本文主要讲解了下拉框的基础使用和扩展使用.扩展使用本文写了一个动态变化组件类型的示例。
1、基础使用部分代码 只介绍了常用属性。
//使用 new 或者 Ext.create 方法实例化对象
//下拉框数据store对象
var comboStore = new Ext.data.Store({
autoLoad : false, //这里设置不自动加载
//id 和 name对应bean 的属性
fields: ['id', 'name'],
proxy: {
type: 'ajax', //代理类型 ajax异步读取
url: '你的获取下拉数据的路径',
reader: {
type: 'json' //数据类型 json
}
}
});
//下拉框对象
var combo = new Ext.form.ComboBox({
fieldLabel: "用户信息", //下拉框左侧文字
labelAlign : 'right', //左侧文字对齐方式
labelWidth : '100', //左侧文字宽度
store: comboStore,
displayField: 'name', //下拉框显示的值 对应comboStore中的field属性的值
valueField: 'id', //下拉框提交的值 对应comboStore中的field属性的值
width : 250,
queryMode : 'local', //点击下拉框时加载且只加载一次,设置为remote则每次都加载
editable : false //下拉框只能通过选择填值,不能编辑 当此属性 设置为true时,下面两个属性才有意义。想试试效果解除下面两个属性的注释此属性值设为true即可
// typeAhead : true, // 根据输入的值自动匹配下拉框中的值 比如下拉框有名称为张三的值,如果你输入张,则下拉框会自动筛选出张三;
// forceSelection : true, //该输入框填的值必须是下拉框内存在的
});以上代码comboStore链接更改为你自己的链接,fields放入你的字段,即可生成下拉框,到此,基础部分结束。
2、扩展使用部分代码 自定义属性动态生成文本框类型
适应需求:根据选择的下拉框项,获取选择字段的类型,生成对应类型的输入/选择框(你们可自定义设置更多的类型);
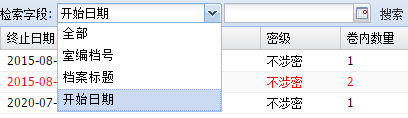
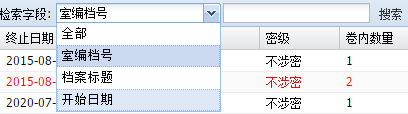
结果图:
选择日期类型的值 : 
选择文本类型的值 :
代码:
//属性实体 对应属性表 (只添加了部分属性,可根据自己特殊需求添加)
public class PropertyBean {
private String id; //属性id
private String name; //属性显示名称 如开始日期
private String columnName; //属性对应数据列名如 start_date
private String propertyName; //属性名 如startDate
private String dataType; //数据类型 如d 代表date 具体规则自定义
private String queryType; //查询类型 自定义 如 EQ 代表等于 LK 代表模糊查询 GT 代表大于 由于考虑代码量问题,在本示例中未写搜索功能
/** 在此 省略getter setter 方法,你们自行添加 **/
}
/***************************js代码************************/
var indexBtn = new Ext.button.Button({
text: '搜索',
handler : function(){
//写你自己的搜索实现方法
}
});
//默认下拉框右侧的输入框
var searchField = new Ext.form.field({
emptyText : '请输入检索关键字'
});
//下拉框的store
var comboStore = new Ext.data.Store({
autoLoad : false, //这里设置不自动加载
//id 、name 、propertyName 、dataType 对应PropertyBean 的属性
fields: ['id', 'name','propertyName','dataType'],
proxy: {
type: 'ajax', //代理类型 ajax异步读取
url: '你的获取下拉数据的路径',//填写成获取上面的PropertyBean的对象列表的链接
reader: {
type: 'json' //数据类型 json
}
}
});
//获取搜索框 根据属性bean的值
function getSearchField(property,item,isSelectCombo){
/** added by Kenneth **/
//默认配置
var config = {
xtype : 'textfield',
fieldLabel : isSelectCombo ? '' : property.name,
name : property.propertyName,
searchProp : property.propertyName,
compareMode : property.queryType,
type : property.dataType
};
//如果是日期类型的 覆盖默认配置 可自定义更多类型的判断,改变生成的组件
if(property.dataType == 'd'){
if(property.queryType == "EQ" || isSelectCombo){
Ext.apply(config, {
xtype : 'datefield',
format : 'Y-m-d'
});
if(isSelectCombo){
Ext.apply(config, {
compareMode : 'EQ'
});
}
}
}
item.items[0] = config;
}
//添加自定义属性 type --> 用于获取所需生成的右侧组件类型
var combo = new Ext.form.ComboBox({
fieldLabel: "检索字段",
labelAlign : 'right',
type : 'dataType',
store: comboStore,
displayField: 'name',
valueField: 'propertyName',
width : 250,
labelWidth : 80,
queryMode : 'local',
editable : false,
listeners: {
select : function(combo,records){
var toolbar = this.up('toolbar');
// 下拉框所在的 工具条 本示例中下拉框和下拉框后的组件和搜索按钮占用该工具条最后3个位置
toolbar.remove(toolbar.items.items[toolbar.items.items.length-1]);//移除 搜索按钮组件
toolbar.remove(toolbar.items.items[toolbar.items.items.length-1]);//移除 下拉框右侧框组件
var items = {items:[]};
getSearchField(records[0].raw,items,true);
toolbar.add(items.items[0]); //工具条添加根据参数生成的新组件
toolbar.add(indexBtn); //工具条重新添加搜索按钮
toolbar.doLayout(); //工具条重新布局
}
}
});
var toolbar = new Ext.toolbar.Toolbar({
width : 40,
items : [combo,searchField,indexBtn ]
});























 341
341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








