项目的开发过程中,用到了如上图所示的流式布局,在一番查找之后,在一叶飘舟大神博客的基础上,进行了一些编写,由于之前基本没有使用过自定义的控件,所以属于边敲边看的状态,旨在提高自身的技能.
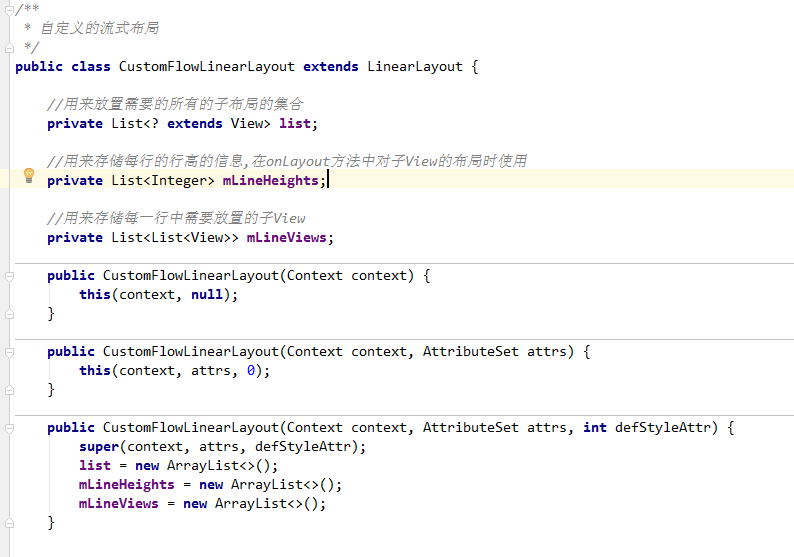
1.新建一个类,继承于LinearLayout,并重写其构造.
在最开始决定要自己动手写一个流式布局之前,想到的是最好是可以动态的在代码中设置需要添加的控件,所以在最开始声明了一个集合list,用来承载以后传入的控件,并进行流式的布局以及显示.
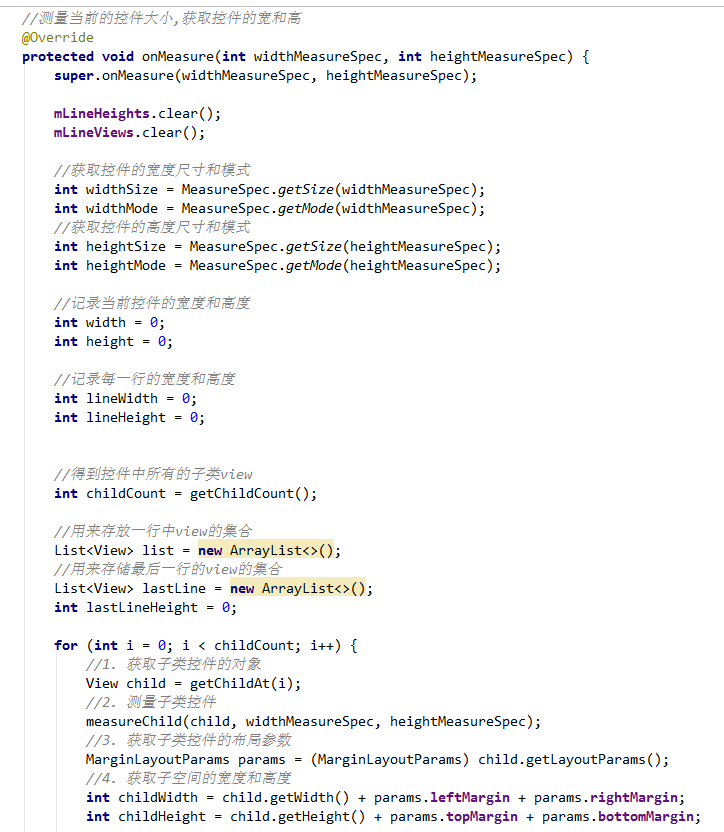
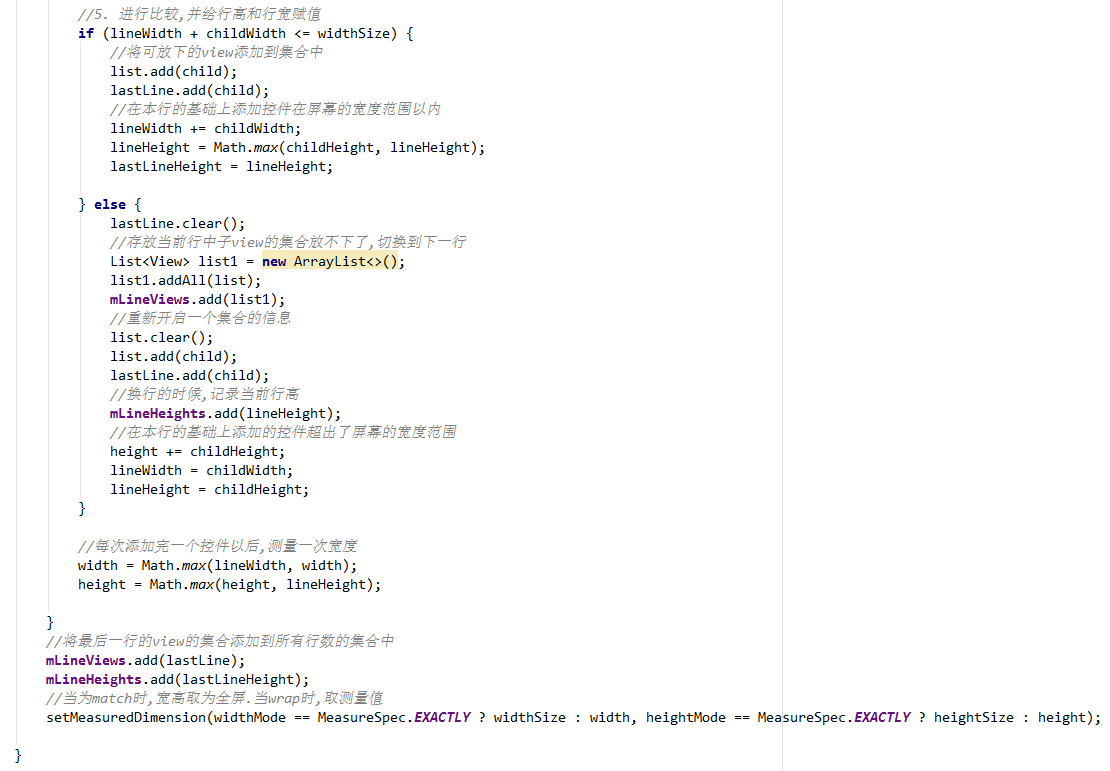
2.重写自定义控件的onMeasure方法,目的是为了获取当前正在自定义的控件的宽度和高度.(主要是在wrap_content下进行测量),在测量之前需要
先把存放每行的行高的集合和存放每行的子控件的集合进行清空,因为在onMeasure方法中,首先会对当前容器中的所有的子控件进行遍历,并根据一
定的规律将这些子控件以及一些参数分别装到上述的两个集合中去.如果不在这里进行清空的话,当多次调用onMeasure方法的时候,会重复的添加内
容.(获取尺寸模式的操作是为了区分当前控件是属于wrap_content还是match_parent或者是指定的尺寸,如果是后两者,则获取控件的宽高非常简单
,但如果为wrap_conteng的话,需要进行一些逻辑运算)

