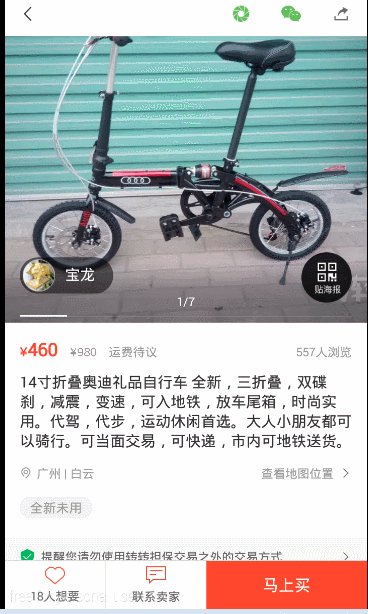
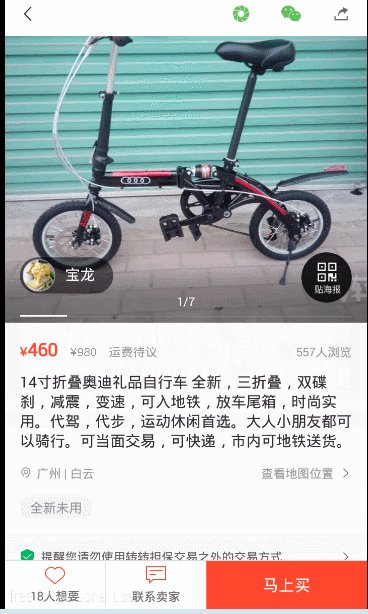
最近看到一个app里的商品图片消失方式感到很好奇,研究了研究,写了一个简易的实现方式。下面是商品详情页面图片的消失方式
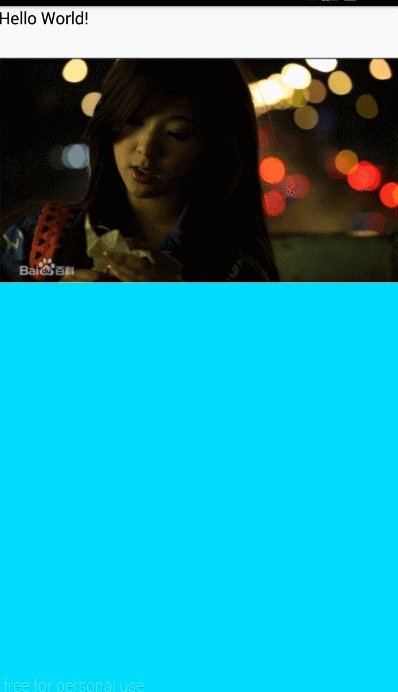
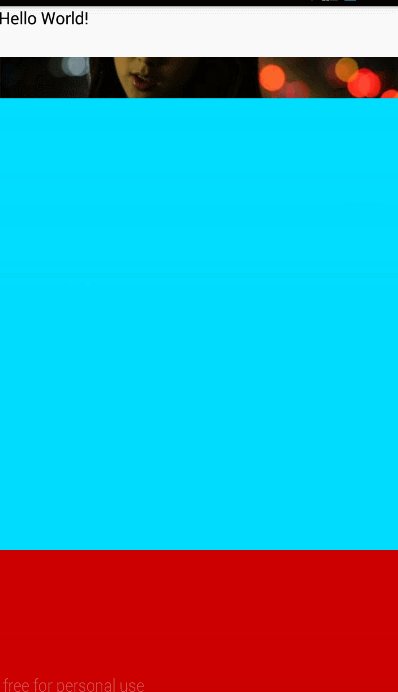
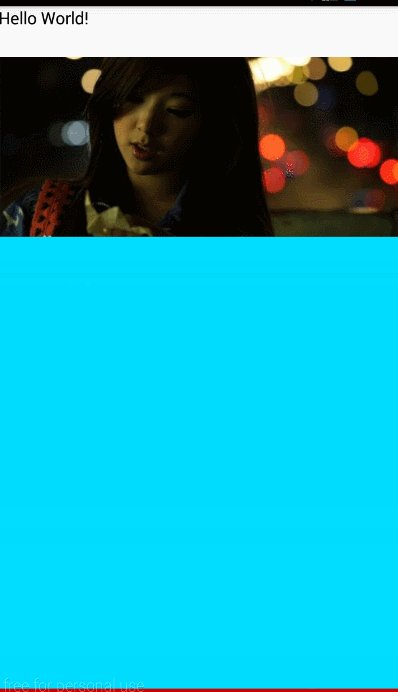
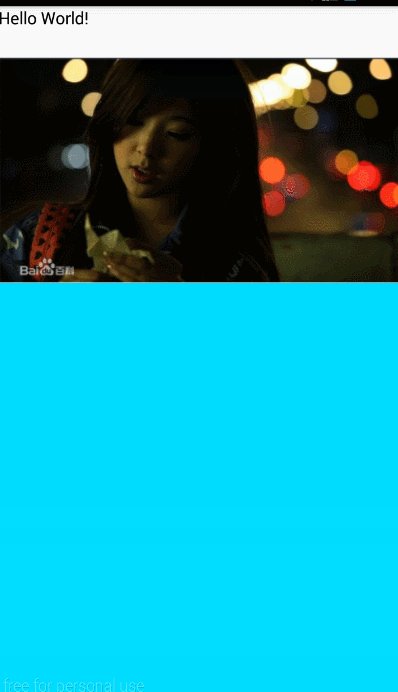
大致思路就是利用属性动画。自定义Scrollview来实现这个操作。下面是我做出的效果图。
请忽略下方的大蓝块块。
大体的实现思路就是通过onScrollChange中Y值的改变来实现。
上自定义ScrollView代码:
/**
* Created by Jalen on 2016/1/12.
*/
public class ImageForScroll extends ScrollView {
/**改变的View*/
private View view;
/**图片所在位置*/
private int marker;
private int height;
public ImageForScroll(Context context) {
this(context,null);
}
public ImageForScroll(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public ImageForScroll(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.obtainStyledAttributes(attrs,R.styleable.image);
marker = a.getInteger(R.styleable.image_marker,0);
a.recycle();
}
public void setChangeView(View view){
this.view = view;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
height = ((ViewGroup) getChildAt(0)).getChildAt(0).getHeight();
Log.d("yu",""+height);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
final boolean change = t!=oldt;
if(change&&view!=null){
view.setTranslationY(t/2);
}
Log.d("yu","scroll+ l:"+t);
if(t<=height){
}
}
}总共就这么一丢丢代码 有没有感觉很简单。核心代码其实只有一句 那就是
public void setTranslationY(float translationY) {
if (translationY != getTranslationY()) {
invalidateViewProperty(true, false);
mRenderNode.setTranslationY(translationY);
invalidateViewProperty(false, true);
invalidateParentIfNeededAndWasQuickRejected();
notifySubtreeAccessibilityStateChangedIfNeeded();
}
}
这些是setTranslationY中的操作 只知道是一些刷新页面 的操作,因为里边判断了是否跟上次的相等,所以我们使用时就不用再次判断了。
上源码地址:
Go!!


























 1154
1154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










