FusionMaps是FusionCharts旗下一个重要产品,该FusionMaps包是一个基于316种flash矢量来显示相关的地理分区数据的不同类型的地图的集合。在网站和应用程序中使用是非常合适的。每个地图 使用一个XML API来扩展其性能。设置使用地图仅需要几分钟的时间,不
涉及任何源代码的修改。所有您做的是在XML文件中提供数据就可以了。
官网文档:http://www.fusioncharts.com/maps/docs/
下载地址:http://www.fusioncharts.com/maps/Download.asp
首先介绍一下关于 数据集XML的属性配置。
<map> 元素的功能性属性:
| Attribute Name | Type | Range | Description |
| animation | Boolean | 0/1 | 是否让地图支持动态效果,默认的动画为淡入。 设置 0 为否, 1 为是。 |
| showLabels | Boolean | 0/1 | 是否显示实体的 labels 。 |
| includeNameInLabels | Boolean | 0/1 | 是否在 labels 中显示实体名称。 |
| includeValueInLabels | Boolean | 0/1 | 是否在 labels 中显示实体的值。 |
| useSNameInLabels | Boolean | 0/1 | 是否在 labels 活实体名称中用简写来表示。 |
| useSNameInToolTip | Boolean | 0/1 | 是否在提示文本中用简写来表示。 |
| showShadow | Boolean | 0/1 | 是否显示地图阴影。 |
| showBevel | Boolean | 0/1 | 是否显示 3D 地图。 |
| clickURL | String |
| 整个地图可以作为一个热点,指向一个 URL ,链接必须符合 FusionMaps 的格式。 |
| defaultAnimation | Boolean | 0/1 | 地图默认的是有淡入的效果。如果你想通过 STYLE 功能来自定义动画效果,你可以将次此值设 为 0 。 |
| hoverOnEmpty | Boolean | 0/1 | 当 XML 中没有设置了某个实体的值,是否让其在提示信息显示出来。 |
| showPrintMenuItem | Boolean | 0/1 | 是否显示 ”Print Chart” 按钮。默认为 1 。 |
| exposeHoverEvent | Boolean | 0/1 | 当鼠标移到一实体上时,是否激发 Javascript 事件或者 Flash 事件。 |
| showAboutMenuItem | Boolean | 0/1 | 是否右键后显示 about 信息。在这里可以设置你的公司名或者链接。默认的 about 信息是 ”About FusionMaps ” 。 |
| aboutMenuItemLabel | String |
| about 信息上的文本。 |
| aboutMenuItemLink | String | URL | about 信息上的文本连接。 |
<map> 元素的外观性属性:
| Attribute Name | Type | Range | Description |
| showCanvasBorder | Boolean | 1/0 | 是否显示实体的边框。 |
| canvasBorderColor | Color | Hex Code | 实体边框的颜色。 |
| canvasBorderThickness | Number | In Pixels | 实体边框的粗细。 |
| canvasBorderAlpha | Number | 0-100 | 实体边框的透明度。 |
| bgColor | Color |
| 设置整个地图的背景颜色。 |
| bgAlpha | Number | 0-100 | 设置整个地图的背景透明度。 |
| bgRatio | Number | 0-100 | 设置整个地图的背景颜色比率。 |
| bgAngle | Number | 0-360 | 设置整个地图的背景颜色角度。 |
| bgSWF | String |
| 可以用一个透明 swf 文件作为地图的背景。这个文件要与地图文件在同一个域中。 |
| bgSWFAlpha | Number | 0-100 | 背景 flash 的透明度。 |
| logoURL | String | URL | 可以加载一个 logo 。这个图要与地图文件在同一个域中。 |
| logoPosition | String | TL, TR, BL, BR, CC | Logo 的位置: TL – 左上, TR – 右上, BR – 右下, BL – 左下, CC – 中间 |
| logoAlpha | Number | 0-100 | Logo 的透明度。 |
| logoScale | Number | 0-300 | Logo 的比例大小。 |
| logoLink | String | URL | Logo 指向的链接。 |
设置Map 的数字格式,利用这些属性,可以控制以下功能:
1 、数字逗号和小数点的格式;
2 、数字前缀和后缀;
3 、在哪一位四舍五入;
4 、在哪一个数量级进行缩放;