分别定义一个存储最后一行中所有view的集合,以及一个专门用来存储最后一行行高的int型变量.如果不定义这样的一个集合和这样的一个
变量,将导致缺少最后一行的数据.(因为在将每行的view添加到集合中,最后再将集合添加到全局的list的过程当中,在进行换行的时候才进行添加
,所以这里要单列出来一个集合,因为最后一行来不及换行,所以如果不做处理的话,会造成数据的缺失).
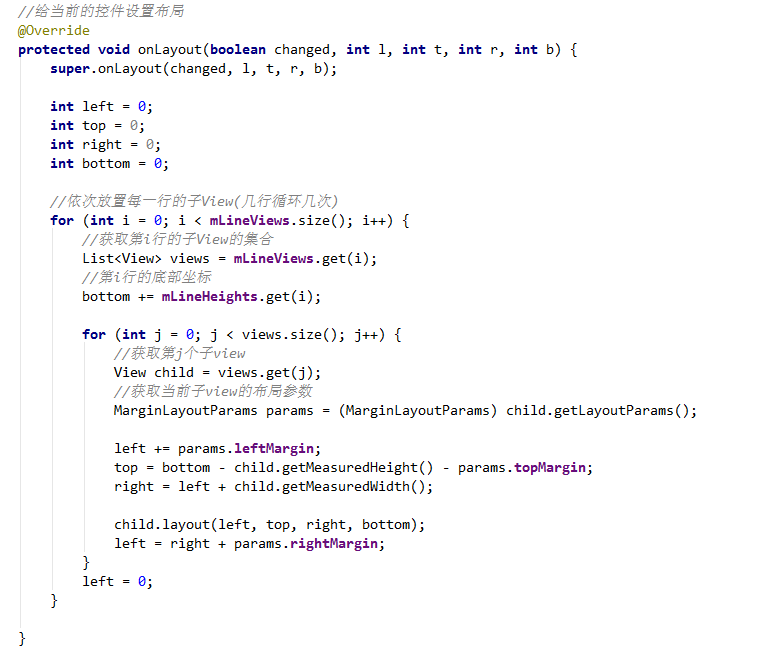
3. 遍历全局变量中存储数据的集合,来对存起来的子控件进行分别的布局操作(在每次换行操作以后,将left重置为0)

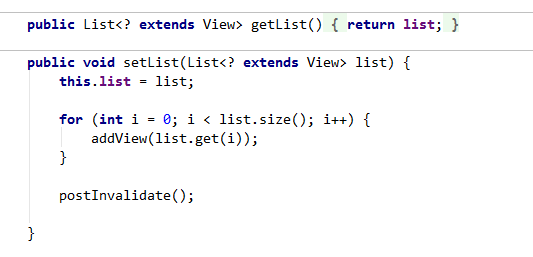
4. 最后添加list集合的set方法,以保证在代码中可以对添加到布局中的子view进行设置

至此,半抄半写的情况之下完成了这个功能简单的自定义控件,当某个子view的宽度大于父类的宽度时,没有进行处理.其中不足之处,
还望各位网友进行指正.
附源代码:http://download.csdn.net/detail/android_wxg/9658189
























 865
865

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








