1.html页面简单调转的几种方式
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>html页面调转方式</title>
</head>
<script type="text/javascript">
//通过location
function fun() {
window.location.href = "a.html";
// window.location = "a.html";//也可以调转
}
function fun2() {
window.location.reload();
}
function fun3(){
window.open("a.html");
}
</script>
<body>
<fieldset>
<legend>html页面调转方式</legend>
<input type="button" onclick="fun()" value="跳转到a.html">
<!--通过超链接方式-->
<a href="a.html">跳转到a.html</a>
<!--刷新-->
<input type="button" onclick="fun2()" value="重新加载b.html"><br><br>
<!--新建窗口指向a.html,不能返回-->
<input type="button" onclick="fun3()" value="创建a.html窗口" ><br><br><br>
<!--form表单方式-->
<form action="a.html" method="post">
<input type="submit" value="到a.html"/>
</form>
</fieldset>
</body>
</html>2.界面效果如下
a.文档结构图
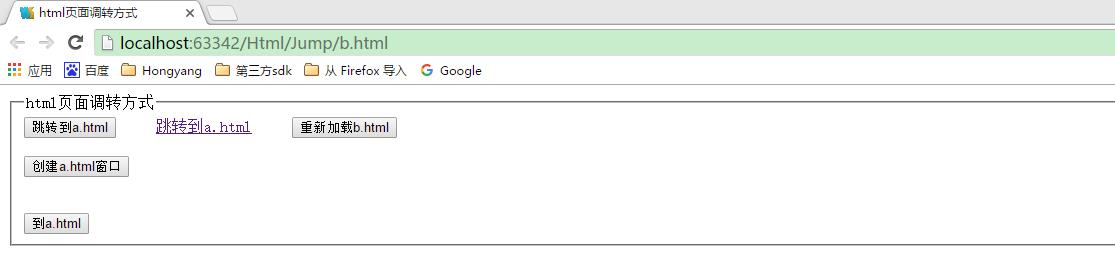
b.b.html
c.a.html

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