5 、自定义输入格式。
| Attribute Name | Type | Range | Description |
| formatNumber | Boolean | 0/1 | 配置是否启动数字格式。例如:当配置为 1 时,显示 40,000 ,配置为 0 时,显示 40000 。 |
| formatNumberScale | Boolean | 0/1 | 配置是否将数字转化为 K ( 千 ) and M ( 百万 ) 。例如: 配置为 1, 1043 将转化为 1.04K ( 小数点后两位 ). |
| defaultNumberScale | String |
| 数字默认的单位。在数字格式高级部分有更详细的介绍。 |
| numberScaleUnit | String |
| 数字的单位。在数字格式高级部分有更详细的介绍。 |
| numberScaleValue | String |
| Range of the various blocks that constitute the scale. For more details, please see Advanced Number Formatting section. |
| numberPrefix | String | Character | 数字前缀 |
| numberSuffix | String | Character | 数字后缀 |
| decimalSeparator | String | Character | 设置一个小数点分隔符。 |
| thousandSeparator | String | Character | 设置一个千分隔符。 |
| inDecimalSeparator | String | Character | 设置不同的分隔符。 |
| inThousandSeparator | String | Character | 设置不同的分隔符。 |
| decimals | Number | 0-10 | 小数点的位数。 |
设置Map 的字体属性
| Attribute Name | Type | Range | Description |
| baseFont | String | Font Name | 设置字体。 |
| baseFontSize | Number | 0-72 | 字体大小。 |
| baseFontColor | Color |
| 字体颜色。 |
允许将地图保存为图片的属性 (在Map 标签中)
| Attribute Name | Type | Range | Description |
| imageSave | Boolean | (0/1) | 是否支持图片保存功能。 |
| imageSaveURL | URL |
| 图片保存地址,应与地图文件同域。 |
| imageSaveDialogColor | Color |
| 保存图片时候弹出的窗口颜色。 |
| imageSaveDialogFontColor | Color |
| 保存图片时候弹出的窗口字体颜色。 |
书签属性(在map 标签中),书签用来在地图上定义一个点,用来指向一个城市,屋子或者市场等。你可以通过一下的配置项来设置书签。
| Attribute Name | Type | Range | Description |
| markerFont | String | Font Name | 设置书签字体,在 STYLES 中可以重写。 |
| markerFontSize | Number | 0-72 | 设置书签字体大小。 |
| markerFontColor | Color |
| 设置书签字体颜色。 |
| showMarkerToolTip | Boolean | 0/1 | 是否显示提示书签的提示信息。 |
| showMarkerLabels | Boolean | 0/1 | 是否显示书签的信息。 |
| markerLabelPadding | Number | Pixels | 设置书签信息和图标之间的距离。也可以在后面为每个书签重写该值。 |
| markerBgColor | Color |
| 书签背景颜色。 |
| markerBorderColor | Color |
| 书签边框颜色。 |
| markerRadius | Number | Pixels | 书签的半径。 |
| markerConnThickness | Number | Pixels | 如果设置了连接线,这个属性用来设置连接线的粗细。 |
| markerConnColor | Color |
| 如果设置了连接线,这个属性用来设置连接线的颜色。 |
| markerConnAlpha | Number | 0-100 | 如果设置了连接线,这个属性用来设置连接线的透明度。 |
| markerConnDashed | Boolean | 0/1 | 如果设置了连接线,这个属性用来设置连接线是否为虚线。 |
| markerConnDashLen | Number | Pixels | 如果设置了连接线为虚线,这个属性用来设置虚线的长短。 |
| markerConnDashGap | Number | Pixels | 如果设置了连接线为虚线,这个属性用来设置虚线间的长短。 |
提示信息(在map 标签中)
| Attribute Name | Type | Range | Description |
