上一篇文章介绍了如何通过纹理渲染绘制地球仪,当然OpenGL的三维图形处理能力是很强大的,只要善于利用OpenGL,就能很方便地虚拟各种现实生活中的动画效果。本文再来谈谈使用OpenGL实现浏览电子书时候的翻书动画。
博主早期的博文《Android开发笔记(十八)书籍翻页动画》已经介绍了如何通过贝塞尔曲线实现翻书动画的过程,不过该方式展示动画时存在卡顿的现象,并且在书页范围之外还会经常拖着长长的影子,实在是有碍观瞻。现在有了OpenGL,借助三维图形技术能够让翻书动画显得更为平滑、更加逼真。正好博主偶然间淘到了一个外国人写的OpenGL翻书动画,感觉显示效果还不错,故而简单改造了一下贡献出来,方便有需要的朋友。
通过OpenGL描绘三维图形的原理,可参见前面几篇文章,这里就不啰嗦了,下面直接观看使用OpenGL实现翻书动画的效果。
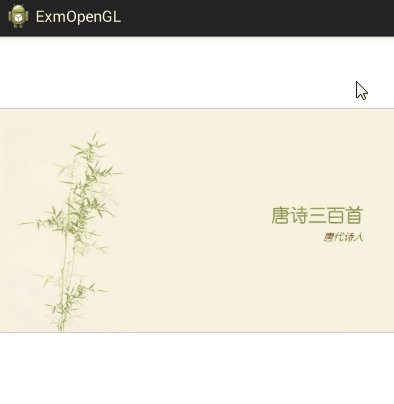
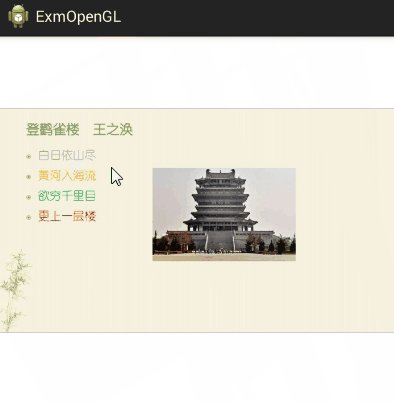
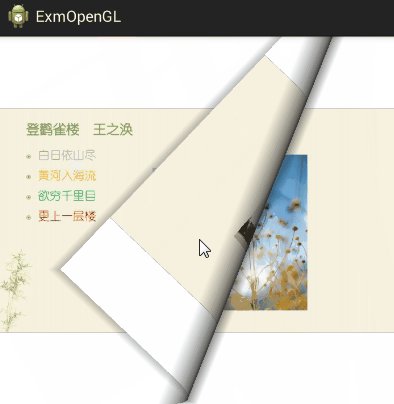
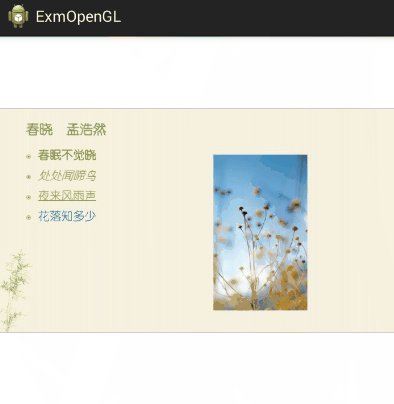
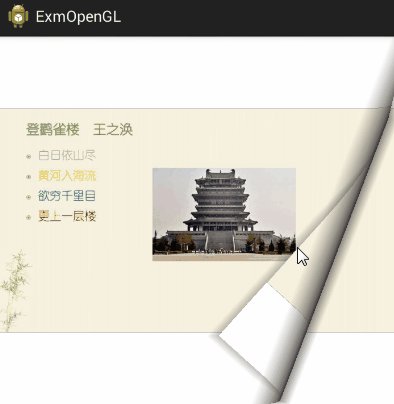
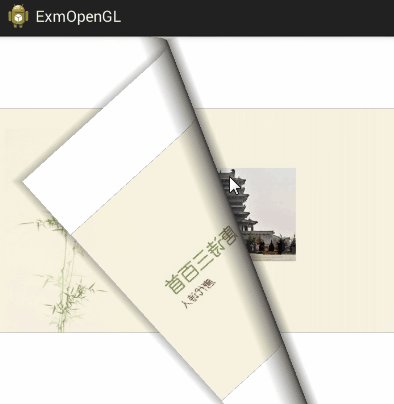
首先是从前往后翻页的效果动画:
然后是从后往前翻页的效果动画:
怎么样,还比较流畅吧,其实就是翻书的时候把图片展示为翻卷的立体效果罢了。
具体的Activity实现代码如下所示:
public class GlTurnActivity extends Activity {
private final static String TAG = "GlTurnActivity";
private CurlView cv_content;
private String[] imgArray = {"000.jpg", "001.jpg", "002.jpg", "003.jpg"};
private int cv_height;
private ArrayList<String> imgList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gl_turn);
cv_content = (CurlView) findViewById(R.id.cv_content);
copyImage();
showImage();
}
// 把图片文件从assets目录复制到SD卡
private void copyImage() {
cv_height = cv_content.getMeasuredHeight();
String dir = getExternalFilesDir(Environment.DIRECTORY_DOWNLOADS).toString() + "/";
for (int i=0; i<imgArray.length; i++) {
String imgName = imgArray[i];
String imgPath = dir + imgName;
AssetsUtil.Assets2Sd(this, imgName, imgPath);
imgList.add(imgPath);
if (i == 0) {
Bitmap bitmap = BitmapFactory.decodeFile(imgPath);
cv_height = (int) (bitmap.getHeight() * 1.2);
}
}
}
// 载入并显示书籍的图片,一开始显示第一页
private void showImage() {
LayoutParams params = cv_content.getLayoutParams();
params.height = cv_height;
cv_content.setLayoutParams(params);
cv_content.setPageProvider(new PageProvider(imgList));
cv_content.setSizeChangedObserver(new SizeChangedObserver());
cv_content.setCurrentIndex(0);
cv_content.setBackgroundColor(Color.LTGRAY);
}
// 定义页面的提供者,传入图片文件的路径数组
private class PageProvider implements CurlView.PageProvider {
