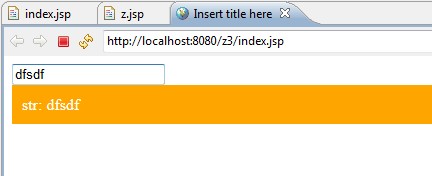
ajax同步输入更新
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery.js"></script>
<style type="text/css">
#ajaxinfo {
position: relative;
padding: 10px;
background-color: orange;
color: white;
}
</style>
<script type="text/javascript">
function postdata(data){
$.post('z.jsp',{input:data},function(returned){
$('#ajaxinfo').html( returned );
});
}
</script>
</head>
<body>
<input type="text" name="forminput" οnkeydοwn="postdata(this.value);" οnkeyup="postdata(this.value);" />
<div id="ajaxinfo">
</div>
</body>
</html>z.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String str=request.getParameter("input");
out.print("str: "+str);
%>























 4347
4347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