| showToolTip | Boolean | 0/1 | 是否显示提示信息。 |
| toolTipBgColor | Color |
| 提示信息的背景颜色。 |
| toolTipBorderColor | Color |
| 提示信息的边框颜色。 |
| toolTipSepChar | String |
| 提示信息中,设置名称和值之间的分隔符。 |
| showToolTipShadow | Boolean | 0/1 | 是否在提示信息中显示阴影。 |
地图的内边距和外边距(在map 标签中)
| Attribute Name | Type | Range | Description |
| legendPadding | Number | In Pixels | 设置图例在右 / 下的内边距。 |
| mapLeftMargin | Number | In Pixels | 设置地图距离左边的距离。 |
| mapRightMargin | Number | In Pixels | 设置地图距离右边的距离。 |
| mapTopMargin | Number | In Pixels | 设置地图距离上边的距离。 |
| mapBottomMargin | Number | In Pixels | 设置地图距离下边的距离。 |
图例属性(在map 标签中)
如果你定义了区域范围颜色,这些颜色块会出现在图例中。你可以将颜色块放在地图的下面或右边。
当然,利用下面的属性,可以设置自定义图例。
| Attribute Name | Type | Range | Description |
| showLegend | Boolean | 0/1 | 是否显示图例。 |
| legendCaption | String |
| 图例的标题 |
| legendPosition | String | BOTTOM or RIGHT | 图例的位置,下面或右边。 |
| legendBgColor | Color | Hex Code | 图例的背景颜色。 |
| legendBgAlpha | Number | 0-100 | 图例的背景透明度。 |
| legendBorderColor | Color | Hex Code | 图例边框颜色。 |
| legendBorderThickness | Number | In Pixels | 图例边框粗细。 |
| legendBorderAlpha | Number | 0-100 | 图例边框透明度。 |
| legendShadow | Boolean | 0/1 | 是否显示图例阴影。 |
| legendAllowDrag | Boolean | 0/1 | 是否允许拖动图例。 |
| legendScrollBgColor | Color | Hex Code | 图例拉动框的背景颜色。 |
| legendScrollBarColor | Color | Hex Code | 图例拉动框的颜色。 |
| legendScrollBtnColor | Color | Hex Code | 图例拉动框的按钮颜色 |
| reverseLegend | Boolean | 0/1 | 是否颠倒图例的顺序。 |
<entity> 实体属性(在每个单独的entity 标签中)
| Attribute Name | Type | Range | Description |
| value | Number |
| 实体的值。 |
| displayValue | String |
| 显示信息。 |
| toolText | String |
| 提示信息。 |
| color | Color | Hex Code | 实体颜色。 |
| alpha | Number | 0-100 | 透明度。 |
| link | String |
| 指向的连接,可以是一个窗口,弹出窗口,框架或者是 Javascript 函数。在 “ 下钻地 图 ” 中有更详细的介绍。 |
| font | String |
| 字体。 |
| fontSize | String |
| 字体大小。 |
| fontColor | Boolean | 0/1 | 字体颜色。 |
| fontBold | Boolean | 0/1 | 字体粗细。 |
| showLabel | Boolean | 0/1 | 是否显示标签信息。这个属性重写了<map> 中的showLabels 属性。 |
第一个自定义中国地图开发:
1. 下载 FusionMaps 开发包,解压 FusionMaps_Trial ,讲一下几个重要的目录。
2. Code 目录存放所有代码,包括不同开发语言下应用代码。
3. Gallery 目录所有地图测试样例。
4. Maps 目录所有支持的地图 SWF 文件,实际应用中就要靠这些文件来组合数据生成应用地图。
5. JsClass 支持 FusionMaps 调用的 js 文件包。
6. 直接代码应用:
XML数据文件
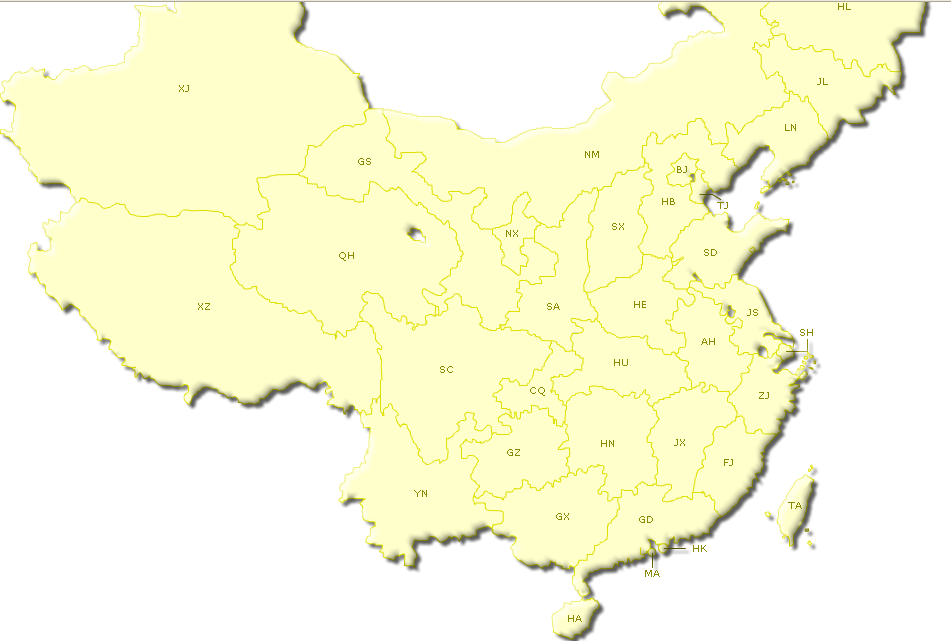
效果图


第一步图像显示已经成功,后续还要更精彩部分,请关注。






















 1112
1112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








