UICollectionView 和 UICollectionViewController 类是iOS6 新引进的API,用于展示集合视图,布局更加灵活,可实现多列布局,用法类似于UITableView 和 UITableViewController 类。
使用UICollectionView 必须实现UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateFlowLayout这三个协议。

<UICollectionVIewDataSource> 举例:
//section 的数量
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView {
return self.numberOfSections;
}
//section 中 items的数量
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return self.itemsInSection;
}
//配置items
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:reuseIdentifier forIndexPath:indexPath];
cell.backgroundColor = [UIColor whiteColor];
cell.selectedBackgroundView = [[UIView alloc]initWithFrame:CGRectZero];
cell.selectedBackgroundView.backgroundColor = [[UIColor blackColor]colorWithAlphaComponent:0.5f];
// Configure the cell
return cell;
}
-(UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath{
if(kind == UICollectionElementKindSectionHeader){
UICollectionReusableView *header = [self.collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"header" forIndexPath:indexPath];
header.backgroundColor = [UIColor blackColor];
return header;
}
else if(kind == UICollectionElementKindSectionFooter){
UICollectionReusableView *footer = [self.collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:@"footer" forIndexPath:indexPath];
footer.backgroundColor = [UIColor blackColor];
return footer;
}
return nil;
}
//选择item
-(void)collectionView:(UICollectionView *)aCollectionView didSelectItemAtIndexPath:(nonnull NSIndexPath *)indexPath{
NSLog(@"Selected %@",indexPath);
}//取消选择item
-(void)collectionView:(UICollectionView *)collectionView didDeselectItemAtIndexPath:(NSIndexPath *)indexPath{
NSLog(@"Deselected %@",indexPath);
}
//item高亮
- (BOOL)collectionView:(UICollectionView *)collectionView shouldHighlightItemAtIndexPath:(NSIndexPath *)indexPath {
return YES;
}
//选择item
- (BOOL)collectionView:(UICollectionView *)collectionView shouldSelectItemAtIndexPath:(NSIndexPath *)indexPath {
return YES;
}
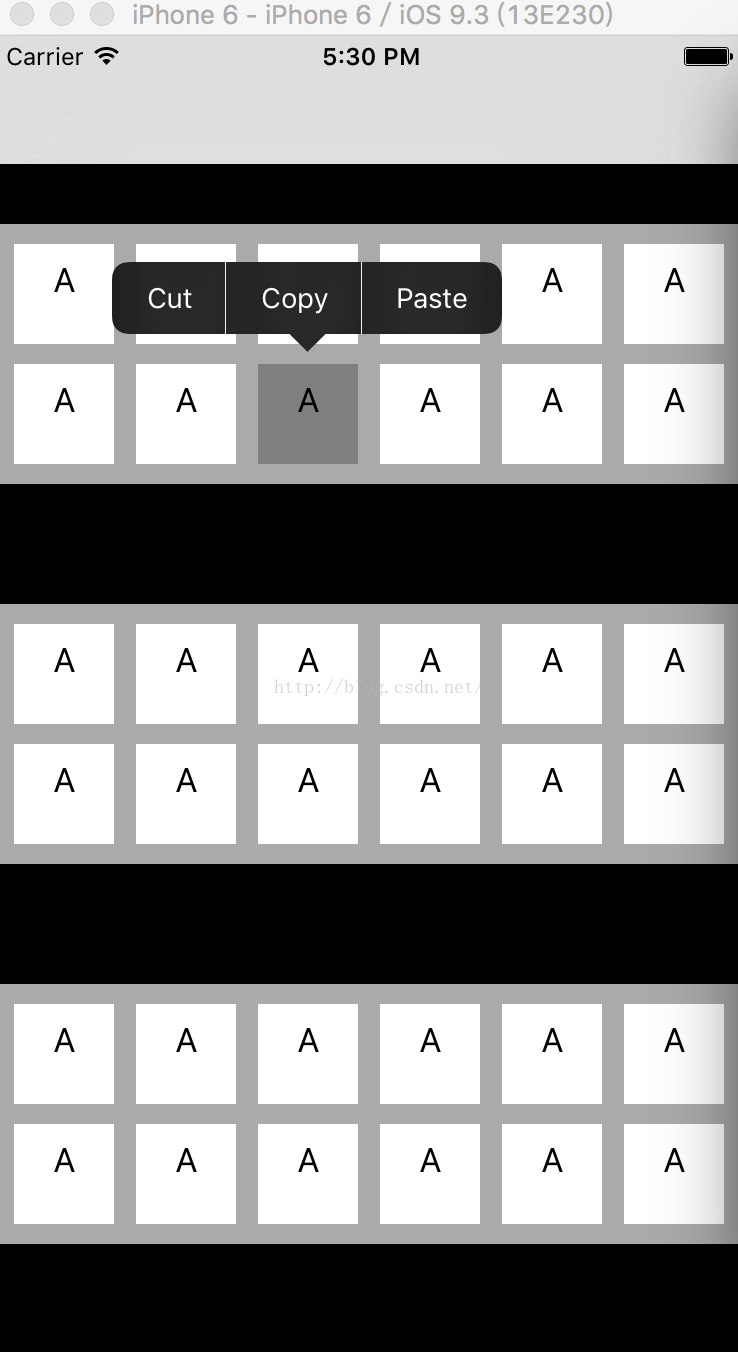
//是否展示菜单
- (BOOL)collectionView:(UICollectionView *)collectionView shouldShowMenuForItemAtIndexPath:(NSIndexPath *)indexPath {
return NO;
}
//委托是否能执行给定的操作
- (BOOL)collectionView:(UICollectionView *)collectionView canPerformAction:(SEL)action forItemAtIndexPath:(NSIndexPath *)indexPath withSender:(id)sender {
return NO;
}
//执行给定的操作
- (void)collectionView:(UICollectionView *)collectionView performAction:(SEL)action forItemAtIndexPath:(NSIndexPath *)indexPath withSender:(id)sender {
}
//header的尺寸
-(CGSize)collectionView:(UICollectionView *)collectionView
layout:(nonnull UICollectionViewLayout *)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section{
return self.useHeaders?CGSizeMake(60.0f, 30.0f):CGSizeZero;
}
//footer的尺寸
-(CGSize)collectionView:(UICollectionView *)collectionView
layout:(nonnull UICollectionViewLayout *)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section{
return self.useFooters?CGSizeMake(60.0f, 30.0f):CGSizeZero;
}
如何建立集合视图?
1.通过控制器使用集合视图
构建集合视图控制器需要提供并设置好布局。
集合视图控制器宣称自己实现了<UICollectionViewDataSource,UICollectionViewDelegate>
如果使用的是流式布局则也会宣称实现了 <UICollectionViewDelegateFlowLayout>
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc]init];
TestBedViewController *tbvc = [[TestBedViewController alloc]initWithCollectionViewLayout:layout];</span>
2.直接使用集合视图
我们需要用布局对象来创建好集合视图,并设置集合视图的数据源和委托。
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc]init];
collectionView = [[UICollectionView alloc]initWithFrame:CGRectZero collectionViewLayout:layout];collectionView.dataSource = self;collectionView.delegate = self;
可以定制的布局属性包括标准的布局元素(frame,center,size)、透明度(alpha和hidden)、z轴位置(zIndex)、以及坐标变换的方式(transform3d)。






















 3075
3075

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








