Ajax接受服务器返回的信息
浏览器可以接收的信息Ajax都可以接收,如字符串、html标签、css样式内容、xml内容、json内容等。
ajax对象成员
属性:
- responseText:以字符串形式接受服务器端返回的信息
- readyState:
- 0:刚创建ajax对象
- 1:已经调用open方法
- 2:已经调用send方法
- 3:已经返回部分数据
- 4:请求完成,数据返回完整
- onreadystatechange:事件(带on前缀),当ajax转态readyState发生变化时要触发执行;为了获得较多的转态,最好在创建ajax对象后就设置;最多可感知1/2/3/4四种状态
方法:
- open() :创建新的http请求
- send() :把请求发送给服务器端
接受服务器返回的信息例子:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
<script type="text/javascript">
/*
ajax对象成员
属性:
responseText:以字符串形式接受服务器端返回的信息
readyState:
0:刚创建ajax对象
1:已经调用open方法
2:已经调用send方法
3:已经返回部分数据
4:请求完成,数据返回完整
onreadystatechange:事件(带on前缀),当ajax转态readyState发生变化时要触发执行
为了获得较多的转态,最好在创建ajax对象后就设置
最多可感知1/2/3/4四种状态
方法:
open() 创建新的http请求
send() 把请求发送给服务器端
*/
function f1(){
//ajax发起请求 并 接收返回的信息
//1.创建对象
var xhr = new XMLHttpRequest();
//4.给ajax设置事件
xhr.onreadystatechange = function(){
//console.log(xhr.readyState);
if(xhr.readyState == 4){
//把服务器端返回的数据返回到页面上
document.getElementById('result').innerHTML = xhr.responseText;
}
}
//2.创建新的http请求(并设置请求地址)
//open(请求方式get/post,url请求地址)
xhr.open('get', './03.php');
//3.发送请求
//send(get-null/post-给服务器传递的信息)
xhr.send(null);
}
</script>
</head>
<body>
<h2>ajax发起对服务器端的请求并接受返回的信息</h2>
<input type="button" value="触发" onclick="f1()"/>
<p id="result"></p>
</body>
</html>服务器页面(03.php):
<?php
echo "<div style='color:red;'>恭喜,该名字可以使用!</div>";
?>点击触发运行结果:
2 get和post方式的ajax请求
2.1两者的不同
2.1.1 给服务器传递数据量
get方式的大小是受限于浏览器,大部分浏览器是2k的限制,每中浏览器限制不一样,如chrome的是8k。
http://anvkk/index.php?name=tom 上述请求通过get方式传递了9个字节(?name=tom)的信息,1024字节=1k。
post原则上没有限制,php.ini对其限制为8M
2.1.2 安全方面,post传递数据较安全
2.1.3 传递数据的形式不一样
get方式在url地址后面以请求字符串形式传递参数
http://ans12/index.php?name=tome&age=23$addr=beijing name=tome&age=23$addr=beijing这个部分就是请求字符串,就是一些“名-值”对,中间使用&符号连接。
post方式是把form表单的数据给请求出来以xml形式传递给服务器。
2.2 ajax之get方式请求
get方式请求需要注意的两个地方
1.在url地址后面以请求字符串(传递的get参数信息)形式传递数据。
2.对中文、=、&等特殊符号处理。
对特殊信息的处理:
在浏览器里通过get参数传递一些特殊符号信息会被浏览器误解混淆,例如 & = 等。
为了避免特殊符号被误解产生歧义,需要对其进行编码处理。
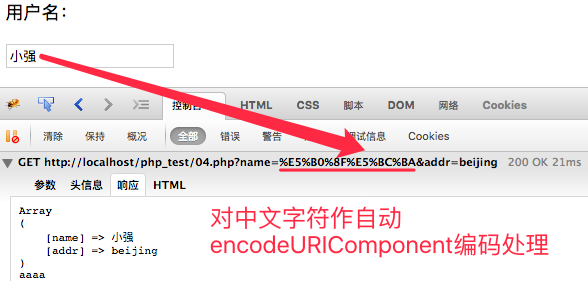
同时如果传递get参数中有中文信息,也需要编码处理(有的浏览器会自动处理)
1.在php中可以用urlencode()/urldecode()函数对特殊符号进行编码、解码处理。(urlencode()可以把中文转为浏览器可以识别的信息。编码后的信息为%号后接两个十六进制数)
2.在JavaScript中可以通过encodeURIComponent()对特殊符号等信息进行编码。
编码后的信息可以被正常接收使用,无需反编码。
在js中通过encodeURIComponent()进行编码
客户端页面(04-get.html)
<!--04-get.html-->
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
<script>
function checkname(){
//ajax方式用户名校验
//1.获取用户名信息
var nm = document.getElementById('username').value;
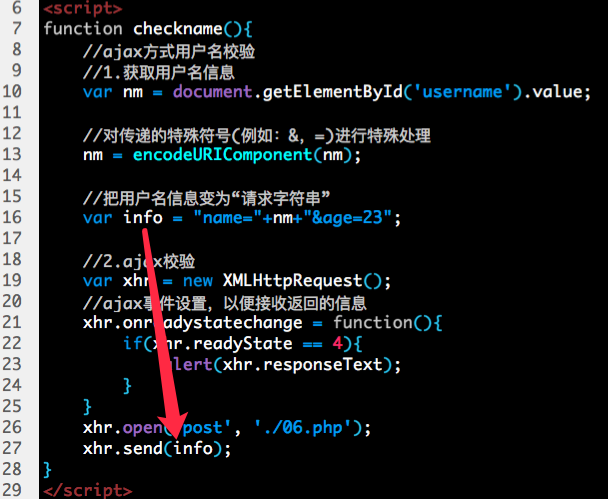
//对传递的特殊符号(例如:&,=)进行特殊处理
//同时对“中文”也进行自动的编码处理
nm = encodeURIComponent(nm);
//2.ajax校验
var xhr = new XMLHttpRequest();
//ajax事件设置,以便接收返回的信息
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
alert(xhr.responseText);
}
}
xhr.open('get', './04.php?name='+nm+'&addr=beijing');
xhr.send(null);
}
</script>
</head>
<body>
<h2>Ajax用户名校验(get方式)</h2>
<p>用户名:</p><input type="text" id="username" onblur="checkname()"/>
<p>手机号码:</p><input type="text" id="usertel"/>
</body>
</html>服务器端页面(04.php)
<?php
//接收get方式传递过来的“用户名”信息,并做数据库校验
print_r($_GET);
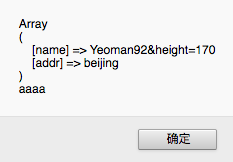
echo "aaaa";未作特殊字符处理时(注释这行nm = encodeURIComponent(nm);):


