今天准时给大家更新啦,RecyclerView的第二篇,加入图片加载框架Glide和多样式布局。
第一篇关于RecyclerView还不了解请阅读:
http://blog.csdn.net/androidmsky/article/details/52922348
本文Github链接如下:
https://github.com/AndroidMsky/AirRecyclerViewGlide
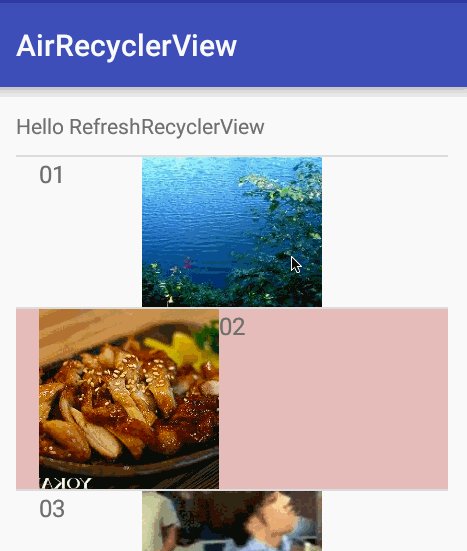
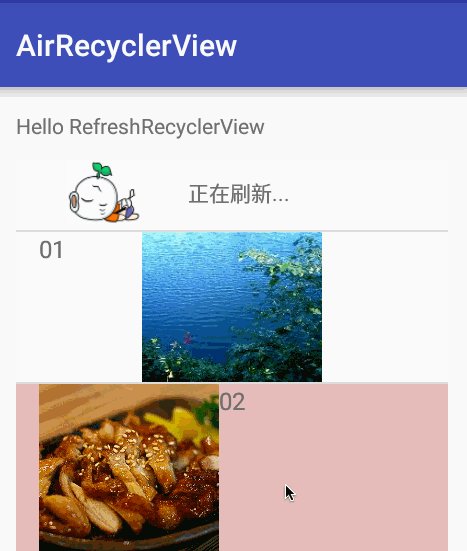
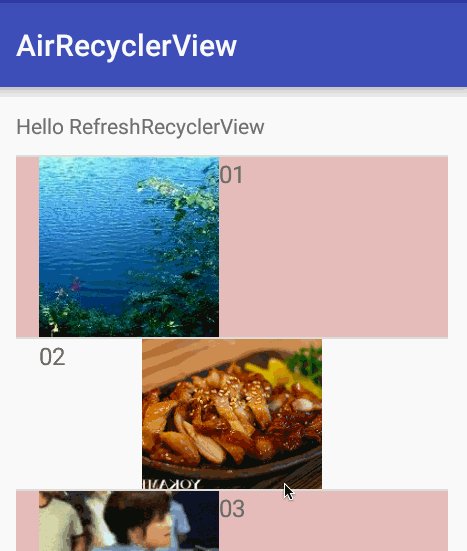
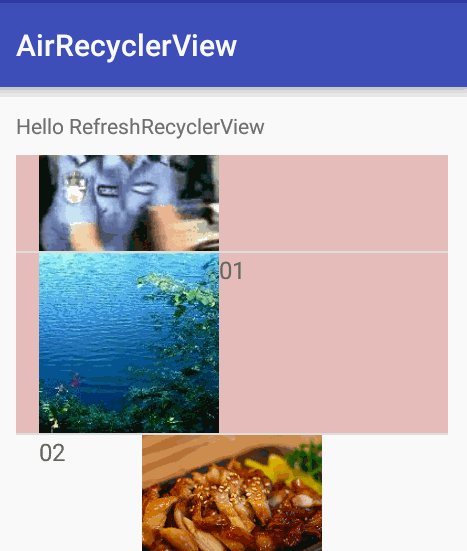
国际惯例效果图如下:
先介绍多样式布局,可分为三步走,第一步在bean类中加入控制布局的int字段,来供给Adapter选择布局。这里我们定义两种布局,一种图片在中间背景白色,一种图片在左边背景粉色。
Bean代码如下:
public class ActType implements Serializable {
public static final int SHOW_TYPE_1=1;
public static final int SHOW_TYPE_2=2;
public int showType;
public String name;
public String code;
public ArrayList<ActType> actTypeList=new ArrayList<>();
public ActType(String code,int showType){
this.showType=showType;
this.name= code;








 本文介绍了如何在RecyclerView中结合Glide实现图片加载,并详细讲述了如何设置多样式布局,包括在Bean中添加布局控制字段、创建不同ViewHolder及在onBindViewHolder中填充内容。通过这两步,可以轻松为RecyclerView添加图片并实现类似微信朋友圈的效果。文章还预告了后续将分享使用中可能遇到的问题。
本文介绍了如何在RecyclerView中结合Glide实现图片加载,并详细讲述了如何设置多样式布局,包括在Bean中添加布局控制字段、创建不同ViewHolder及在onBindViewHolder中填充内容。通过这两步,可以轻松为RecyclerView添加图片并实现类似微信朋友圈的效果。文章还预告了后续将分享使用中可能遇到的问题。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








