新版手机QQ5.+上新增了一种“一键退朝”的功能,即在页面上的红点可进行拖拽消除。在[知乎](http://www.zhihu.com/question/26382740)上可参考红点的设计过程。按照设计思路在Android上模仿手Q实现下拖拽的过程。
代码地址:https://github.com/chenupt/BezierDemo
效果图:

整体的思路,封装好一个view。在界面上找到四个点,即框出手势拖动点与红点之间的范围,利用贝塞尔曲线修饰边框,计算红点和手势拖动点间的距离,判断红点的消除与回弹。
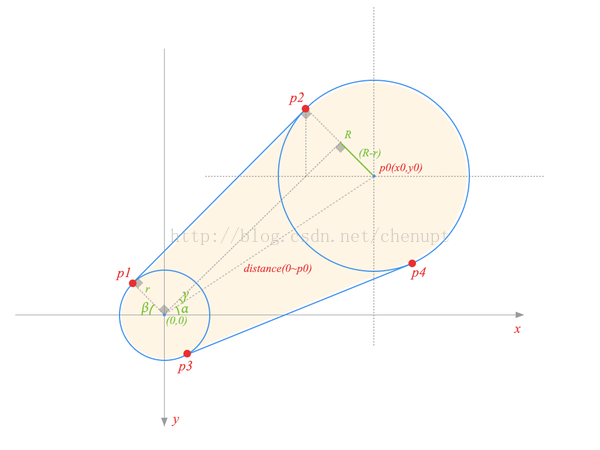
借用下设计图:

首先确定以红点为坐标原点,在坐标上所要计算的就是p1, p2, p3, p4四个点,其中..为贝塞尔曲线,在p1p2和p3p4之间需要绘制半径为R和r的圆。
接下来需要的就是在拖动过程中计算(0,0)和(x0, y0)两点间的距离,








 本文介绍了如何在新版手机QQ中实现红点拖拽消除功能,通过贝塞尔曲线模拟弹性效果。作者提供了代码示例(https://github.com/chenupt/BezierDemo)并分享了实现细节,包括确定路径点、计算圆心距离以调整圆的大小,以及超范围后的红点挣脱状态。欢迎大家交流改进意见。
本文介绍了如何在新版手机QQ中实现红点拖拽消除功能,通过贝塞尔曲线模拟弹性效果。作者提供了代码示例(https://github.com/chenupt/BezierDemo)并分享了实现细节,包括确定路径点、计算圆心距离以调整圆的大小,以及超范围后的红点挣脱状态。欢迎大家交流改进意见。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2404
2404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








