1,为什么拖拽上传?
老板出的概念图中有这么个样式。而且许多的网站都支持拖拽上传。当然,在bootstrap的fileinput插件中是有这个样式的,但是当我使用webpack进行打包的时候,出现了不可名状的错误,导致在本地调试通过而在服务器上去无法通过。所以自己做一个。
2,如何做?
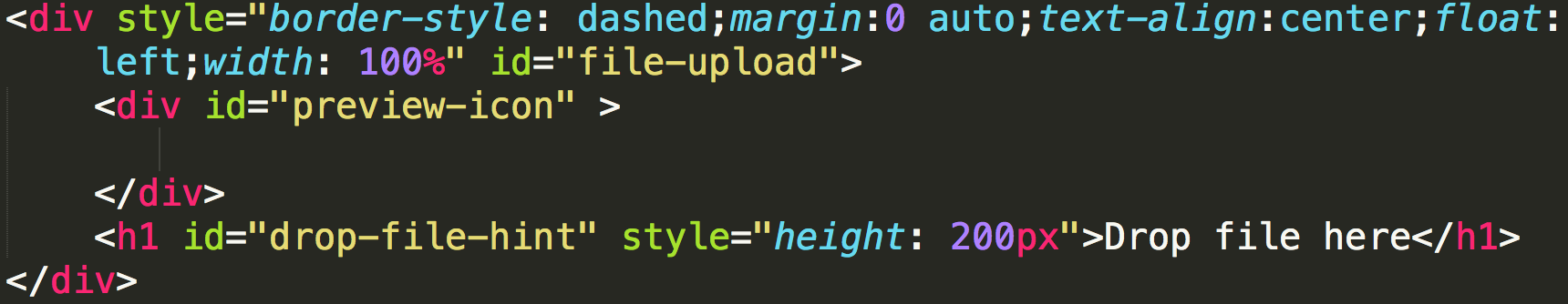
