.drawable.icon_marka);
//构建MarkerOption,用于在地图上添加Marker
OverlayOptions option = new MarkerOptions()
.position(point)
.icon(bitmap)
.draggable(true);
//在地图上添加Marker,并显示
marker = (Marker) (mBaiduMap.addOverlay(option));
item.setTitle("清除");
}else{
marker.remove();//清除具体某个标注。
item.setTitle("标注");
}
}
return super.onOptionsItemSelected(item);
}
/**
* 清除所有Overlay
*
* @param view
*/
public void clearOverlay(View view) {
mBaiduMap.clear();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
}































 422
422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