private ArrayList<String> mPathArray = new ArrayList<String>();
public PageProvider(ArrayList<String> pathArray) {
mPathArray = pathArray;
}
@Override
public int getPageCount() {
return mPathArray.size();
}
private Bitmap loadBitmap(int width, int height, int index) {
Bitmap b = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
b.eraseColor(0xFFFFFFFF);
Canvas c = new Canvas(b);
//Drawable d = getResources().getDrawable(mBitmapIds[index]);
Bitmap image = BitmapFactory.decodeFile(mPathArray.get(index));
BitmapDrawable d = new BitmapDrawable(getResources(), image);
int margin = 0;
int border = 1;
Rect r = new Rect(margin, margin, width - margin, height - margin);
int imageWidth = r.width() - (border * 2);
int imageHeight = imageWidth * d.getIntrinsicHeight() / d.getIntrinsicWidth();
if (imageHeight > r.height() - (border * 2)) {
imageHeight = r.height() - (border * 2);
imageWidth = imageHeight * d.getIntrinsicWidth() / d.getIntrinsicHeight();
}
r.left += ((r.width() - imageWidth) / 2) - border;
r.right = r.left + imageWidth + border + border;
r.top += ((r.height() - imageHeight) / 2) - border;
r.bottom = r.top + imageHeight + border + border;
Paint p = new Paint();
p.setColor(0xFFC0C0C0);
c.drawRect(r, p);
r.left += border;
r.right -= border;
r.top += border;
r.bottom -= border;
d.setBounds(r);
d.draw(c);
return b;
}
@Override
public void updatePage(CurlPage page, int width, int height, int index) {
Bitmap front = loadBitmap(width, height, index);
page.setTexture(front, CurlPage.SIDE_BOTH);
}
}
// 定义书籍尺寸的变化监听器
private class SizeChangedObserver implements CurlView.SizeChangedObserver {
@Override
public void onSizeChanged(int w, int h) {
cv_content.setViewMode(CurlView.SHOW_ONE_PAGE);
cv_content.setMargins(0f, 0f, 0f, 0f);
}
}
}
完整的工程代码见博主的github,该工程的demo地址为 note/ExmOpenGL at master · aqi00/note · GitHub
点此查看Android开发笔记的完整目录







 本文介绍如何使用OpenGL实现流畅逼真的翻书动画效果。通过三维图形技术改进翻页体验,避免卡顿和多余影子的问题。提供了具体实现代码及示例。
本文介绍如何使用OpenGL实现流畅逼真的翻书动画效果。通过三维图形技术改进翻页体验,避免卡顿和多余影子的问题。提供了具体实现代码及示例。
















 851
851