2.1 先做个框子,当文件拖到这个框子里时,触发相应的方法
说明;border-style设置虚线显示,text-align设置文字居中
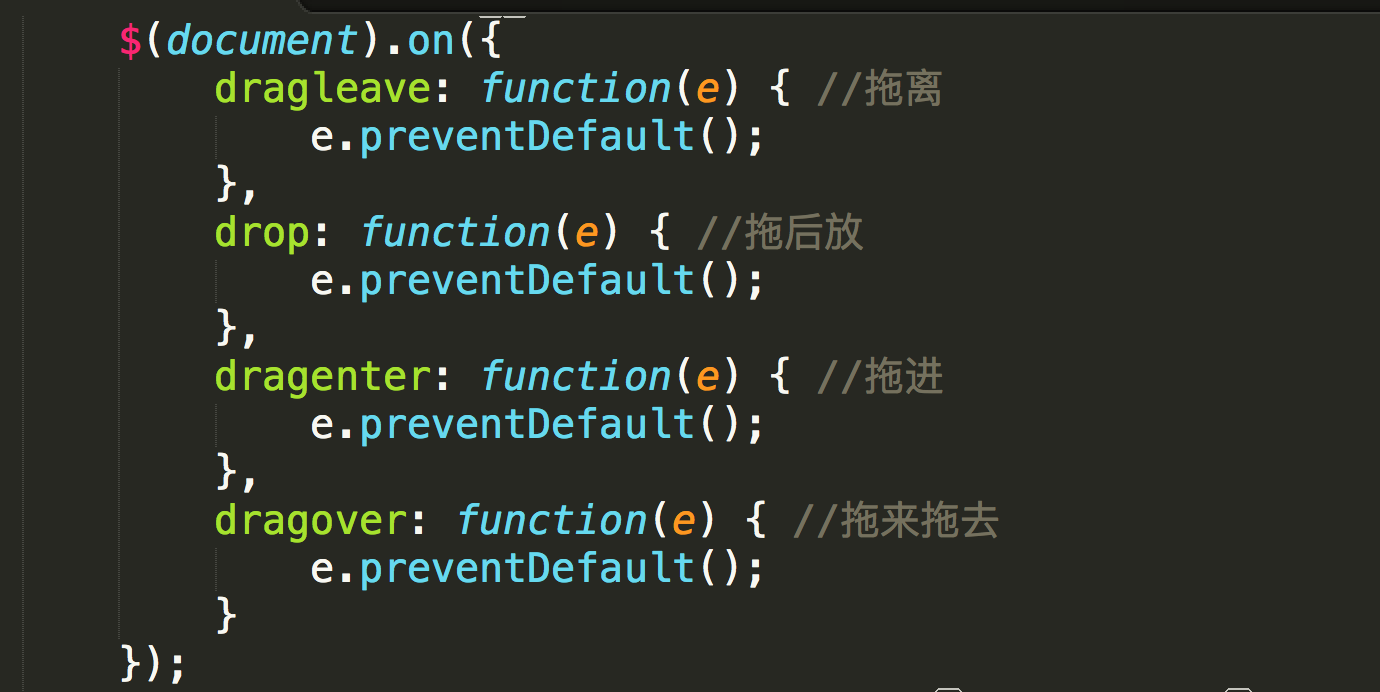
2.2设置方法监听
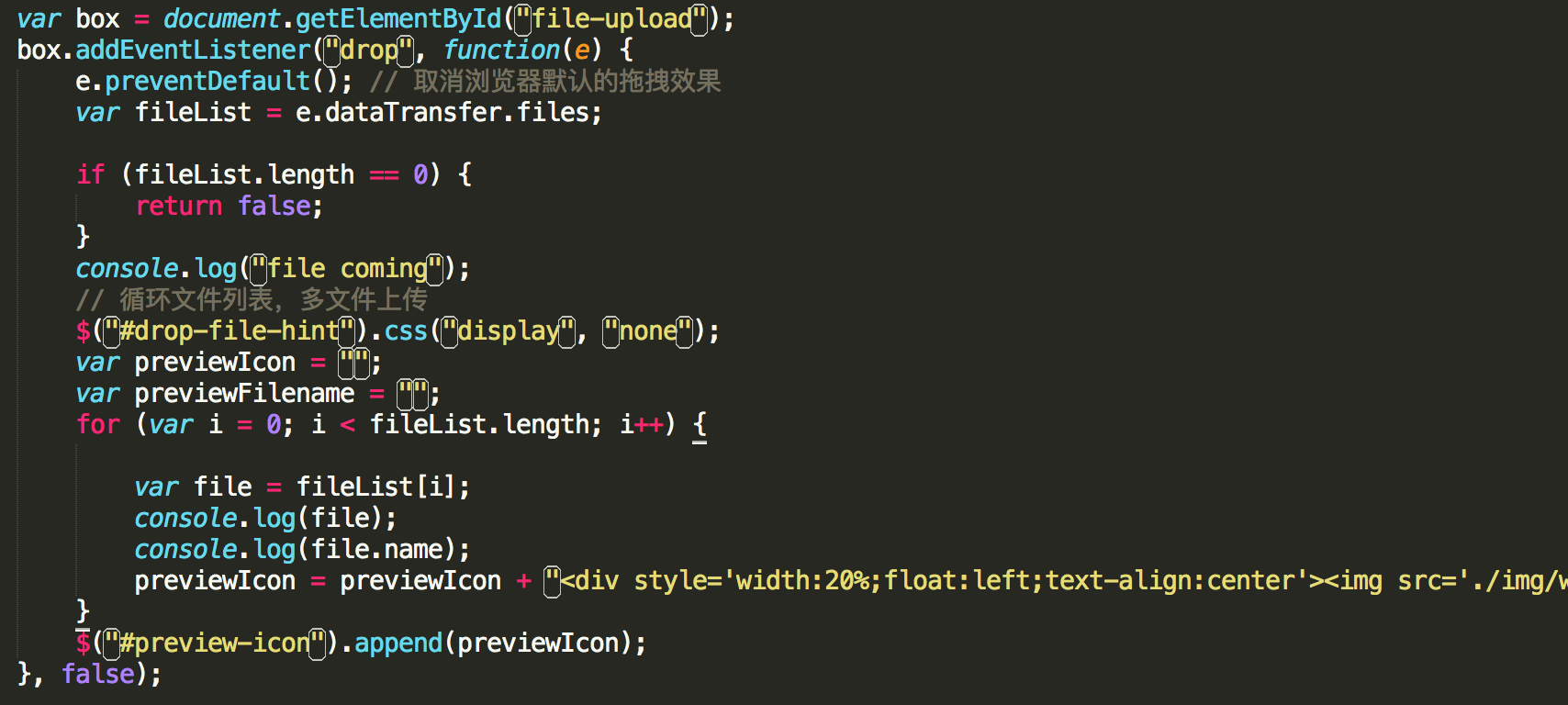
2.3,获取文件对象并更改ui
