**
本篇重点是——–如何解决过度绘制
**
众所周知的Android系统每隔16ms重新绘制一次activity,也就是说你的app必须在16ms内完成屏幕刷新的所有逻辑操作,这样才能达到60帧/s。而用户一般所看到的卡顿是由于Android的渲染性能造成的。

然而有的时候你的程序会出现这样的情况,如果某个绘制操作超过了16ms用了24ms这时候用户看同一张图片花了32ms而不是16ms,用户会感到卡顿,这种现象我们叫-丢帧

那么我们要了解是如何出现这种情况并如何去解决,
首先我们要了解android的渲染机制
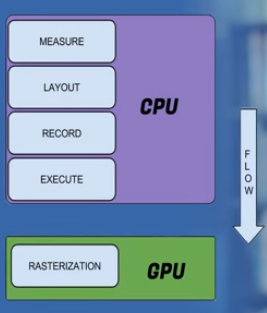
android 的渲染主要分为两个组件
1.CPU 2.GPU由这两者共同完成在屏幕上绘制

要想优化我们必须了解其原理
   Activity如何将复杂的UI转换成用户看得懂的图像并绘制到屏幕上?
这是由格栅化操作完成的格栅化将字符串,按钮,路径或者形状的一些高级对象拆分到不同的像素上在屏幕上进行显示,这是一个非常耗时的操作而手机里有一块硬件就是为了加速完成这个操作就是GPU(图像处理单元)现在Gpu使用些基础指令集主要是多边形与纹理也就是图片
简单理解的过程
CPU在图像绘制之前向GPU输入这些指令这一过程通过OpenGL-ES
也就是说在屏幕绘制UI对象的时候都需要在CPU中转化成多边形再传递GPU进行格栅化操作
cpu将对象转换为多边形耗时 同样上传到GPU也耗时所以我们要减少对象转换次数以及上传数据的次数,幸运的是OpenGL-ES API允许数据上传到GPU进行数据保存,当下一次绘制按钮的时候只要在CPU的存储器里引用它
所以渲染性能的优化就是尽快的上传数据到GPU尽可能长的在不修改数据的条件下保存数据
虽然android系统已经完成的大部分的优化但是还有一个问题造成了性能的影响–>过度绘制(OverDraw)
那么什么是过度绘制呢
屏幕上的某个像素点在同一帧的时间内绘制了多次
当设计上追求更华丽的视觉效果的时候,我们就容易陷入采用越来越多的层叠组件来实现这种视觉效果的怪圈。这很容易导致大量的性能问题,为了获得最佳的性能,我们必须尽量减少Overdraw的情况发生。

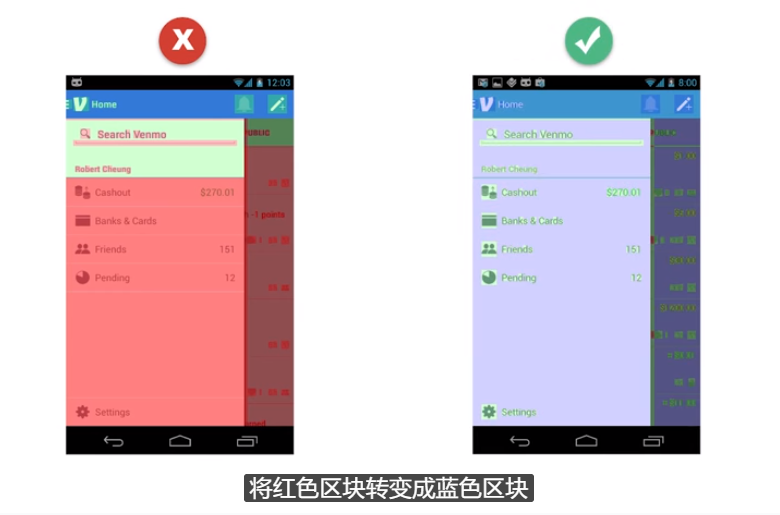
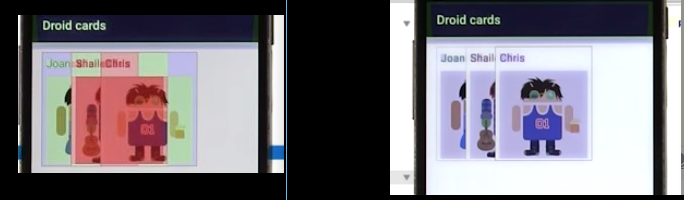
蓝色,淡绿,淡红,深红代表了4种不同程度的Overdraw情况,我们的目标就是尽量减少红色Overdraw,看到更多的蓝色区域。

我们可以通过手机设置里面的开发者选项,打开Show GPU Overdraw的选项,可以观察UI上的Overdraw情况。也可以使用HierarchyViewer来查找Activity中的布局是否过于复杂
如何清除过度绘制的两种方法
1.从视图中清除那些不必要的背景和图片使他们不会再最终渲染图像中显示
(1).将activity中的主题背景置为空减少与xml中的背景色覆盖getwindow().setBackGroundDrawable(null);
(2).去掉不必要的布局背景图片
2.对视图中重叠的区域进行定义从而降低CPU -GPU的消耗
(1).避免绘制在最终图片中不显示的UI组件称之为剪辑,这是系统完成的但是不适合在自定义View中,我们可以通过canvas.clipRect通过定义可见边界避免绘制被遮挡住的部分
(2).也可以通过canvas.quickReject判断给定区域是否在剪辑区域之外
3. layout刷新避免复杂的层级结构嵌套
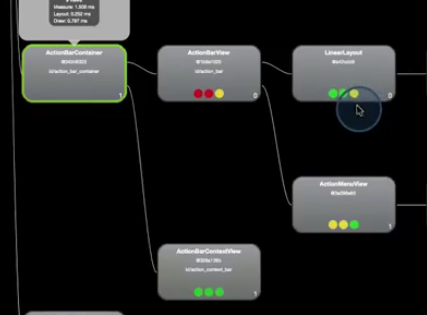
这里我们可以通过HierarchyViewer工具来分析我们打开之后会看到下面这样的层级结构可以帮你区分出没用的布局以及各个过程的相对速度

下图的三个小原点 红色表示视图管道中最慢 绿色快于一般的50%黄色慢于一般的50%
左侧是渲染管道测量阶段
中间是布局阶段
最后是渲染管道绘制阶段
根据此来优化你的视图

由于CSDN图片上传失败具体操作方法请看下面
如何使用HierarchyViewer






















 1335
1335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








