4. Scope和Closure
@吴穹Adam(新浪)
注: 在阅读本节之前,请先阅读1-3,http://blog.csdn.net/adwu73/article/details/7229563
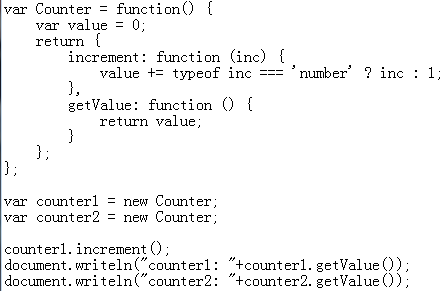
Scope是JS中非常关键的概念,搞清楚它,才能搞清楚闭包(Closure)。对Scope的解释,JavaScript: The Definitive Guide这本书解释的非常清楚,而JavaScript: The Good Parts则没怎么解释清楚。下面我们以这个程序为例来说明Scope和Closure:

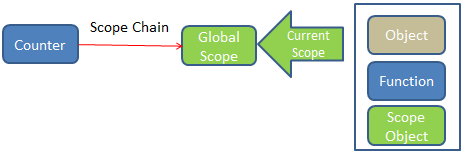
对于一个JS程序而言,都有一个Global Scope Object, 我们定义的全局变量,其实都是这个对象的属性,在主程序体中,可以用this来访问这个对象的内容,这时Scope Chain当中只有一个Global Scope Object。
根据下述原则,执行完var Counter = function() {…}之后,系统中的对象示意如下:
Scope原则1: 当函数F被定义时,JS会把当前有效的Scope Chain保存在函数对象F当中备查

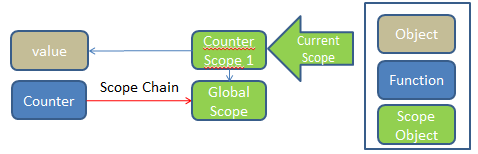
之后执行var counter1 = new Counter;根据下面的原则,系统对象示意如下:
Scope原则2:当一个函数被执行时,会创建一个新的Scope Object,再将函数内容完全分析一遍,将参数和局部变量都加成新Scope对象的属性,最后将新Scope Object作为Scope Chain的最后一节,更新Current Scope Chain。

Scope Chain的作用在于之后查找属性时,如果本Scope查不到,就去父Scope里面查,直到Global Scope Object。感觉其实也是Delegation,所以说不定,Scope Object之间也是用__proto__来连接的呢?
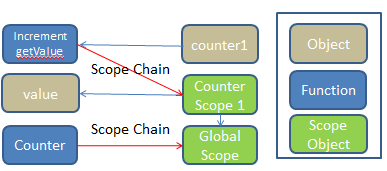
之后Counter的内容被执行,increment和getValue两个函数被定义,之后被返回给counter1,根据原则1,这时系统的对象示意如下:

而执行var counter2 = new Counter之后,对象示意变成:

看到上述对象模型,我想大家就不会意外下面这段代码的输出是这样的:
counter1.increment();
document.writeln("counter1: "+counter1.getValue());
document.writeln("counter2: "+counter2.getValue());

本来嘛,给玩各的,会不干扰!
最后,我们给出闭包的定义,一个函数F的内部函数G可以访问F定义的局部变量和参数,这就叫闭包,它是在JS中实现封装的基础!
为了叙述的方便,我们在这节中忽略了一些有关JS内存管理的细节,有关垃圾收集和堆栈,将在下一节分解!(补充:后来看了一下,你可以认为JS的一切内存都是从直接从里面分配的,没有传统栈的概念,对象不用自己释放,统一有垃圾收集负责,因此,下一节就写别的了)
补记:推荐大家去看一下这个博客,解释的会更详细,有更多例子: http://www.cnblogs.com/TomXu/archive/2011/12/15/2288411.html
 深入理解JavaScript的Scope和Closure
深入理解JavaScript的Scope和Closure





 本文通过实例解析JavaScript中的Scope概念,阐述如何定义和理解Closure,并解释它们在实际编程中的应用。
本文通过实例解析JavaScript中的Scope概念,阐述如何定义和理解Closure,并解释它们在实际编程中的应用。
















 1058
1058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