说明;在多个文件上传时,需要显示文件缩略图和文件名,应该在div容器中设置向左浮动,保持所有的文件都能占据正确的位置
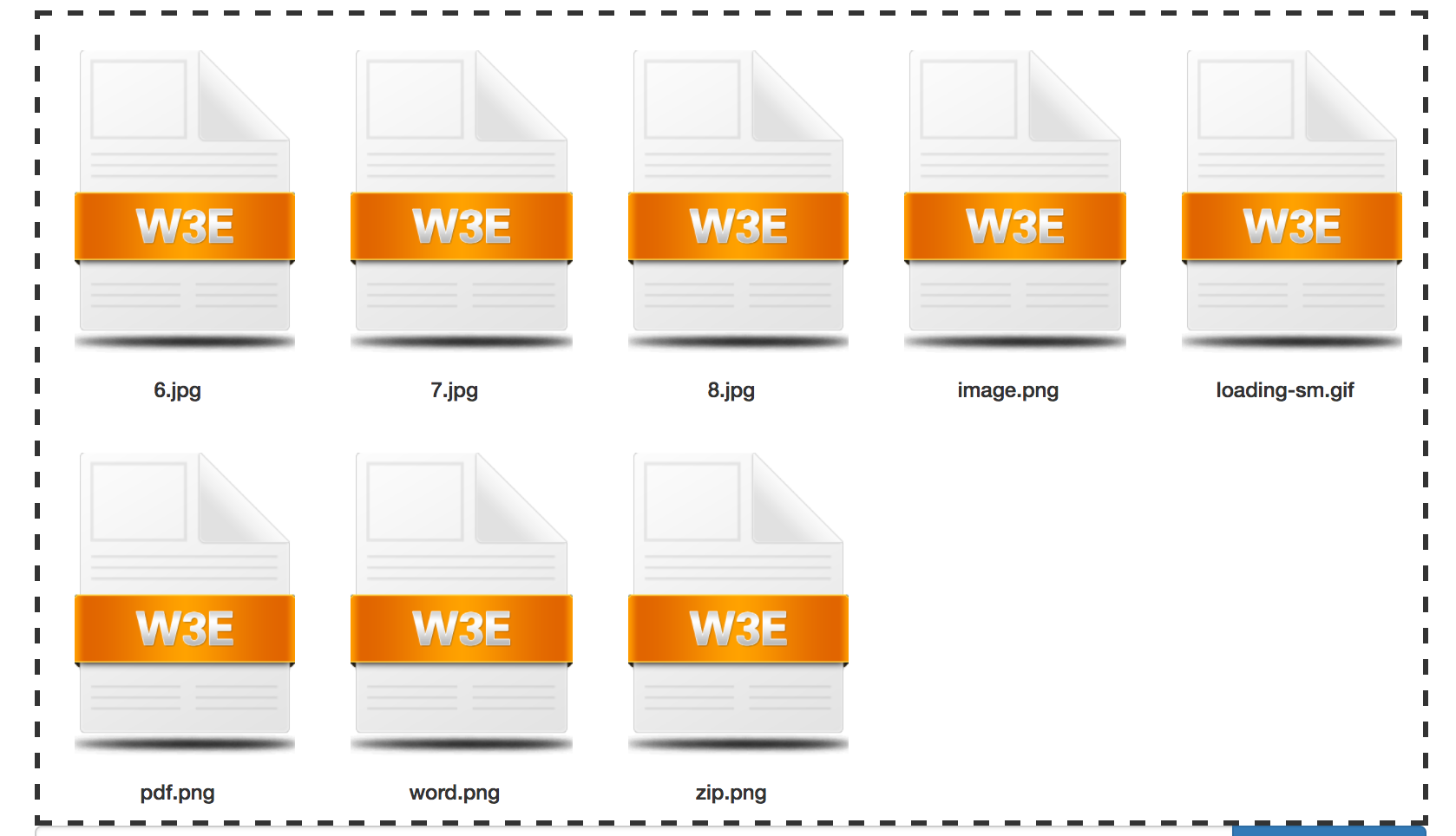
2.4,效果图
3,问题与解答


























 576
576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