可以看出浏览器把用户名(Yeoman92&height=170)拆开成2个元素了。
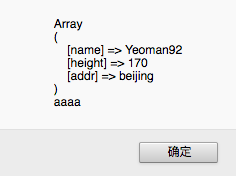
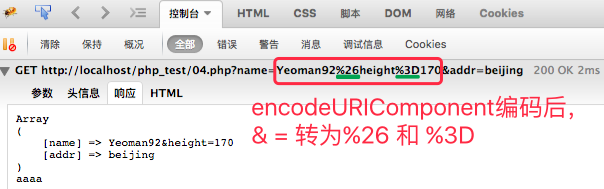
作特殊字符处理后:


作特殊字符处理后,用户名(Yeoman92&height=170)是一个未拆开的整体。
火狐浏览器会对中文进行自动处理:

通过php中的urlencode()来编码:
//05.php
<?php
$subject = "php&detail=html";
//对特殊字符进行编码
$subject = urlencode($subject);
echo "<a href='./04.php?sjt=$subject'>course</a>";作编码后:
Array ( [sjt] => php&detail=html ) aaaa具体可被编码的特殊符号:
| 字符 | 特殊字符的含义 | URL编码 |
|---|---|---|
| # | 用来标志特定的文档位置 | %23 |
| % | 对特殊字符继进行编码 | %25 |
| & | 分隔不同的变量值对 | %26 |
| + | 在变量值中表示空格 | %2B |
| \ | 表示目录路径 | %2F |
| = | 用来连接键和值 | %3D |
| ? | 表示查询字符串的开始 | %3F |
汉字的每个字节单位转为%两个十六进制数
2.3 ajax之get方式请求
ajax之post请求需要注意的四个地方:
(1)给服务器传递数据需要调用send(请求字符串数据)方法
(2)调用setRequestHeader()方法把传递的数据组织为xml格式(模仿form表单传递数据)
(3)传递的中文信息无需编码,特殊符号像 &、= 等仍需要编码
(4)该方式请求的同时也可以传递get参数信息,同样使用$_GET接收该信息
post方式请求需要把信息组织为请求字符串传递给send()方法
post方式请求需要设置header头协议,以便把数据组织为xml形式

客户端页面(06-get.php)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
<script>
function checkname(){
//ajax方式用户名校验
//1.获取用户名信息
var nm = document.getElementById('username').value;
//对传递的特殊符号(例如:&,=)进行特殊处理
nm = encodeURIComponent(nm);
//把用户名信息变为“请求字符串”
var info = "name="+nm+"&age=23";
//2.ajax校验
var xhr = new XMLHttpRequest();
//ajax事件设置,以便接收返回的信息
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
alert(xhr.responseText);
}
}
xhr.open('post', './06.php?addr=beijing');//后面是get形式
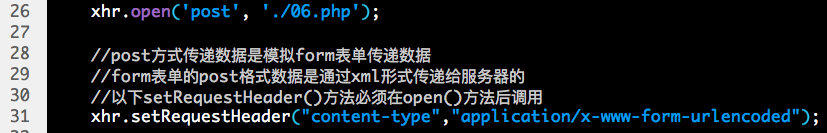
//post方式传递数据是模拟form表单传递数据
//form表单的post格式数据是通过xml形式传递给服务器的
//以下setRequestHeader()方法必须在open()方法后调用
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");
xhr.send(info);
}
</script>
</head>
<body>
<h2>Ajax用户名校验(post方式)</h2>
<p>用户名:</p><input type="text" id="username" onblur="checkname()"/>
<p>手机号码:</p><input type="text" id="usertel"/>
</body>
</html>服务器端页面(06.php)
<?php
//接收post方式传递过来的“用户名”信息,并做数据库校验
echo "post:";
print_r($_POST);
echo "get:";
print_r($_GET);在客户端页面,用户名栏输入要校验的信息,然后当框失去焦点后,变回触发checkname()函数,通过ajax与服务器端进行交互,把交互后的数据返回到客户端页面。

























 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








